
概念解读
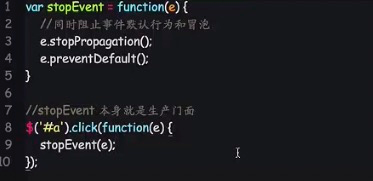
外观模式(facade): 为子系统中的一组接口提供一个一致的表现,使得子系统更容易使用而不需要关注内部复杂而繁琐的细节.比如下图就是一个很好形象的说明外观模式的设计思路
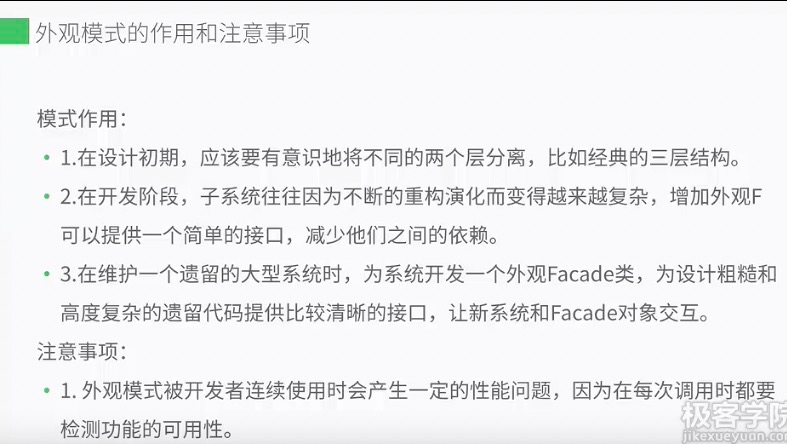
作用
- 对接口和调用者进行了一定的解耦
- 创造经典的三层结构MVC
- 在开发阶段减少不同子系统之间的依赖和耦合,方便各个子系统的迭代和扩展
- 为大型复杂系统提供一个清晰的接口
function on(type, fn){ // 对于支持dom2级事件处理程序 if(document.addEventListener){ dom.addEventListener(type,fn,false); }else if(dom.attachEvent){ // 对于IE9一下的ie浏览器 dom.attachEvent('on'+type,fn); }else { dom['on'+ type] = fn; } }


注意事项
- 当外观模式被开发者连续调用时会造成一定的性能损耗,这是由于每次调用都会进行可用性检测
实际案例
- 我们可以使用外观模式来设计兼容不同浏览器的事件绑定的方法以及其他需要统一实现接口的方法或者抽象类.

意图:为子系统中的一组接口提供一个一致的界面,外观模式定义了一个高层接口,这个接口使得这一子系统更加容易使用。
主要解决:降低访问复杂系统的内部子系统时的复杂度,简化客户端与之的接口。
何时使用: 1、客户端不需要知道系统内部的复杂联系,整个系统只需提供一个"接待员"即可。 2、定义系统的入口。
如何解决:客户端不与系统耦合,外观类与系统耦合。
关键代码:在客户端和复杂系统之间再加一层,这一层将调用顺序、依赖关系等处理好。
应用实例: 1、去医院看病,可能要去挂号、门诊、划价、取药,让患者或患者家属觉得很复杂,如果有提供接待人员,只让接待人员来处理,就很方便。 2、JAVA 的三层开发模式。