<button type="button" onclick="javascript:jumpUrl(url('/loanmgr/newloan'));" class="btn btn-primary right add-bottom">新增贷款</button>
<button type=‘button’ onclick=‘javascript:jumpUrl()’>申请贷款



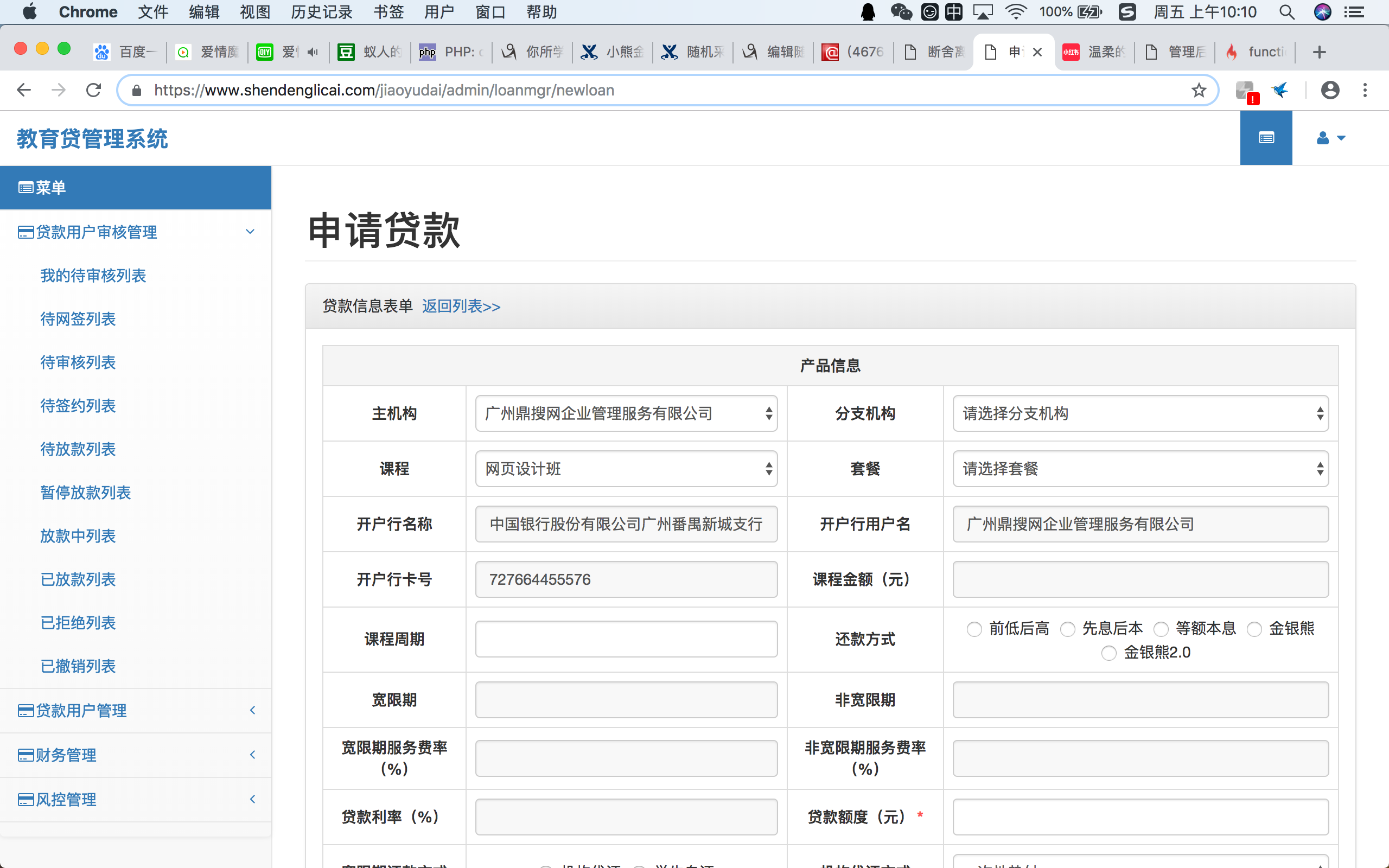
申请贷款需要的信息
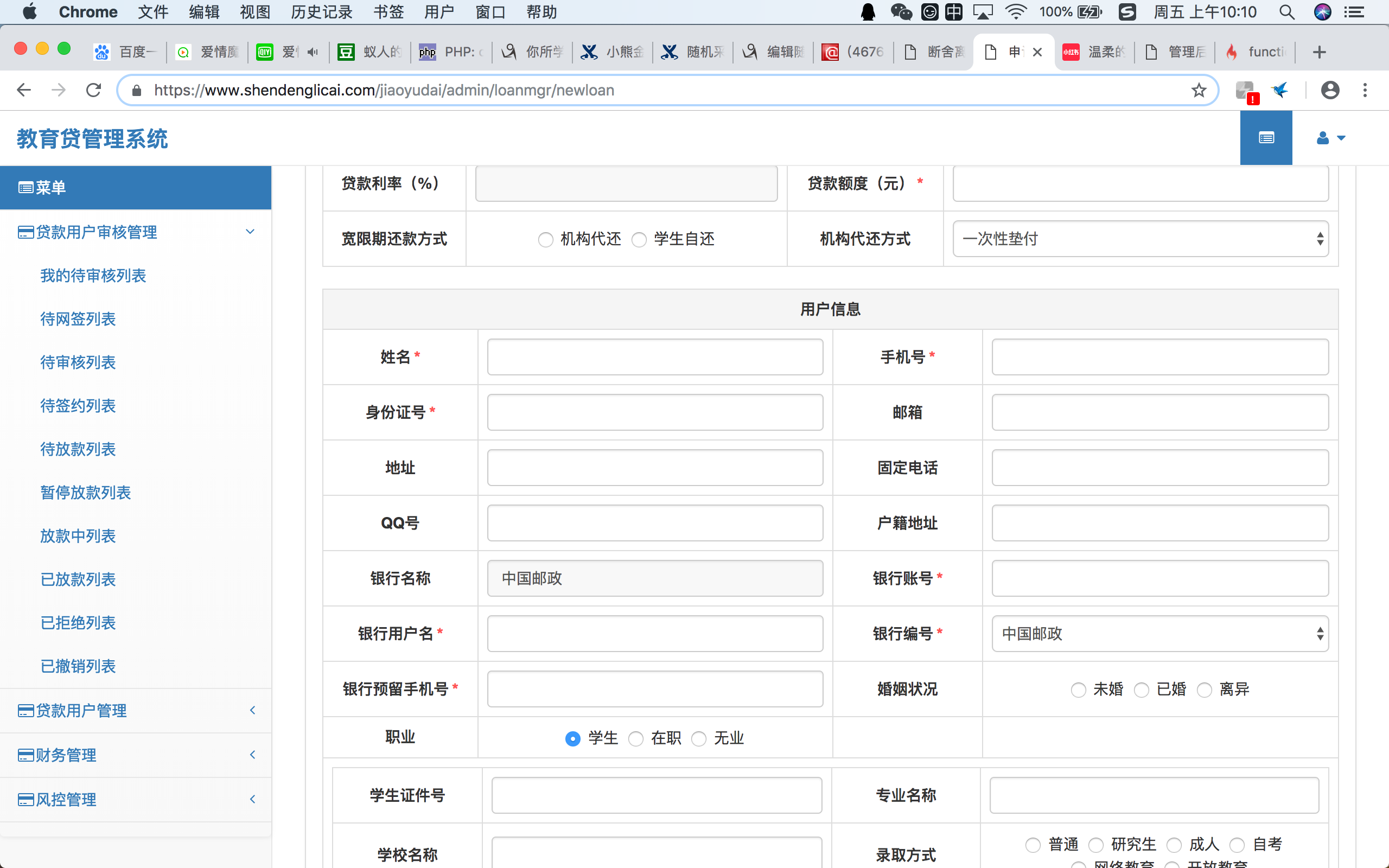
<?pho /** * 生成tr * * $lang = array( * 'gender' => array('title'=>'机构名称', 'type'=>'radio', 'option'=>array(1=>'男', 2=>'女')), * 'gender1' => array('title'=>'机构名称', 'type'=>'radio', 'option'=>array(1=>'男', 2=>'女')), * 'gender2' => array('title'=>'机构名称', 'type'=>'radio', 'option'=>array(1=>'男', 2=>'女')), * 'gender3' => array('title'=>'机构名称', 'type'=>'radio', 'option'=>array(1=>'男', 2=>'女')), * ); * * $lang = array( * 'gender' => '机构名称', * 'gender1' => '性别1', * 'gender2' => '性别2', * 'gender3' => '性别3', * ); */ function buildTr($data) { $_option = $data['_option']; $_data = $data['_data']; unset($data['_data'], $data['_option']); $td_limit = isset($_option['td_limit']) ? $_option['td_limit'] : 2; $td_count = 1; $tr = ''; foreach($data as $key => $value) { if($td_count === 1) { $tr .= "<tr> "; $td = ''; } $name = isset($value['name']) ? $value['name'] : $key; $val = isset($_data[$key]) ? $_data[$key] : (isset($value['name']) ? $_data[$value['name']] : ''); $content = ''; $type = isset($value['type']) ? $value['type'] : 'input'; switch(strtolower($type)) { case 'radio': $content = buildRadio($name, $value['option'], $val); break; case 'select': $content = buildSelect($name, $value['option'], $val); break; default: $content = buildInput($name, $val); break; } $title = is_string($value) ? $value : $value['title']; $td .= sprintf(buildTd($title), $content); if($td_count >= $td_limit) { $tr .= $td . "</tr> "; $td_count = 1; } else { $td_count++; } } if(($td_count = $td_limit - (count($data) % $td_limit)) != $td_limit) { $tr .= $td; $td = ''; for($i=0;$i<$td_count;$i++) { $td .= sprintf(buildTd(''), ''); } $tr .= $td . '</tr>'; } return $tr; } <?php include __DIR__.'/../inc/tool.php'; ?> <?php $user = array( 'user_name' => '姓名<span class="not_null">*</span>', 'user_phone' => '手机号<span class="not_null">*</span>', 'user_cardcode' => '身份证号<span class="not_null">*</span>', 'user_email' => '邮箱', 'user_address' => '地址', 'user_fixedphone' => '固定电话', 'user_qq' => 'QQ号', 'user_household' => '户籍地址', 'user_bank_name' => '银行名称', 'user_bank_card' => '银行账号<span class="not_null">*</span>', 'user_bank_account' => '银行用户名<span class="not_null">*</span>', 'user_bank_code' => array('title'=>'银行编号<span class="not_null">*</span>', 'type'=>'select', 'option'=>$bank_no), 'user_bank_phone' => '银行预留手机号<span class="not_null">*</span>', 'user_ismarital' => array('title'=>'婚姻状况', 'type'=>'radio', 'option'=>$marital), 'user_occup' => array('title'=>'职业', 'type'=>'radio', 'option'=>$occup), '_data' => array(), '_option' => array('td_limit'=>2), ); echo buildTr($user); ?>
