最近遇到一个令我绞尽脑汁的布局 T.T.T.T,分享下。重点--垂直居中。
布局说明:1. 场次为一场比赛
2. 比赛双方是交战的两个队伍
3. 一场比赛可以有多种玩法,所以场的每个玩法的布局的高度都不确定。

主要说下我学到的垂直居中的flex。
1. 第一次尝试。
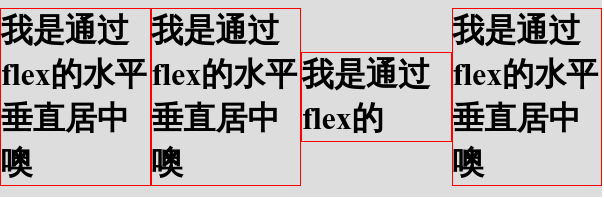
1 <div class="parent"> 2 <h1>我是通过flex的水平垂直居中噢</h1> 3 <h1>我是通过flex的水平垂直居中噢</h1> 4 <h1>居中</h1> 5 <h1>我是通过flex的水平垂直居中噢</h1> 6 </div>
html,body{ width: 100%; height: 200px; margin:0; padding:0; } .parent { display:flex; align-items:center;/*垂直居中*/ justify-content: center;/*水平居中*/ width:100%; height:100%; background: #ddd } h1{ border:1px solid #f00; margin:0; padding:0; width:25%; }

但是我想要的效果是第三栏的高度和其他栏的高度一样,并且居中。如此css改成了
2. 第二次的更改
html,body{ width: 100%; height: 200px; margin:0; padding:0; } .parent { display:flex; width:100%; height:100%; background: #ddd } h1{ border:1px solid #f00; display:flex; align-items:center;/*垂直居中*/ justify-content: center;/*水平居中*/ margin:0; padding:0; width:25%; }

达到了想要的效果。:) 相当于又嵌套了一层。