Mkdocs在html网页上看markdown
1. 本文目的
介绍一下目前发布在线文档的时候,如何写出的文档更加的高效简洁,让人赏心悦目的同时,又能学到东西。这就需要利用markdown进行文档的整理,一般来说,如果排版不好看的文档,让人看下去的欲望都没有,更何况涉及到专业领域的知识时,更加没有让人阅读的想法。我想一个人不管技术水平如何,文档一定要整理好,技术水平是能力问题,文档整理是习惯问题。所以坚持写出好文档,这才是我需要思考和不断努力的事情。
2. Mkdocs介绍
Mkdocs是什么?一句话概括如下
MkDocs 是一个用于创建项目文档的 快速, 简单 , 完美华丽 的静态站点生成器. 文档源码使用 Markdown 来撰写, 用一个 YAML 文件作为配置文档.
具体可以查mkdocs的官网
https://www.mkdocs.org/
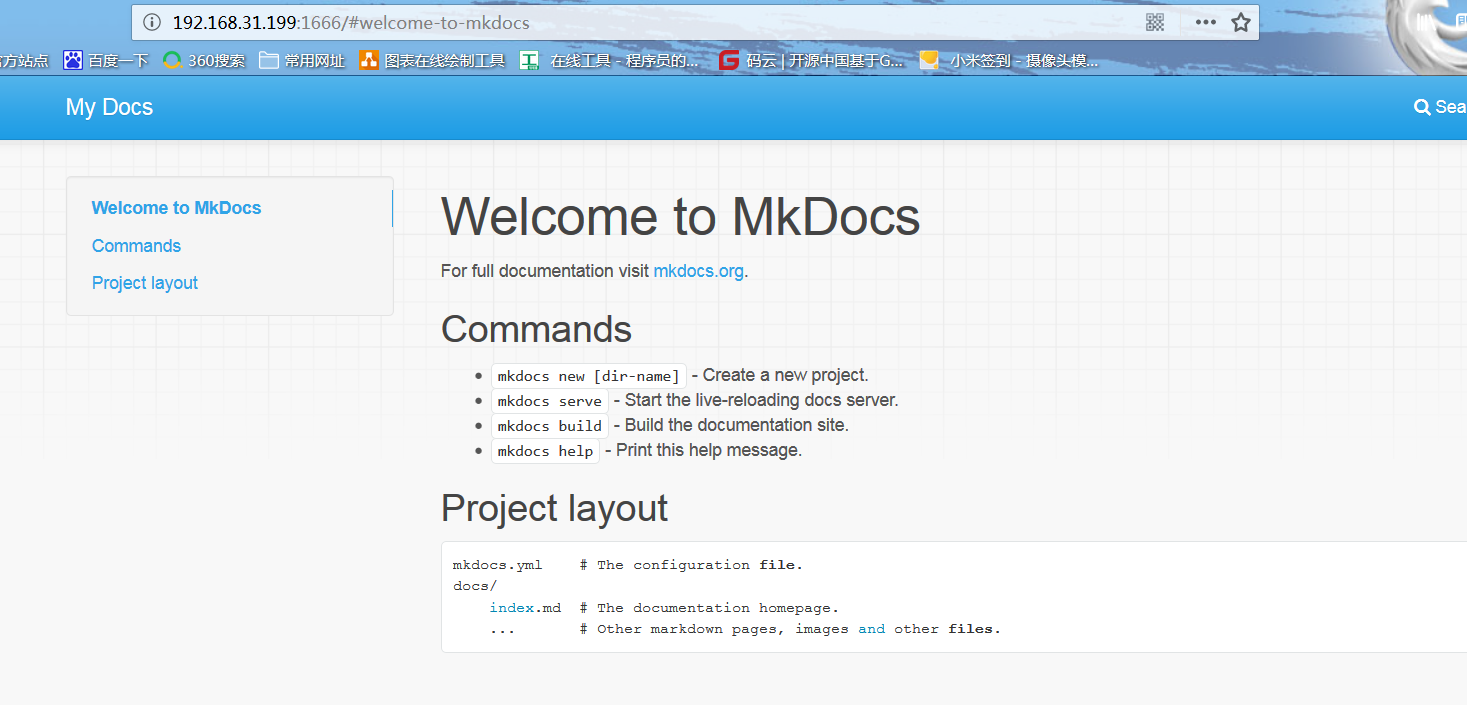
其界面如下图所示

也可以查看Mkdocs的配置文档。
https://markdown-docs-zh.readthedocs.io/zh_CN/latest/
以上介绍的都很详细了,纸上得来终觉浅,绝知此事要恭行。下面来详细介绍一下基本的情况
3. DEMO的演示
3.1 配置需求
安装平台ubuntu16.04
$ python --version
Python 2.7.2
$ pip --version
pip 1.5.2
3.2 安装mkdocs
pip install mkdocs


3.3 新建工程
在这里,我们新建一个mkdocs的工程
mkdocs new my-project
cd my-project

3.4 启动服务器
可以快速开始体验
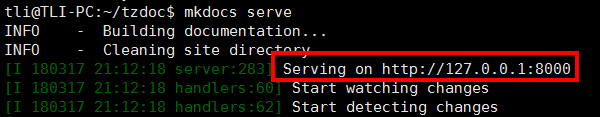
mkdocs serve
启动服务器自动的地址

如果想自定义一个地址
可以输入下面的地址
mkdocs serve --dev-addr=192.168.31.199:1666
或者
mkdocs serve -a 127.0.0.1:9999