魔法常量:
__FILE__文件的完整路径和文件名。
__DIR__文件所在的目录。
__FUNCTION__常量返回该函数被定义时的名字
__CLASS__常量返回该类被定义时的名字
__METHOD__ 类的方法名(PHP 5.0.0 新加)。返回该方法被定义时的名字(区分大小写)。
__NAMESPACE__ 当前命名空间的名称(区分大小写)。此常量是在编译时定义的(PHP 5.3.0 新增)。
这块有个生成tr的工具,需要学习一下
还有一个操作是,他这里面没有在控制器里面
private static $_instance = null; public static function init() {//调用类里面的这个方法以后,就可以直接调用类里面的其他方法了 if(self::$_instance === null) { self::$_instance = new self; } return self::$_instance; } $this->response['orgmain'] = Orginfo::init()->instOption();//在这个地方就不用new了,在里面new过了
申请贷款需要的信息是啥:
1)机构、课程、套餐、费率、还款方式什么的
这里有个联动,自动填充的点了解一下
function n(name) { return $('select[name="'+name+’”]’);//选择name为参数name的,这样的也封为一个函数学一下这个思想,别那老思想 } var inst = n('edu_inst_code'); function p(name) { return $('input[name="'+name+'"]'); } function readonly(names) {//多个readonly的就封一个这样的函数 for(i in names) { p(names[i]).prop('readonly', 'readonly'); } } var readOnly = [ 'bank_loan_account', 'bank_loan_name', 'bank_loan_card', 'edu_course_amout', 'edu_grace_period', 'edu_not_period', 'edu_service_rate', 'edu_later_rate', 'edu_rate', 'user_bank_name' ]; readonly(readOnly);
inst.change(function() { var edu_inst_code = $(this).val(), data={edu_inst_code:edu_inst_code};//data是个什么玩意儿json吗 p('bank_loan_account').val(''); p('bank_loan_card').val(''); p('bank_loan_name').val(''); ajaxReturn(url('/loanmgr/getbank'), data, function(json) { if(json.retcode !== 0) {// alert(json.msg);return; } if(json.data == '') return; var fieldsArr = [ 'bank_loan_account', 'bank_loan_card', 'bank_loan_name', 'edu_lender_flag' //{'name':'grace_period_repay', 'type':'radio'}, //{'name':'inst_behalf_way', 'type':'select'} ]; for(var i in fieldsArr) { form(fieldsArr[i], json.data); } }); ajaxReturn(url('/loanmgr/getbranch'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } branch.html(buildHtml(json.list, '请选择分支机构')); }); ajaxReturn(url('/loanmgr/getcourse'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } course.html(buildHtml(json.list, '请选择课程')); }); ajaxReturn(url('/loanmgr/getplan'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } plan.html(buildHtml(json.list, '请选择套餐')); }); });
// 执行Ajax,封装一个执行ajax的函数,所以上面那个不知名的Jason字符串data是传递到了这里 function ajaxReturn(url, data, func) { $.ajax({ cache: true, type: "POST", url:url, data:data, dataType: 'json', error: function(data) { alert('系统异常,请稍后再试!'); }, success: func }); }
职业变化有个联动,学生、在职、无业,选择不同的职业显示不同的填写项
// 职业类别 $('input[name="user_occup"]').change(function() { changeName($(this).val(), $(this).parents('form'));//两个jquery方法需要记住,.parents()找父元素,.find()找后代 }); var edu = '<?php echo buildSelect('user_edu', $edu, 0); ?>'; function changeName(occup, obj) { for(var i=1;i<4;i++) { var occupObj = obj.find('.occup'+i);//选择哪个,就显示哪个相关选项 if(occup == i) { occupObj.show(); weoccupObj.find('#edu'+i).html(edu); occupObj.find('select,input').prop('disabled', false); } else { occupObj.hide(); occupObj.find('select,input').prop('disabled', true); } } }
