静态文件配置
- 网站所使用到的, 提前写好的css/js/第三方模块/图片等等, 都是静态文件
- 默认情况下, 网站所用到的静态文件资源全部都会放在
static文件下 (手动创建)- css文件夹
- js文件夹
- font文件夹
- img文件夹
- Bootstrap文件夹
STATIC_URL = "/static/"访问静态文件的url前缀- 在settings配置文件中手动添加静态文件路径
# 手动添加静态文件访问路径
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static") # 将static文件夹当中的资源暴露给用户
]
- 静态文件动态绑定
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
request方法
request.method获取用户请求的提交方式request.POST获取的数据格式为<QueryDict: {'username': ['bigb'], 'password': ['123']}>request.POST.get("username")获取的是username对应的列表当中的最后一个值request.POST.getlist("username)获取的还是username对应的列表
request.GET获取用户GET请求携带的数据request.GET.get()request.GET.getlist()
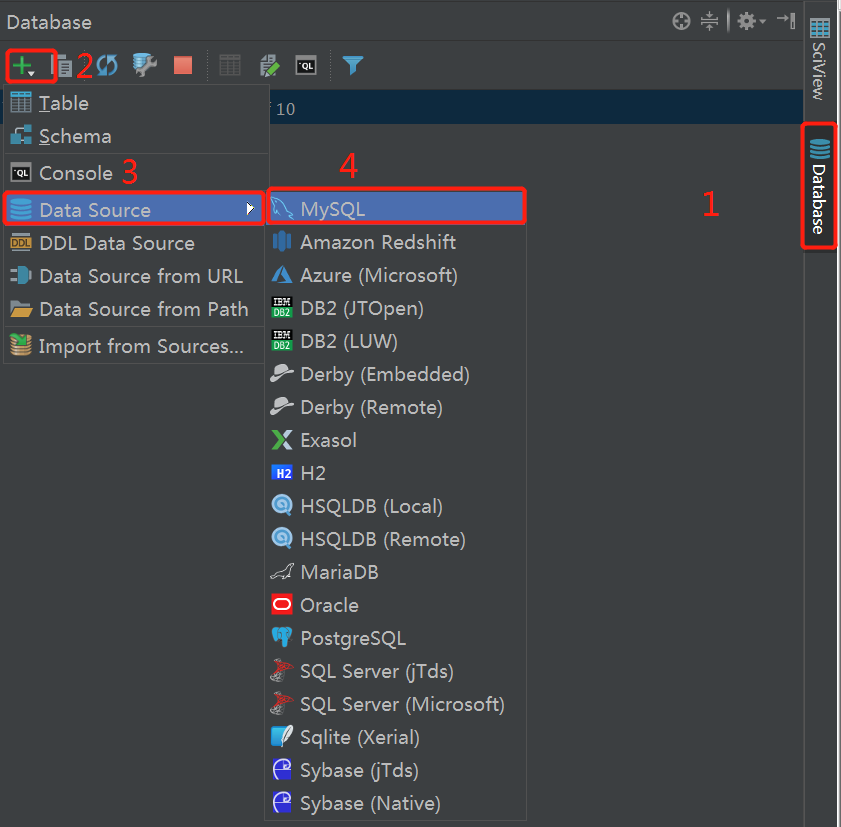
pycharm连接数据库

django连接MySQL
配置文件
- 在django的settings文件中找到
DATABASES
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 指定数据库的类型, 将sqlite3改为mysql
'NAME': 'day52', # 指定库名
'USER': 'root',
'PASSWORD': '123',
'HOST': '127.0.0.1',
'PORT': 3306,
'CHARSET': 'utf8'
}
}
导入并修改连接到mysql的模块
- 当我们修改了数据库为MySQL后, 再运行项目时会报错
"""
django.core.exceptions.ImproperlyConfigured: Error loading MySQLdb module: No module named 'MySQLdb'.
Did you install mysqlclient or MySQL-python?
这时我们需要一个连接MySQL的客户端, 但django默认的客户端是MySQLdb, 这是一个老模块, 我们用pymysql模块来代替它
"""
- 导入pymysql模块, 并替还掉django默认的mysqldb
- 在项目文件夹下的
__init__.py文件中导入和修改 - 在app文件夹下面的
__init__.py文件中导入和修改
- 在项目文件夹下的
import pymysql
pymysql.install_as_MySQLdb()
django orm
创建模型类
- 在app下面的model.py中创建
class User(models.Model):
# 当没有指定主键的时候, django会自动创建主键id
id = models.AutoField(primary_key=True)
# django里面只有varchar()
username = models.CharField(max_length=255)
password = models.CharField(max_length=255)
数据库迁移
python manage.py makemigrations将数据库的修改, 记录到migrations文件夹内(仅仅是记录)python nanage.py migrate将修改操作真正的同步到数据库中- 只要修改了models里面跟数据相关的代码, 就必须执行上面两条命令
字段操作
- 修改
- 直接修改代码, 然后执行数据库迁移两条指令就行了
- 增加 (注意: 当我们对已经有记录数据的表添加字段时候, 必须要1.设置默认值, 2.允许为空)
- 设置默认值
adress = models.CharField(max_length=255, default="Shanghai") - 允许为空
adress = models.CharField(max_length=255, null=True) - 根据提示设置默认值
- 设置默认值
- 删除
- 直接注释对应的字段代码, 然后执行数据库迁移两条指令 (谨慎使用, 字段下面的数据会丢失!!!)
