最近在看有关Eclipse RCP方面的东西,鉴于Gephi是使用opengl作为绘图引擎,所以,萌生了在Eclipse RCP下添加画布,使用opengl绘图的想法,网上有博文详细介绍这方面的内容,但是没有强调版本,造成我在搭建环境以及编码时阻碍重重,本篇的重点主要是针对几个遇到的问题,强调版本的重要性以及这个问题的主要思路。
环境介绍
eclipse: eclipse-dsl-luna-SR1a-win32(32位)
jdk: jdk1.6.0_22(32位)
opengl: eclipse-opengl-0.5.0-win32
一、opengl环境搭建
1.下载opengl在eclipse下的插件eclipse-opengl-0.5.0-win32
下载链接:http://www.eclipse.org/swt/opengl/
其文件目录结构:

2.将两个文件夹org.eclipse.opengl.win32.x86_0.5.0和org.eclipse.opengl_0.5.0分别放入eclipse解压目录下的plugins文件夹中

另外还需要将org.eclipse.opengl_0.5.0下的ogl.jar放入上面文件夹中。
3.为了解决错误提示类库没有加载的问题,将org.eclipse.opengl.win32.x86_0.5.0文件夹下的gl-0500.dll库文件放入jdk的bin文件夹中。
注意:之所以如此强调版本,是因为之前在搭好了eclipse以及编写好代码后,本以为可以完美的出结果,可是点击run按钮,发现报了个错,说是无法再64位平台加载32位应用,经查找发现是下载的opengl是32位的,之后在链接http://www.eclipse.org/swt/opengl/中也没有找到64位的opengl插件。
所以就重新换了个思路,将jdk换成了32位的,但是此时又报错不能再32位平台下加载64位的SWT环境,尝试过更换eclipse(注意,起初的eclipse是64位的)下的plugin中的swt为32,结果在添加依赖插件时发现无效,仍然加载的是64位,添加依赖opengl插件如下图所示:

这次,准备来个大换血,将eclipse也换掉,弄成个32位,这下齐活了,都是32位,应该没有什么问题了,开始编写代码。
二、创建Eclipse RCP项目并编写opengl绘图程序
1.新建Plug-in Project
在Eclipse中打开File->New->other选择Plug-in Project

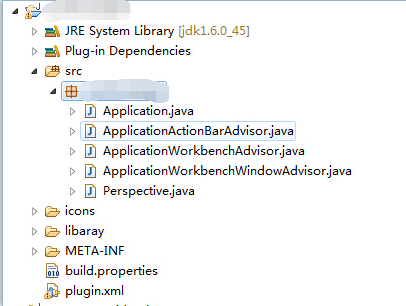
2.新建完成后,我们得到以下的项目目录结构

从包com.cntrust.jack中我们可以发现共有5个类
首先从Application开始,主要通过调用PlatformUI.createAndRunWorkbench(Display, WorkbenchWindowAdvisor)方法启动Workbench;
然后跳转到ApplicationWorkbenchAdvisor类中,该类主要做了两方面的工作;
(1)要显示的初始透视图(就是com.cntrust.jack包下的Perspective类所要做的工作);
(2)要使用的WorkbenchWindowAdvisor。
再者就是ApplicationWorkbenchWindowAdvisor类,它在渲染窗口方面将指导UI;
最后一个是ApplicationActionBarAdvisor类,其创建了一个窗口所需要的动作,并在窗口中定位它们。
3.添加视图
打开plugin.xml文件,切换到Extensions下,点击Add按钮,输入org.eclipse.ui.views,点击确定,则在上面的窗口会看到org.eclipse.ui.views,鼠标右键new->view,在右边的“Extension Element Details”中填写相应的信息,如图所示:

在得到的ContactsView类中,我们先定义一个ID,方便后面透视图布局时会用到。
4.在ContactsView类中的createPartControl()方法下编写代码:
GLCanvas canvas;
@Override
public void createPartControl(Composite parent) {
GLData data = new GLData();
data.depthSize = 1;
data.doubleBuffer = true;
canvas = new GLCanvas(parent, SWT.NO_BACKGROUND, data);
canvas.addControlListener(new ControlAdapter() {
public void controlResized(ControlEvent e) {
Rectangle rect = canvas.getClientArea();
GL.glViewport(0, 0, rect.width, rect.height);
// 选择投影矩阵
GL.glMatrixMode(GL.GL_PROJECTION);
// 重置投影矩阵
GL.glLoadIdentity();
// 设置窗口比例和透视图
GLU.gluPerspective(45.0f, (float) rect.width
/ (float) rect.height, 0.1f, 100.0f);
// 选择模型观察矩阵
GL.glMatrixMode(GL.GL_MODELVIEW);
// 重置模型观察矩阵
GL.glLoadIdentity();
// 黑色背景
GL.glClearColor(0.0f, 0.0f, 0.0f, 0.0f);
// 设置深度缓存
GL.glClearDepth(1.0f);
// 启动深度测试
GL.glEnable(GL.GL_DEPTH_TEST);
// 选择深度测试类型
GL.glDepthFunc(GL.GL_LESS);
// 启用阴影平滑
GL.glShadeModel(GL.GL_SMOOTH);
// 精细修正透视图
GL.glHint(GL.GL_PERSPECTIVE_CORRECTION_HINT, GL.GL_NICEST);
// 清除屏幕和深度缓存
GL.glClear(GL.GL_COLOR_BUFFER_BIT | GL.GL_DEPTH_BUFFER_BIT);
// 重置当前的模型观察矩阵
GL.glLoadIdentity();
}
});
canvas.addDisposeListener(new DisposeListener() {
public void widgetDisposed(DisposeEvent e) {
dispose();
}
});
Refresher rf = new Refresher(canvas);
rf.run();
}
同时创建类Refresher:
class Refresher implements Runnable {
public static final int DELAY = 100;
private GLCanvas canvas;
private float rotate = 0.0f;
public Refresher(GLCanvas canvas) {
this.canvas = canvas;
}
public void run() {
if (this.canvas != null && !this.canvas.isDisposed()) {
if (!canvas.isCurrent()) {
canvas.setCurrent();
}
// 这里添加OpenGL绘图代码
GL.glLoadIdentity();
GL.glClear(GL.GL_COLOR_BUFFER_BIT | GL.GL_DEPTH_BUFFER_BIT);
GL.glTranslatef(0, 4.5f, -11);
// 围绕y轴转起来
rotate += 0.5;
GL.glRotatef(rotate, 0, 1.0f, 0);
// 调用递归函数,绘制三菱锥矩阵
drawPyramid(0, 0, 0, 4);
canvas.swapBuffers();
this.canvas.getDisplay().timerExec(DELAY, this);
}
}
public void drawPyramid(float x, float y, float z, int n) {
if (n == 0)
return;
// 画一个三菱锥
GL.glBegin(GL.GL_TRIANGLES);
// 画背面
GL.glColor3f(1.0f, 0.0f, 0.0f);
GL.glVertex3f(x, y, z);
GL.glColor3f(0.0f, 1.0f, 0.0f);
GL.glVertex3f(x + 1.0f, y - 1.63f, z - 0.57f);
GL.glColor3f(0.0f, 0.0f, 1.0f);
GL.glVertex3f(x - 1.0f, y - 1.63f, z - 0.57f);
// 画底面
GL.glColor3f(1.0f, 0.0f, 0.0f);
GL.glVertex3f(x, y - 1.63f, z + 1.15f);
GL.glColor3f(0.0f, 1.0f, 0.0f);
GL.glVertex3f(x - 1.0f, y - 1.63f, z - 0.57f);
GL.glColor3f(0.0f, 0.0f, 1.0f);
GL.glVertex3f(x + 1.0f, y - 1.63f, z - 0.57f);
// 画左侧面
GL.glColor3f(1.0f, 0.0f, 0.0f);
GL.glVertex3f(x, y, z);
GL.glColor3f(0.0f, 1.0f, 0.0f);
GL.glVertex3f(x - 1.0f, y - 1.63f, z - 0.57f);
GL.glColor3f(0.0f, 0.0f, 1.0f);
GL.glVertex3f(x, y - 1.63f, z + 1.15f);
// 画右侧面
GL.glColor3f(1.0f, 0.0f, 0.0f);
GL.glVertex3f(x, y, z);
GL.glColor3f(0.0f, 1.0f, 0.0f);
GL.glVertex3f(x, y - 1.63f, z + 1.15f);
GL.glColor3f(0.0f, 0.0f, 1.0f);
GL.glVertex3f(x + 1.0f, y - 1.63f, z - 0.57f);
GL.glEnd();
// 递归调用,画多个三菱锥
drawPyramid(x, y - 1.63f, z + 1.15f, n - 1);
drawPyramid(x - 1.0f, y - 1.63f, z - 0.57f, n - 1);
drawPyramid(x + 1.0f, y - 1.63f, z - 0.57f, n - 1);
}
}
5.在项目上右键run as->eclipse application,得到结果如下:

友情赞助
如果你觉得博主的文章对你那么一点小帮助,恰巧你又有想打赏博主的小冲动,那么事不宜迟,赶紧扫一扫,小额地赞助下,攒个奶粉钱,也是让博主有动力继续努力,写出更好的文章^^。
1. 支付宝 2. 微信


如果对你有用,欢迎点赞哦,也欢迎加入可视化群227963113讨论^_^
本文链接《可视化(番外篇)——在Eclipse RCP中玩转OpenGL》
参考文献:http://www.thinksaas.cn/group/topic/319162/