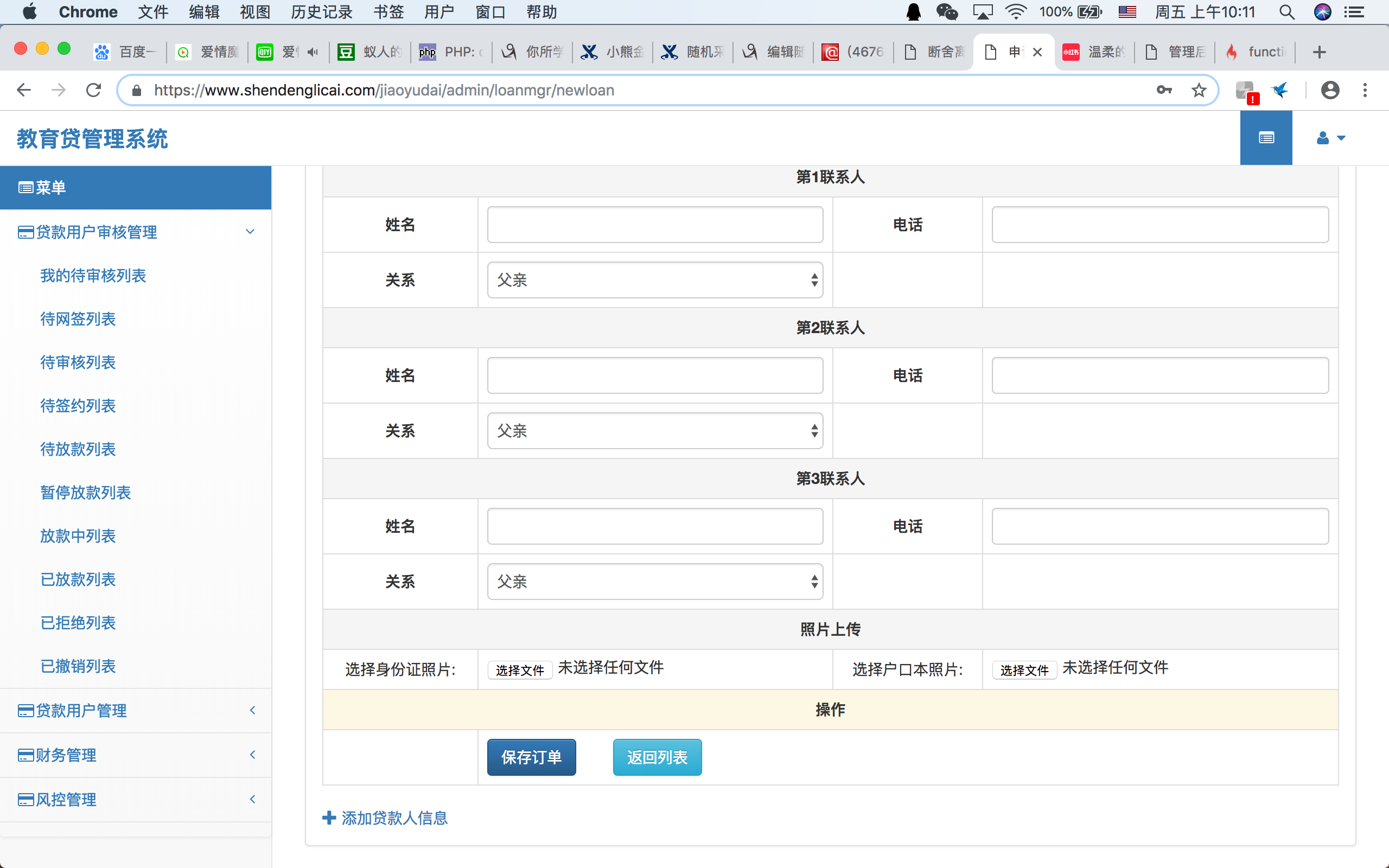
<form class="userinfo" id="userinfo0"> <table class="table table-bordered"> <input type="hidden" name="other_loanid" value="" /> <input type="hidden" name="other_userid" value="" /> <tr class="active"> <td colspan="4" class="bold user_title">用户信息</td> </tr> <?php $user = array( 'user_name' => '姓名<span class="not_null">*</span>', 'user_phone' => '手机号<span class="not_null">*</span>', 'user_cardcode' => '身份证号<span class="not_null">*</span>', 'user_email' => '邮箱', 'user_address' => '地址', 'user_fixedphone' => '固定电话', 'user_qq' => 'QQ号', 'user_household' => '户籍地址', 'user_bank_name' => '银行名称', 'user_bank_card' => '银行账号<span class="not_null">*</span>', 'user_bank_account' => '银行用户名<span class="not_null">*</span>', 'user_bank_code' => array('title'=>'银行编号<span class="not_null">*</span>', 'type'=>'select', 'option'=>$bank_no), 'user_bank_phone' => '银行预留手机号<span class="not_null">*</span>', 'user_ismarital' => array('title'=>'婚姻状况', 'type'=>'radio', 'option'=>$marital), 'user_occup' => array('title'=>'职业', 'type'=>'radio', 'option'=>$occup), '_data' => array(), '_option' => array('td_limit'=>2), ); echo buildTr($user); ?> <tr> <td colspan="4"> <!-- 学生 --> <table class="table table-bordered occup1"> <tr> <td width="15%" class="bold">学生证件号</td> <td width="35%"><input class="form-control" name="user_school_code" type="text" placeholder="" value=""></td> <td width="15%" width="15%" class="bold">专业名称</td> <td width="35%"><input class="form-control" name="user_school_major" type="text" placeholder="" value=""></td> </tr> <tr> <td class="bold">学校名称</td> <td><input class="form-control" name="user_school_unit" type="text" placeholder="" value=""></td> <td class="bold">录取方式</td> <td><?php echo buildRadio('user_school_enroll', $school_enroll, 0); ?></td> </tr> <tr> <td class="bold">入学时间</td> <td> <select name="user_school_time" class="form-control"> <?php for($i=date('Y');$i>=1970;$i--) { $d='%d-00-00';?> <option value="<?=sprintf($d, $i)?>"><?=$i?>年</option> <?php } ?> </select> </td> <td class="bold">学校地址</td> <td><input class="form-control" name="user_school_address" type="text" placeholder="" value=""></td> </tr> <tr> <td class="bold">学校电话</td> <td><input class="form-control" name="user_school_phone" type="text" placeholder="" value=""></td> <!-- <td class="bold"></td>--> <!-- <td></td>--> <td width="15%" class="bold">教育程度</td> <td width="35%" id="edu1"></td> </tr> </table> <!-- 学生 over --> <!-- 在职 --> <table class="table table-bordered occup2"> <tr> <td width="15%" class="bold">教育程度</td> <td width="35%" id="edu2"></td> <td width="15%" class="bold">工作单位</td> <td width="35%"><input class="form-control" name="user_unit_name" type="text" placeholder="" value=""></td> </tr> <tr> <td class="bold">入职时间</td> <td> <select name="user_unit_entrytime" class="form-control"> <?php for($i=date('Y');$i>=2000;$i--) { $d='%d-00-00';?