锚点
unity的新UI系统中搭载了名为锚点(Anchors)的布局功能,锚点是由4个小三角的锚点控制柄组成,
Anchor意思为船锚,在这里表示就像船锚一样把Rect Transform 的控制柄与父UI元素内的某个特定位置连接的功能。
4个锚点可以分别拖拽,
按住shift键的同时拖拽一个锚点,其他的控制柄也会保持与锚点控制柄相同的距离移动。
锚点控制柄表示在父元素领域内的相对位置,
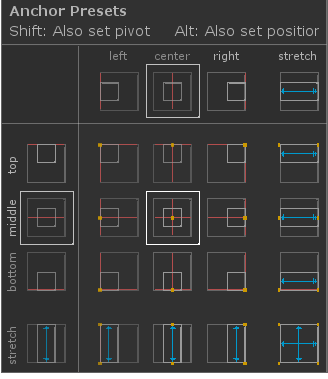
锚点的预设

在Anchor Presets中按住Shift键就可以在设置锚点的同时移动枢轴,
按住Alt键的同时选择预置项,可以在设置锚点的同时,修改UI元素的位置和大小

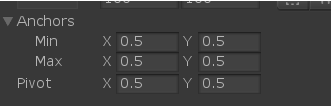
MIn表示左下角的锚点控制柄的位置,Max表示的是右上角的锚点控制柄的位置。
X,Y的有效范围都是0.0 ~1.0,代表与父元素的Rect Trensform的宽度和高度的相对位置。

根据锚点的开启和关闭,可设置的内容都有不一样。
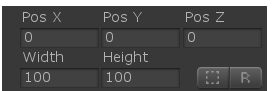
锚点控制柄关闭时,会显示Pos X,Pos Y,Pos Z,Width,Heigh属性的各个位置字段
Pos X,Pos Y属性的值表示的是各个锚点距离枢轴的相对位置,Width,Height属性表示的是UI元素的宽度和高度。
锚点控制柄开启时

Left,Top,Right,Bottom属性分别表示距离父元素左边,上边,右边,下边的距离。
Blueprin(设计模式)模式与Raw edit(重新编辑)模式
在Rect Transform组件的Inspector(检测员)中
1.开启BLueprint模式,可以利用未采用旋转或缩放状态的矩形,来调整UI元素的大小.
2.开启Rawedit模式,在Inspector中更改Anchors(锚点)属性或Pivot(枢轴/控制柄)属性的值时,能在保持位置字段的值的前提下执行动作。如果更改Anchors属性的值,虽然会移动锚点,但是由于在Rewedit模式下,会保持锚点和控制柄的距离的同时执行动作,因此会改变UI元素的大小
此外,更改Pivot属性的值,UI元素上的枢轴位置也会变化,但是在Rawedit模式下,由于是在保持枢轴坐标的基础上执行动作,所有UI元素的外部位置不会被改变
Rewedit模式就是保持锚点和控制柄的距离