3.5 查看demo
配置完成后,就可以启动了

4. 添加页面
MkDocs 中一个 Markdown 文档渲染后就是一个页面,因此如果我们想添加一个页面,就需要先在 docs 目录下添加一个 Markdown 文件,文件的后缀名可以是 md、markdown 、mdown、 mkdn 、mkd。
4.1 在目录结构中添加一个新的界面
在docs目录中添加test.md文档,并且项目查看的结构
# 查看项目结构
$ tree
.
├── docs
│ ├── index.md
│ └── test.md
└── mkdocs.yml
4.2 修改配置文件mkdocs.yml
site_name: 博客系统
pages:
- 首页: index.md
- 测试: test.md

4.3 添加头部导航栏
curl 'jaspervdj.be/lorem-markdownum/markdown.txt' > docs/about.md
curl 'jaspervdj.be/lorem-markdownum/markdown.txt' > docs/development.md



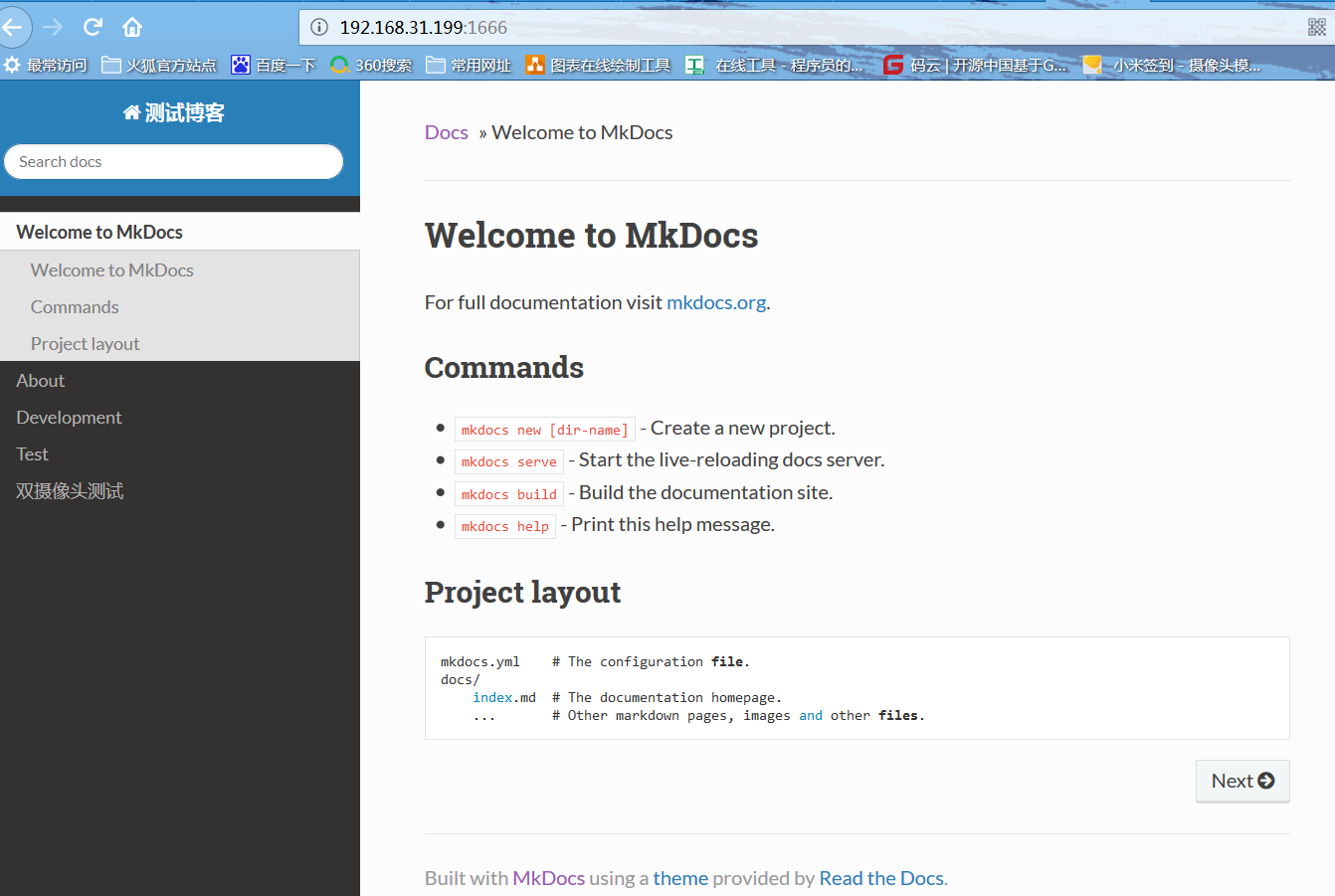
4.4 换主题
theme: mkdocs 默认
theme: readthedocs
下面进行mkdocs主题切换
site_name: 测试博客
page:
- Home: index.md
- Develoment: development.md
- About: about.md
theme: mkdocs


主题分为内置主题、第三方主题和自定义主题,内置主题如上所述,直接配置主题名就可以了;如果是第三方主题,就需要先安装主题再进行配置了;自定义主题有点难度本文暂不介绍。
4.5 生成站点
如果要将项目发布到网站上,则需要生成静态站点
mkdocs build
- 使用 mkdocs build –clean 可以在构建时清理一些残留资源。
- site 需要部署到 webserver 上才能正常运行。
发布的文档可以部署到任意的地方其中GitHub project pages 和Amazon S3 是不错的选择。
5. 总结
对于项目的发布来说,需要构建文档,所以文档的建设十分的重要。一定要整理好文档,好记性不如烂笔头,只有多做记录和多些总结,才能进步成长。