> <option value="<?=sprintf($d, $i)?>"><?=$i?>年</option> <?php } ?> </select> </td> <td class="bold" id="position_name">职位</td> <td><?php echo buildSelect('user_unit_position', $position, 0); ?></td> </tr> <tr> <td class="bold">单位地址</td> <td><input class="form-control" name="user_unit_address" type="text" placeholder="" value=""></td> <td class="bold">单位电话</td> <td><input class="form-control" name="user_unit_phone" type="text" placeholder="" value=""></td> </tr> </table> <!-- 在职 over --> <!-- 无业 --> <table class="table table-bordered occup3"> <tr> <td width="15%" class="bold">教育程度</td> <td width="35%" id="edu3"></td> <td width="15%"></td> <td width="35%"></td> </tr> </table> <!-- 无业 over --> <tr> <td class="bold">面签方式<span class="not_null">*</span></td> <td><?php echo buildRadio('user_isinterview', $isinterview, 2); ?></td> </tr> <?php foreach($contact_type as $k => $v) { ?> <tr class="active"> <td colspan="4" class="bold"><?php echo $v; ?></td> </tr> <input type="hidden" name="contact_id<?php echo $k; ?>" value="<?php echo $contact[$k]['id']; ?>" /> <tr> <td class="bold">姓名</td> <td><input class="form-control" name="contact_name<?php echo $k; ?>" type="text" placeholder="" value=""></td> <td class="bold">电话</td> <td><input class="form-control" name="contact_phone<?php echo $k; ?>" type="text" placeholder="" value=""></td> </tr> <tr> <td class="bold">关系</td> <td><?php echo buildSelect('contact_relation'.$k, $relation, 0); ?></td> <td class="bold"></td> <td></td> </tr> <?php } ?> <tr class="active"> <td colspan="4" class="bold">照片上传</td> </tr> <tr> <td> 选择身份证照片: </td> <td> <input type="file" id="cert_card_img" name="cert_card_img" multiple="multiple" accept="image/*"/> </td> <td> 选择户口本照片: </td> <td> <input type="file" id="account_book_img" name = "account_book_img" multiple="multiple" accept="image/*"/> </td> </tr> <tr class="warning"> <td colspan="4" class="bold">操作</td> </tr> <tr> <td class="bold"></td> <td colspan="3" class="btn_opt"> <button type="button" mid="0" class="btn btn_save btn-primary">保存订单</button> <button type="button" onclick="javascript:jumpUrl(url('/usermgr/userlist'));" class="btn btn-info">返回列表</button> </td> </tr> </table> </form>
// 生成td function buildTd($title) { return str_replace('[]', '%s', sprintf("<td class='bold'>%s</td> <td>[]</td> ", $title)); }
str_replace(find,replace,string,count)
| 参数 | 描述 |
|---|---|
| find | 必需。规定要查找的值。 |
| replace | 必需。规定替换 find 中的值的值。 |
| string | 必需。规定被搜索的字符串。 |
| count | 可选。对替换数进行计数的变量。 |
sprintf(buildTd($title), $content);
*上面有个厉害操作:
$td .= sprintf(str_replace('[]', '%s', sprintf("<td class='bold'>%s</td> <td>[]</td> ", $title)), $content);
分析下,"<td class='bold'>%s</td> <td>[]</td> "这个字符串里面有两个部分需要替换,title和content,第一个td填充title,第二个填充content,
