前言
在如今各种计算,存储框架层出不穷的情况下,我们在工作中对于一个需求的解决可以用很多种方案进行解决。不同框架的组合会有不同性能上的表现,但是这里会涉及到一个性能和开销的权衡问题。因为不同框架的组合需要有额外的联结适配工作,不可能组合所有的框架来做生成的实现方案。于是在计算和存储中间,其实我们可以多做一层中间层,而本文所将要讲述的alluxio就是这么一个中间层。
Alluxio概述
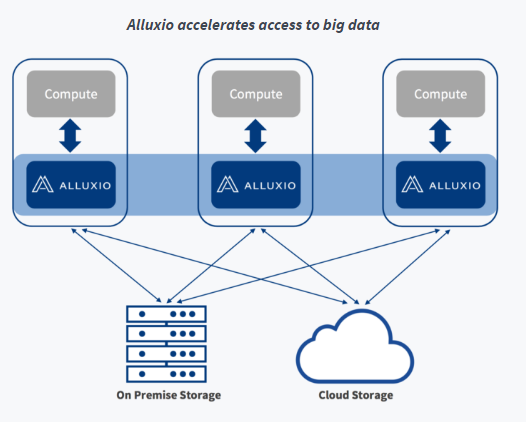
Alluxio的本质是临界于计算框架和存储框架之间的一个中间缓存层,作为一个内存s文件系统,这样的话,计算框架就无须之间访问底层存储系统,而是只与Alluxio访问即可,关系图如下:

如上图所示,Alluxio向上可以被多个计算框架访问,向下可以兼容多种底层存储系统。
因为Alluxio中的数据是存在于内存中的,所以这会大大加速计算框架对于底层数据的访问,但是这也会有一些别的问题产生,后面笔者还会提到这点。做中间缓存层其实并不是革命性的创新概念,因为这个思路其实早就已经有了,不过Alluxio的一个最大的不同点在于它对外(多计算框架)提供了统一命名空间,从这些计算应用来看,是一个统计的逻辑文件系统。
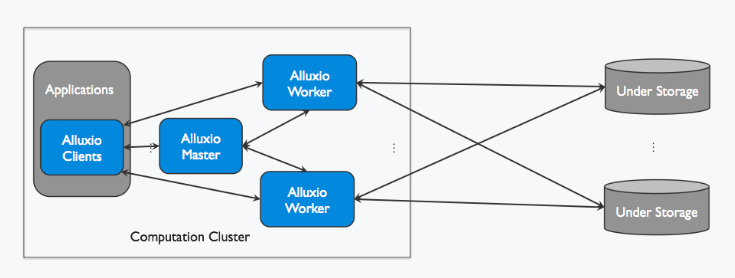
Alluxio的内部架构
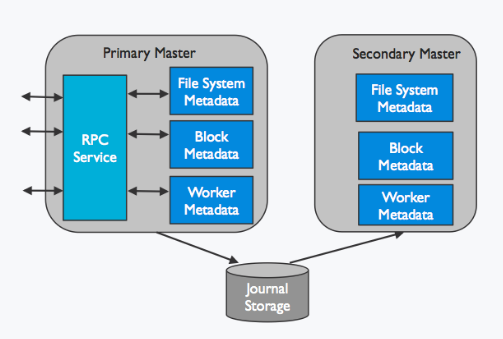
接着我们来简单看看Alluxio的内部结构以及相关的角色分配,应该说,和一些主流的分布式文件系统还是十分类似的:一主一备,通过Journal节点同步元数据,每个主内包含元数据,worker节点位置信息。

下面是主备节点,

Alluxio的数据流形式
这里笔者提到的数据流形式,简单说就是Alluxio内部的数据读写操作。因为它是基于内存式的,而且又是需要基于底层存储系统的,这里面的操作肯定要稍微复杂一些。下面我们通过分别通过读操作部分和写操作部分区分来看。
数据的读操作
有了缓存这个东西之后,读操作就不像是传统文件系统那样,简单的对文件系统做一个读磁盘文件操作那么简单了,在这里分为了两大类情况。
第一类,缓存命中情况。缓存命中情况又可以细分为下面2种情况:
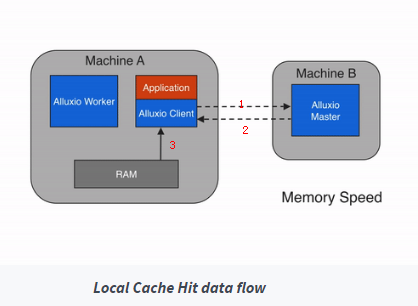
- 本地缓存命中。一旦客户端发现访问的数据在本地存在,则会直接通过一种“短路读”的方式,直接访问本地文件系统进行访问,从而绕开TCP网络传输过程。此过程如下图所示:

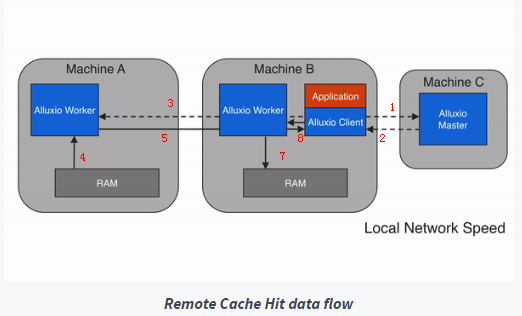
- 远程缓存命中。如果是远程缓存命中,我们自然会想到的一种办法就是直接读取远程节点上的缓存不就行了?Alluxio内部也基本上是这么做的,不过它为了以后潜在的读取访问操作,还会另外做一步将远程缓存进行一个拷贝在发起请求的worker节点上,如下图所示:

第二类,缓存非命中情况。这种情况绝大部分会发生于第一次读取文件数据的时候,然后worker会读取底层文件系统,然后加到内存里,方便下次缓存的命中。
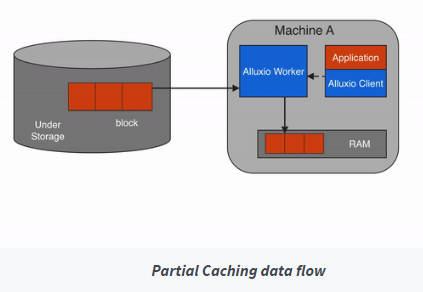
在Alluxio中,还有一类特殊的缓存,叫Partial Caching,可以理解为“片段的缓存,局部的缓存”。当我们访问的数据文件并不是连续式的文件时,客户端请求的数据往往达不到一整个块,这个时候Alluxio内部就不会对这些块做缓存,因为客户端没有请求整个块,但是开启了Partial Caching后,局部的块访问也可以触发缓存块的操作。
Partial Caching效果如下图所示:

数据的写操作
数据的写操作部分,我们同样可以分为两大类情况。
第一类,数据不需要持久化到底层存储系统中。这种就非常直接,所有的写操作直接更新到内存中即可。但是这样的数据是要可容忍丢失的,因为数据是维护在内存里的,是有可能因为机器crash导致数据丢了。
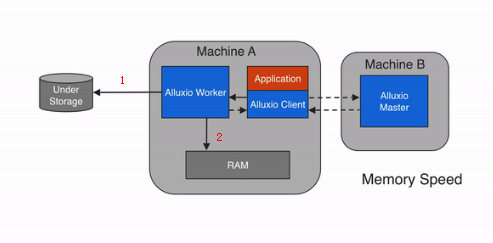
第二类,数据需要持久化出去。在这里持久化出去的方式又分为以下2种。
- 同步方式的持久化。简单的说,就是一边写内存,一边写底层存储系统,两步都完成了,接下来下一个批次写操作继续,因为写内存的速度肯定是要远远快于写底层文件系统,所以这里的操作速度实质就是写底层存储文件的速度。
- 异步方式的持久化。异步方式的持久化在效率上肯定高于同步的方式,但是这种方式还存在一些不稳定性:
1).数据可能发生丢失,比如节点在数据全部持久化出去之前突然crash掉。
2).文件的所有Block数据需要在一个worker节点上(官方文档介绍),笔者推测原因是为了实现的简化,否则不同节点间的Block的同步会比较复杂。
同步和异步的操作为下图中的1和2步骤,

其实在这里我们可以看出,Alluxio通过在写操作时及时更新缓存数据,就能够保证读数据的时候是新的了,也就是可以保证缓存数据与底层数据的一致性了。
Okay,笔者今天要介绍的内容就是这么多,里面有一些细节内容没有提到,比如缓存缓存满了的更新策略这些,感兴趣的朋友可以阅读官方文档进行深入学习。
参考资料
[1].http://www.alluxio.org/overview/architecture
[2].http://www.alluxio.org/overview/dataflow
[3].http://www.alluxio.org/overview/remote-data-acceleration