Java 设计模式系列(十四)命令模式(Command)
命令模式把一个请求或者操作封装到一个对象中。命令模式允许系统使用不同的请求把客户端参数化,对请求排队或者记录请求日志,可以提供命令的撤销和恢复功能。命令模式属于对象的行为模式,又称为行动(Action)模式或交易(Transaction)模式。
一、命令模式的结构
命令模式是对命令的封装。命令模式把发出命令的责任和执行命令的责任分割开,委派给不同的对象。
每一个命令都是一个操作:请求的一方发出请求要求执行一个操作;接收的一方收到请求,并执行操作。命令模式允许请求的一方和接收的一方独立开来,使得请求的一方不必知道接收请求的一方的接口,更不必知道请求是怎么被接收,以及操作是否被执行、何时被执行,以及是怎么被执行的。
命令允许请求的一方和接收请求的一方能够独立演化,从而具有以下的优点:
(1)命令模式使新的命令很容易地被加入到系统里。
(2)允许接收请求的一方决定是否要否决请求。
(3)能较容易地设计一个命令队列。
(4)可以容易地实现对请求的撤销和恢复。
(5)在需要的情况下,可以较容易地将命令记入日志。
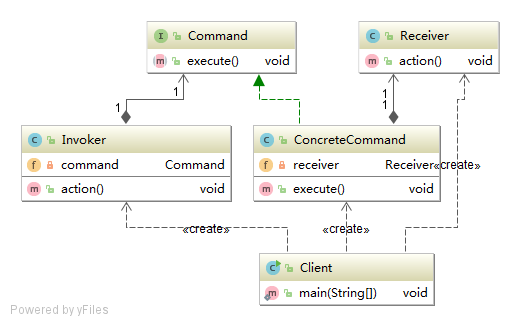
下面以一个示意性的系统,说明命令模式的结构。

命令模式涉及到五个角色,它们分别是:
-
客户端(Client)角色:创建一个具体命令(ConcreteCommand)对象并确定其接收者。
-
请求者(Invoker)角色:负责调用命令对象执行请求,相关的方法叫做行动方法。
-
命令(Command)角色:声明了一个给所有具体命令类的抽象接口。
-
具体命令(ConcreteCommand)角色:定义一个接收者和行为之间的弱耦合;实现execute()方法,负责调用接收者的相应操作。execute()方法通常叫做执行方法。
-
接收者(Receiver)角色:负责具体实施和执行一个请求。任何一个类都可以成为接收者,实施和执行请求的方法叫做行动方法。
源代码
(1) 接收者(Receiver)
public class Receiver {
/** 真正执行命令相应的操作 */
public void action(){
System.out.println("执行操作");
}
}
(2) 命令(Command)
public interface Command {
/** 执行方法 */
void execute();
}
public class ConcreteCommand implements Command {
//持有相应的接收者对象
private Receiver receiver = null;
/** 构造方法 */
public ConcreteCommand(Receiver receiver){
this.receiver = receiver;
}
@Override
public void execute() {
//通常会转调接收者对象的相应方法,让接收者来真正执行功能
receiver.action();
}
}
(3) 请求者(Invoker)
public class Invoker {
/** 持有命令对象 */
private Command command = null;
/** 构造方法 */
public Invoker(Command command){
this.command = command;
}
/** 行动方法 */
public void action(){
command.execute();
}
}
(4) 客户端(Client)
public class Client {
public static void main(String[] args) {
//1. 创建接收者
Receiver receiver = new Receiver();
//2. 创建命令对象,设定它的接收者
Command command = new ConcreteCommand(receiver);
//3. 创建请求者,把命令对象设置进去
Invoker invoker = new Invoker(command);
//4. 执行方法
invoker.action();
}
}
二、宏命令
所谓宏命令简单点说就是包含多个命令的命令,是一个命令的组合。
源代码
系统需要一个代表宏命令的接口,以定义出具体宏命令所需要的接口。
public interface MacroCommand extends Command {
/**
* 宏命令聚集的管理方法
* 可以添加一个成员命令
*/
public void add(Command cmd);
/**
* 宏命令聚集的管理方法
* 可以删除一个成员命令
*/
public void remove(Command cmd);
}
public class MacroCommandImpl implements MacroCommand {
private List<Command> commandList = new ArrayList<Command>();
/** 宏命令聚集管理方法 */
@Override
public void add(Command cmd) {
commandList.add(cmd);
}
/** 宏命令聚集管理方法 */
@Override
public void remove(Command cmd) {
commandList.remove(cmd);
}
/** 执行方法 */
@Override
public void execute() {
for(Command cmd : commandList){
cmd.execute();
}
}
}
三、总结
(1) 命令模式的优点
- 更松散的耦合
命令模式使得发起命令的对象——客户端,和具体实现命令的对象——接收者对象完全解耦,也就是说发起命令的对象完全不知道具体实现对象是谁,也不知道如何实现。
- 更动态的控制
命令模式把请求封装起来,可以动态地对它进行参数化、队列化和日志化等操作,从而使得系统更灵活。
- 很自然的复合命令
命令模式中的命令对象能够很容易地组合成复合命令,也就是宏命令,从而使系统操作更简单,功能更强大。
- 更好的扩展性
由于发起命令的对象和具体的实现完全解耦,因此扩展新的命令就很容易,只需要实现新的命令对象,然后在装配的时候,把具体的实现对象设置到命令对象中,然后就可以使用这个命令对象,已有的实现完全不用变化。
每天用心记录一点点。内容也许不重要,但习惯很重要!