不对感觉是个多此一举的操作。。直接printf("<td class='bold'>%s</td> <td>%s</td> ",$title, $content)为啥还用[]中间转化一次
像这个这样
// 生成input function buildInput($name, $value='') { return sprintf('<input class="form-control" name="%s" type="text" placeholder="" value="%s">', $name, $value); }
看明白生成tr是什么原理:
无不是生成如下的形式<tr><td>title</td><td>content</td></tr><tr><td>title1</td><td>content1</td></tr>
传递的参数是如下形式:这两种
/** * 生成tr * * $lang = array( * 'gender' => array('title'=>'机构名称', 'type'=>'radio', 'option'=>array(1=>'男', 2=>'女')), * 'gender1' => array('title'=>'机构名称', 'type'=>'radio', 'option'=>array(1=>'男', 2=>'女')), * 'gender2' => array('title'=>'机构名称', 'type'=>'radio', 'option'=>array(1=>'男', 2=>'女')), * 'gender3' => array('title'=>'机构名称', 'type'=>'radio', 'option'=>array(1=>'男', 2=>'女')), * ); * * $lang = array(//没有type即为文本框 * 'gender' => '机构名称', * 'gender1' => '性别1', * 'gender2' => '性别2', * 'gender3' => '性别3', * ); */
$org = array(
'edu_inst_code' => array('title'=>'主机构', 'type'=>'select', 'option'=>$orgmain),
'edu_branch_code' => array('title'=>'分支机构', 'type'=>'select', 'option'=>$orgbranch),
'edu_course_code' => array('title'=>'课程', 'type'=>'select', 'option'=>$course),
'edu_plan_code' => array('title'=>'套餐', 'type'=>'select', 'option'=>$case),
'bank_loan_name' => '开户行名称',
'bank_loan_account' => '开户行用户名',
'bank_loan_card' => '开户行卡号',
'edu_course_amout' => '课程金额(元)',
'edu_course_cycle' => '课程周期',
'product_prototype' => array('title'=>'还款方式', 'type'=>'radio', 'option'=>$product_prototype),
'edu_grace_period' => '宽限期',
'edu_not_period' => '非宽限期',
'edu_service_rate' => '宽限期服务费率(%%)',
'edu_later_rate' => '非宽限期服务费率(%%)',
'edu_rate' => '贷款利率(%%)',
'money' => '贷款额度(元)<span class="not_null">*</span>',
'grace_period_repay' => array('title'=>'宽限期还款方式', 'type'=>'radio', 'option'=>$grace_period_repay),
'inst_behalf_way' => array('title'=>'机构代还方式', 'type'=>'select', 'option'=>$inst_behalf_way),
'_data' => array(),
'_option' => array('td_limit'=>2),
);
echo buildTr($org);
'_option' => array('td_limit'=>2)这个也是一个比较重要的点,<tr>和<td>的拼接,<tr>比较容易取决于<td>的结束,这里有个<td>的计数,td_limit=2,两个<td>结束加上</tr>结束符
下面这段不懂算了。。
if(($td_count = $td_limit - (count($data) % $td_limit)) != $td_limit) { $tr .= $td; $td = ''; for($i=0;$i<$td_count;$i++) { $td .= sprintf(buildTd(''), ''); } $tr .= $td . '</tr>'; }
接着往下看
继续jquery页面处理:
主机构选择联动变化:
inst.change(function() { var edu_inst_code = $(this).val(), data={edu_inst_code:edu_inst_code}; p('bank_loan_account').val(''); p('bank_loan_card').val(''); p('bank_loan_name').val(''); ajaxReturn(url('/loanmgr/getbank'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } if(json.data == '') return; var fieldsArr = [ 'bank_loan_account', 'bank_loan_card', 'bank_loan_name', 'edu_lender_flag' //{'name':'grace_period_repay', 'type':'radio'}, //{'name':'inst_behalf_way', 'type':'select'} ]; for(var i in fieldsArr) { form(fieldsArr[i], json.data);//学习人家这里这种时刻封装,生成form表单,类似Tool中的bulidTr的做法 } }); ajaxReturn(url('/loanmgr/getbranch'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } branch.html(buildHtml(json.list, '请选择分支机构'));//.html()获取和设置内容;buildHtml()这个函数放在下面 }); ajaxReturn(url('/loanmgr/getcourse'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } course.html(buildHtml(json.list, '请选择课程')); }); ajaxReturn(url('/loanmgr/getplan'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } plan.html(buildHtml(json.list, '请选择套餐')); }); });
function buildHtml(s, t) {//s为所有选项的内容,t为标题
var h = ['<option value="">'+t+'</option>'];
$.each(s, function(i, n) {//循环所有的内容
h.push('<option value="'+i+'">'+n+'</option>');
});
return h.join(" ");
}
arrayObj.join(separator); //返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
jquery对数组的操作:
创建:[];例,var h=['<option value="">'+t+'</option>']或者如下这种
var fieldsArr = [
{'name':'grace_period_repay', 'type':'radio'},
{'name':'inst_behalf_way', 'type':'select'}
];
添加:push;例,h.push('<option value="'+i+'">'+n+'</option>')或者
fieldsArr.push(
'bank_loan_account',
'bank_loan_card',
'bank_loan_name'
);
数组元素字符串华:.join(separator),返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开;例,h.join(" ")
*这里下拉框有个知识点,进入页面默认显示$course = array(''=>'请选择课程');'edu_course_code' => array('title'=>'课程', 'type'=>'select', 'option'=>$course),echo buildTr($org);生成select标签,选定了主机构以后,利用机构编号下面的选择框获取到数据填充,buildHtml(s, t)添加数据
写HTML代码的时候,可以内嵌PHP代码使用tool.php中的buildTr函数来创建,jquery代码中不可以内嵌PHP代码,就封装两个函数一个是buildHtml一个是form函数
接着研究,下面看一下jquery中的form函数是怎么使用的,
// 套餐下拉切换 plan.change(function() { ajaxReturn(url('/loanmgr/doplan'), {code:$(this).val()}, function(json) {
//看一下json传的是什么样的数据
if(json.retcode !== 0) { alert(json.msg);return; } var fieldsArr = [ {'name':'product_prototype', 'type':'radio'}, 'edu_grace_period', 'edu_not_period', 'edu_service_rate', 'edu_later_rate', 'edu_rate' ]; for(var i in fieldsArr) { form(fieldsArr[i], json.data); } }); }); function form(o, v) { var type, name; if(typeof o == 'object') {//typeof是是判断数据类型的
//针对的是这种形式的元素:{'name':'prodect_prototype','type':'radio'} type = o.type; name = o.name; } else {
//针对的是这样的元素:'edu_grace_period' type = 'input'; name = o; } v = v[name]; if(v == undefined) return; switch(type) { case 'radio': radio(name, v); break; case 'select': select(name, v); break; default: input(name, v); } }
//阻止默认事件.比如当你点击带有href值的a标签时,元素响应click事件后,还会发生页面跳转.如果加上这个方法(属性)后,浏览器只会响应click事件,不会发生跳转.
p('product_prototype').click(function(e) { e.preventDefault() });
捋一下产品信息模块的juery实现,下面是所有的代码
