第四讲:https://www.bilibili.com/video/BV15x411x7WN?p=4
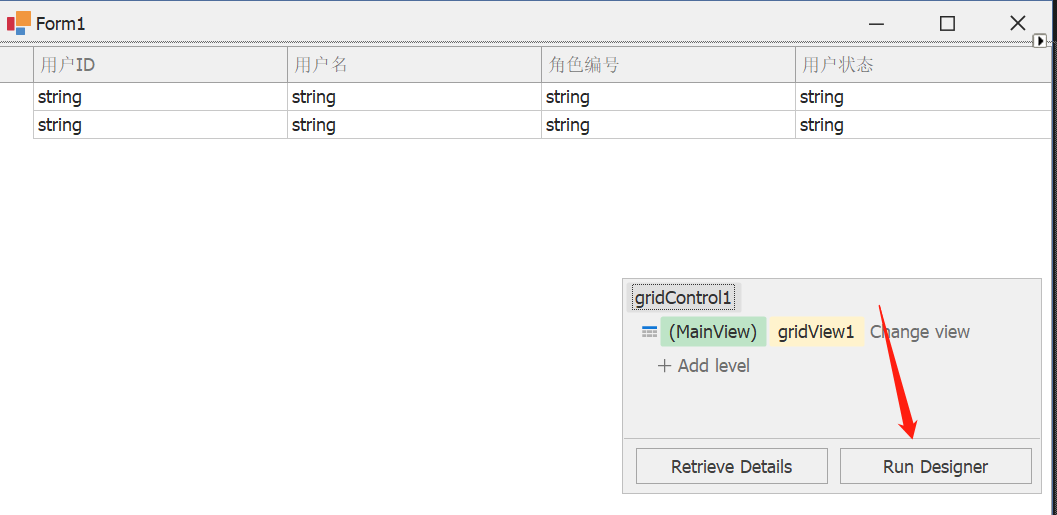
添加GridControl,一个GridControl可以对应多个展示数据View,默认会有一个GridView。设置ShowGroupPanel=false。
默认GridView,运行设计器。

针对当前的View,添加GridColumn,并且设置GridColumn的Caption。新建DataTable或者从数据库取。GridColumn的FieldName绑定Table的列名。

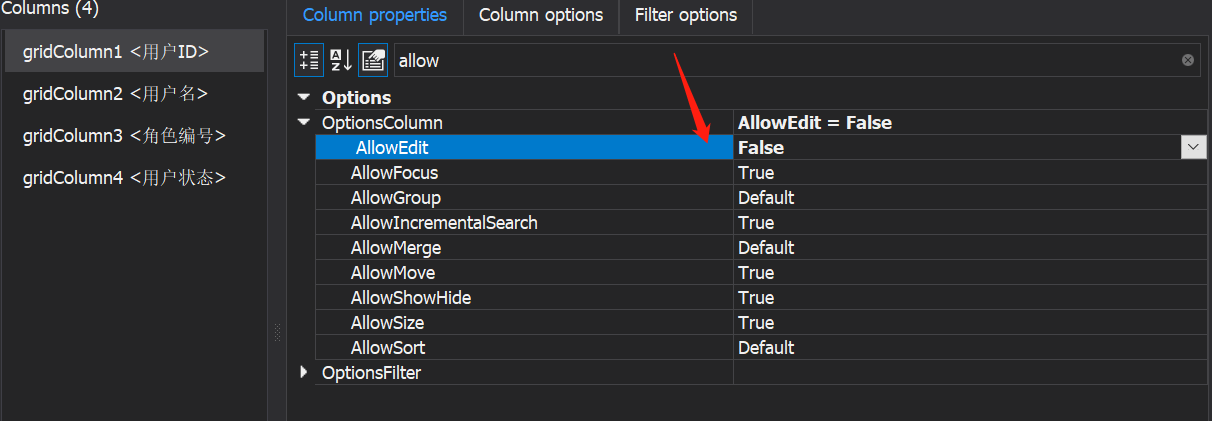
设置每一列的AllowEdit为false(选项单元格,双击就会自定切换值)。

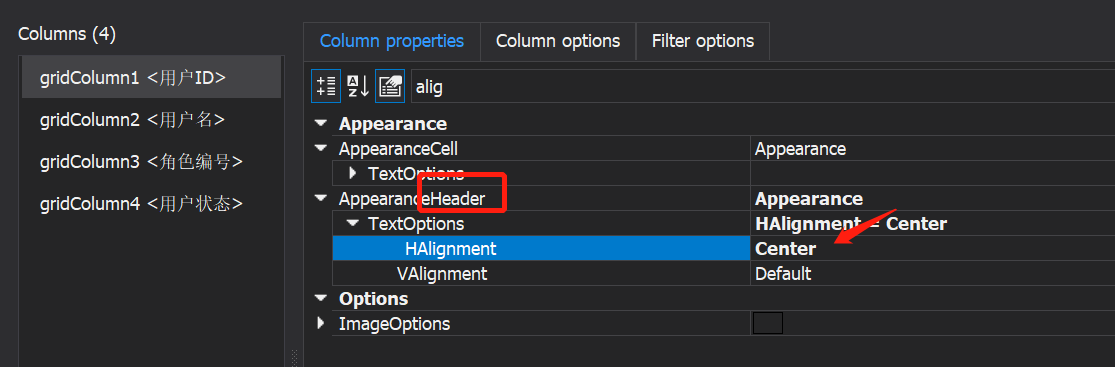
设置列头和单元格的内容水平对齐。


绑定数据
private void Form1_Load(object sender, EventArgs e) { DataTable table = new DataTable(); table.Columns.Add("UserID"); table.Columns.Add("UserName"); table.Columns.Add("RoleNumber"); table.Columns.Add("UserStatus"); table.Rows.Add("111", "林玉","123","Y"); table.Rows.Add("112", "林柋","123","Y"); table.Rows.Add("113", "林紫","123","Y"); table.Rows.Add("114", "林梓","123","Y"); this.gridControl1.DataSource = table; }

设置GridView的CustomColumnDisplayText、CustomDrawRowIndicator事件。
private void gridView1_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e) { if (e.Column.Caption == "用户状态") { var status = e.Value.ToString(); if (status == "Y") { e.DisplayText = "正常"; } else { e.DisplayText = "注销"; } } } private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e) { // 数据行第一索引0。 if(e.Info.IsRowIndicator && e.RowHandle >= 0) { e.Info.DisplayText = (e.RowHandle+1).ToString(); } }