一、Overflow
overflow 属性规定当内容溢出元素框时发生的事情。
当插入的一张图片大小超过了元素本身大小,就会将元素撑大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
</head>
<body>
<div style="height: 200px; 300px">
<img src="image/1.jpg">
</div>
</body>
</html>
此时显示的是整张图片的大小

1.1 hidden
隐藏超出部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
</head>
<body>
<div style="height: 200px; 300px; overflow: hidden">
<img src="image/1.jpg">
</div>
</body>
</html>
1.2 scroll
显示滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
</head>
<body>
<div style="height: 200px; 300px; overflow: scroll">
<img src="image/1.jpg">
</div>
</body>
</html>

1.3 auto
自动判断,未超出没有滚动条,超出显示滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
</head>
<body>
<div style="height: 300px; 500px; overflow: auto">
<img src="image/1.jpg">
</div>
</body>
</html>
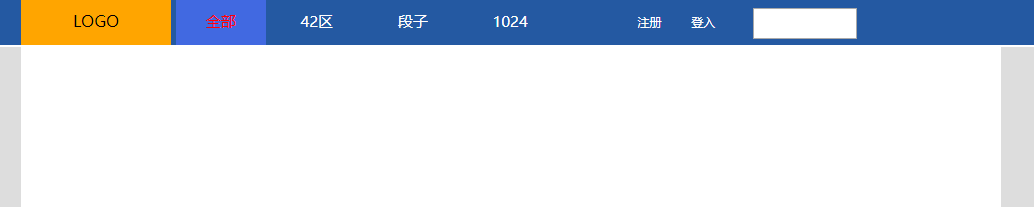
二、Hover
当鼠标移动到当前标签上时,以下css属性才会生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hover</title>
<style>
.pg_header{
position: fixed;
height: 48px;
top: 0;
left: 0;
right: 0;
background-color: #2459a2;
}
.pg_body{
margin-top: 50px;
}
.w_header{
980px;
margin: auto;
line-height: 48px;
//background-color: yellow;
}
.w{
100%;
margin: auto;
height: 5000px;
background-color: #dddddd;
}
.w_header .logo{
display: inline-block;
150px;
background-color: orange;
text-align: center;
}
.w_header .menu{
display: inline-block;
padding: 0 30px;
color: white;
font-size: 15px;
}
.w_header .menu:hover{
color: red;
background-color: royalblue;
}
.w_header .sign_in{
display: inline-block;
margin-left: 60px;
font-size: 10px;
color: white;
padding: 0 15px;
}
.w_header .sign_in:hover{
color: red;
}
.w_header .login{
display: inline-block;
font-size: 10px;
color: white;
padding: 0 10px;
}
.w_header .login:hover{
color: red;
}
.w_header .search-txt{
display: inline-block;
150px;
text-align: center;
}
.w_header .txtSearch{
height: 25px;
100px;
line-height: 48px;
}
.w_body{
980px;
margin: auto;
height: 5000px;
background-color: white;
}
</style>
</head>
<body style="margin: 0 auto">
<div class="pg_header">
<div class="w_header">
<a class="logo">LOGO</a>
<a class="menu">全部</a>
<a class="menu">42区</a>
<a class="menu">段子</a>
<a class="menu">1024</a>
<a class="sign_in">注册</a>
<a class="login">登入</a>
<div class="search-txt">
<input class="txtSearch" type="text" name="words">
</div>
</div>
</div>
<div class="pg_body">
<div class="w">
<div class="w_body"></div>
</div>
</div>
</body>
</html>