inst.change(function() { var edu_inst_code = $(this).val(), data={edu_inst_code:edu_inst_code}; p('bank_loan_account').val(''); p('bank_loan_card').val(''); p('bank_loan_name').val(''); ajaxReturn(url('/loanmgr/getbank'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } if(json.data == '') return; var fieldsArr = [ 'bank_loan_account', 'bank_loan_card', 'bank_loan_name', 'edu_lender_flag' //{'name':'grace_period_repay', 'type':'radio'}, //{'name':'inst_behalf_way', 'type':'select'} ]; for(var i in fieldsArr) { form(fieldsArr[i], json.data); } }); ajaxReturn(url('/loanmgr/getbranch'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } branch.html(buildHtml(json.list, '请选择分支机构')); }); ajaxReturn(url('/loanmgr/getcourse'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } course.html(buildHtml(json.list, '请选择课程')); }); ajaxReturn(url('/loanmgr/getplan'), data, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } plan.html(buildHtml(json.list, '请选择套餐')); }); }); // 分支下拉切换 branch.change(function() { ajaxReturn(url('/loanmgr/dobranch'), {code:$(this).val()}, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } var fieldsArr = [ {'name':'grace_period_repay', 'type':'radio'}, {'name':'inst_behalf_way', 'type':'select'} ]; if(p('edu_lender_flag').val() != '1') { // 如果是分支机构账号 fieldsArr.push( 'bank_loan_account', 'bank_loan_card', 'bank_loan_name' ); } for(var i in fieldsArr) { form(fieldsArr[i], json.data); } }); }); // 课程下拉切换 course.change(function() { ajaxReturn(url('/loanmgr/docourse'), {code:$(this).val()}, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } var fieldsArr = [ 'edu_course_amout', 'edu_course_cycle' ]; for(var i in fieldsArr) { form(fieldsArr[i], json.data); } }); }); // 套餐下拉切换 plan.change(function() { ajaxReturn(url('/loanmgr/doplan'), {code:$(this).val()}, function(json) { if(json.retcode !== 0) { alert(json.msg);return; } var fieldsArr = [ {'name':'product_prototype', 'type':'radio'}, 'edu_grace_period', 'edu_not_period', 'edu_service_rate', 'edu_later_rate', 'edu_rate' ]; for(var i in fieldsArr) { form(fieldsArr[i], json.data); } }); });
// 执行Ajax
function ajaxReturn(url, data, func) {
$.ajax({
cache: true,
type: "POST",
url:url,
data:data,
dataType: 'json',
error: function(data) {
alert('系统异常,请稍后再试!');
},
success: func
});
}
整个的逻辑是这样,显示主机构选择是,获取到分支机构、课程、套餐、开户行等信息,进行填充,具体是这样一开始生成HTML的时候没有数据,只有一个选项-请选择xxx,选择后填充时将对应的请选择xxx和相应数据拼接填充,
**接着研究添加贷款信息那块,这么没有好好,返回来再好好看看

添加贷款人信息这个功能是同一个机构添加多个贷款学生的话,就用这个添加。这个案件永远在最下边
<?php if(empty($readonly)) { ?>//$readonly是标识权限的b变量,如果只读的话,不会显示添加贷款人信息这个按钮 <div class="bs-glyphicons" id="table-form"> <a href="javascript:newBranchForm();"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span> <span class="glyphicon-class">添加贷款人信息</span> </a> </div> <?php } ?>
// 添加贷款用户表单
function newBranchForm() {
addLoaninfo();
}
// 添加贷款用户表单
function addLoaninfo() {
//这个的意思是取到那个form,进行拷贝,对新的form进行改造
var userinfo=$('#userinfo'), mClone=userinfo.clone(), count=$('.userinfo').size();
mClone.attr('id', 'userinfo'+count);
mClone.find('.user_title').html('新增用户信息');
mClone.find('.btn_save').attr('mid', count);
mClone.find('input[name="user_occup"]').change(function() {
changeName($(this).val(), $(this).parents('form'));
});
