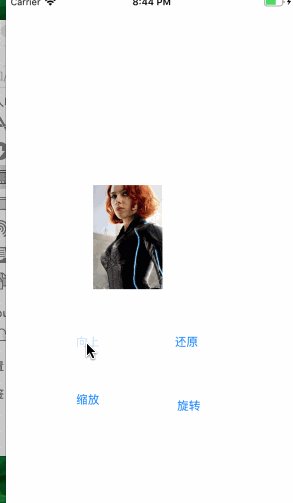
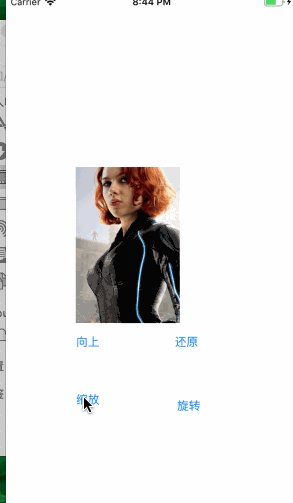
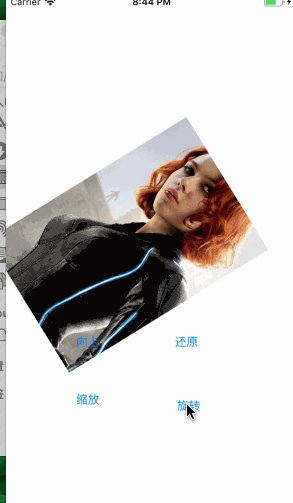
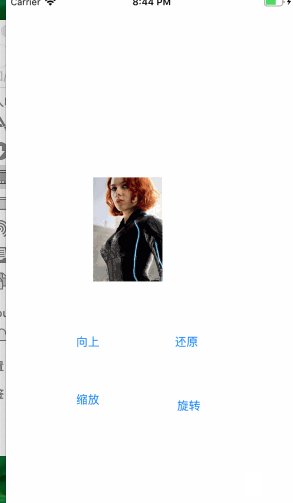
1、transform 形变
这个是UIView的属性,继承UIView的控件都具有这个属性
UIImageView *imageview=[[UIImageView alloc]init];
imageview.image=[UIImage imageNamed:@"logo.png"];
//旋转
imageview.transform=CGAffineTransformRotate(imageview.transform, 45);
//位置移动
imageview.transform=CGAffineTransformTranslate(imageview.transform, 0, 10);
//缩放
imageview.transform=CGAffineTransformScale(imageview.transform, 1.5, 1.5);
//还原
imageview.transform=CGAffineTransformIdentity;
[self.view addSubview:imageview];

2、UIView渐变动画
[UIView beginAnimations:@"" context:@""];
[UIView setAnimationDuration:2];
[UIView setAnimationDelegate:self];
[UIView setAnimationCurve:UIViewAnimationCurveLinear];
//监听动画开始事件
[UIView setAnimationWillStartSelector:@selector(animationDidStart:)];
//监听动画结束事件
[UIView setAnimationDidStopSelector:@selector(setAnimationDidStopSelector:)];
- (void)animationDidStart:(CAAnimation *)theAnimation {
}
- (void)animationDidStop:(CAAnimation *)theAnimation finished:(BOOL)flag {
}
//开启一个线程,处理动画相关的操作
[UIView animateWithDuration:1.0 animations:^{
} completion:^(BOOL finished) {
}];
//开启一个线程,处理动画相关的操作。
动画伴随着速率的变化
/* UIViewAnimationOptionCurveEaseInOut 动画开始/结束比较缓慢,中间相对较快
UIViewAnimationOptionCurveEaseIn 动画开始比较缓慢
UIViewAnimationOptionCurveEaseOut 动画结束比较缓慢
UIViewAnimationOptionCurveLinear 线性---> 匀速 */
[UIView animateWithDuration:1.0 delay:0 options:UIViewAnimationOptionCurveEaseIn|UIViewAnimationOptionTransitionCurlDown animations:^{
} completion:^(BOOL finished) {
//动画完成后 要执行什么操作
}];
//弹性动画
[UIView animateWithDuration:1.0 delay:0 usingSpringWithDamping:0.3 initialSpringVelocity:200 options:UIViewAnimationOptionTransitionCurlDown animations:^{
} completion:^(BOOL finished) {
}];