表记录操作
- 查询
models.User.objects.filter(username="bigb")按条件查询- 获取到的数据格式是列表套对象
<QuerySet [<User: User object>]> models.User.objects.all()查询所有
- 增加
user_obj = models.User.objects.create(username="bigb", password="123")- create方法会有一个返回值, 就是该对象本身
- 修改
user_obj.update(username="blake")- update方法也可以对filter()方法得到的对象列表进行批量操作
models.User.objects.filter(depart="RD").update(office="A-3")
- 删除
user_obj.delete()- delete方法同样可以进行批量操作
注意
-
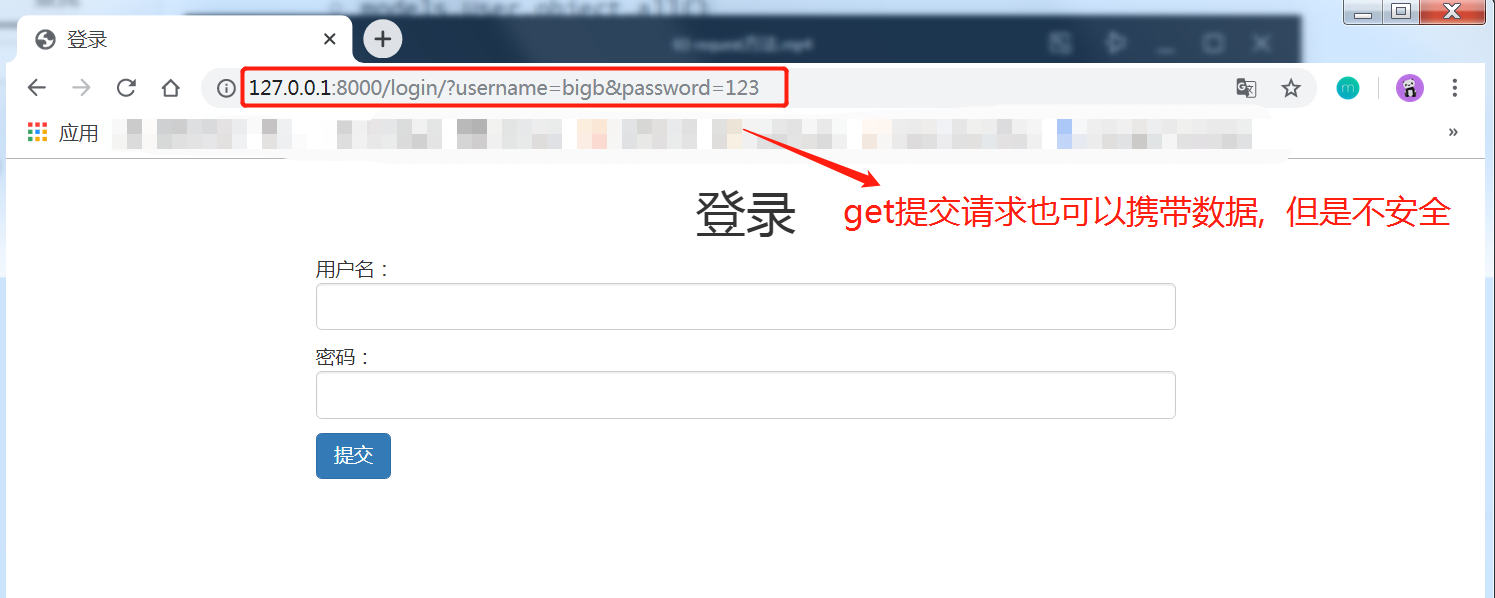
form表单的默认提交方式是get, 而get提交也可以携带数据, 但是:
- get请求携带数据不安全 (会显示在浏览器的地址里面)
- get请求携带的数据大小有限制
- 可以修改form表单标签里面的method属性为
method="post"

-
form表单标签的action属性
action="", 不写既表示朝当前页面所在地址提交数据, 可以在urls.py中该页面路由对应的视图函数中接收action="/index", 只写后缀, 既表示朝该地址提交数据, 可在urls.py中该路由对象的视图函数中接收action=ww.google.com"写全路径, 既表示朝该路径提交数据