mClone.find('input[name="user_isdoubtful"]').change(function() {
isDoubtful($(this).val(), $(this).parents('form'));
});
mClone.show();
$('#table-form').before(mClone);
$('.btn_save').unbind().click(saveBranchOrg);
}
$('.btn_save').click(saveBranchOrg);
//这个函数作用是啥,
function changeName(occup, obj) {
for(var i=1;i<4;i++) {
var occupObj = obj.find('.occup'+i);
if(occup == i) {
occupObj.show();
occupObj.find('#edu'+i).html(edu);
occupObj.find('select,input').prop('disabled', false);
} else {
occupObj.hide();
occupObj.find('select,input').prop('disabled', true);
}
}
}
// 保存分支机构信息
function saveBranchOrg() {
var self=$(this), data=JSON.stringify($('#userinfo'+self.attr('mid')).serializeArray()), order=JSON.stringify($('#orginfo').serializeArray());
ajaxReturn(url('/loanmgr/saveloan'), {userinfo:data, orderinfo:order}, function(json) {
if(json.retcode == 0) {
var branch = $('#userinfo'+self.attr('mid')).find('.user_title');
if(branch.size() != 0) {
$('input[name="other_loanid"]').val(json.loanid);
$('input[name="other_userid"]').val(json.userid);
// 上传图片
sendImg(json.userid,json.loanid);
var branchHtml = '用户信息 ( 订单编号:<span style="color:#D9534F;">'+json.loancode+'</span> )';
branch.html(branchHtml);
}
} else {
alert(json.msg);
}
});
}
function sendImg(userid,loanid){
var cert_card_img = document.getElementById( "cert_card_img" ).files;
var account_book_img = document.getElementById( "account_book_img" ).files;
var fd = new FormData();
fd.append('cert_card_img1', cert_card_img[0]);
fd.append('cert_card_img2', cert_card_img[1]);
fd.append('cert_card_img3', cert_card_img[2]);
fd.append('account_book_img1', account_book_img[0]);
fd.append('account_book_img2', account_book_img[1]);
fd.append('account_book_img3', account_book_img[2]);
fd.append('userid', userid);
fd.append('loanid', loanid);
var xhr = new XMLHttpRequest();
xhr.open("post", url('/loanmgr/saveimg'), true);
xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
xhr.send(fd);
xhr.onreadystatechange = function(){
if (xhr.readyState==4 && xhr.status==200) {
alert("添加成功")
}
if (xhr.readyState==4 && xhr.status!=200) {
alert("添加失败")
}
}
}
// 是否可编辑,这个也是权限控制的一种方法,如果权限是只读的话不可以保存 <?php if(!empty($readonly)) { ?> $('input,textarea').prop('readonly', true); $('select,.btn_save,.btn_del,input:radio,.btn_operate').prop('disabled', true); <?php } else { ?> //$('.loan_disabled').find('select,input,.btn_save').prop('disabled', true); <?php } ?>
当输入域失去焦点 (blur) 时改变其颜色:
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
jQuery json处理看一下
JSON.parse(jsonString): 在一个字符串中解析出JSON对象
JSON.stringify(obj) : 将一个JSON对象转换成字符串(json字符串转化为json字符串)
jQuery.parseJSON(jsonString) : 将格式完好的JSON字符串转为与之对应的JavaScript对象
JSON.parse()和jQuery.parseJSON()的区别:有的浏览器不支持JSON.parse()方法,使用jQuery.parseJSON()方法时,在浏览器支持时会返回执行JSON.parse()方法的结果,否则会返回类似执行eval()方法的结果
接下来看啥呢,怎么生成订单和账单
下单操作
*学一下催收中心的权限管理那部分
正则表达式也要看看