常用的页面之间传值方式是参数,单例,通知,委托,以及其他全局变量等等。通知是一种广播形式,可以一对多通知传值。最近在项目中用的模块化开发,
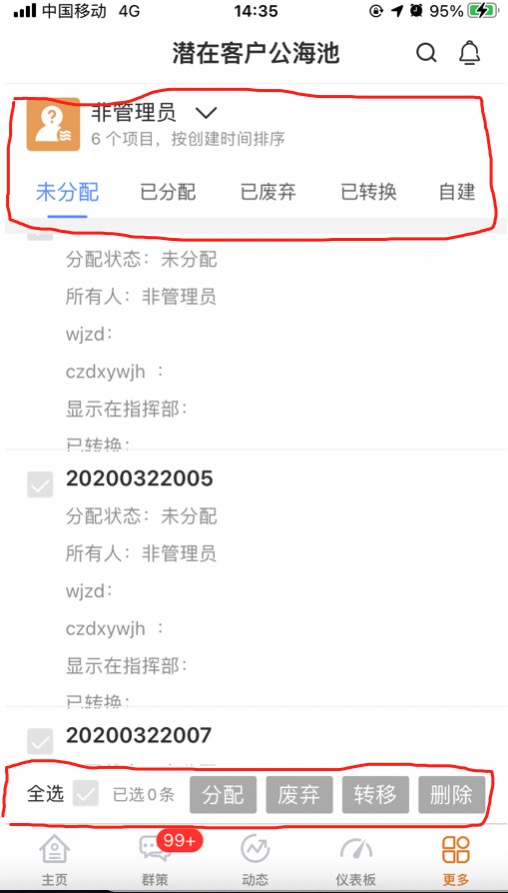
通过封装抽取,将页面分为上中下三个模块。最简单的方式是把所有的功能放到一个页面,通过对应的修改相关的变量来实现。但是通过模块化的开发,页面间的传值会变得尤其重要。底部是单独抽取了一个view,通过正常的参数传值,会出现一个很严重的问题。在页面创建的时候,相应的属性变量还没有被赋值,我是用单例来实现的。下面我们来说一下全选和列表选项关联的实现。
方案一:通知透传,前期是通过两个部分之间收发通知来控制。正常一个页面应该是没问题的。难就难在顶部是多页选项卡,相当于一个通知发出去,会有多个页面来接收,改变相应的变量,容易造成数据的混乱。解决办法是把通知名称关联到当前选中项索引,稍显麻烦;
方案二:通过两个模块直接的方法来实现,这种方式只会修改当前页面对应的变量,所有的问题就迎刃而解,唯一需要注意的是需要用到中间变量单例。