当前系统使用Extjs做为前端框架,系统首页布局采用border方式,左边手风琴式的菜单栏,中间区域为TabPanel容器,点击左边菜单栏内的对应菜单在中间区域添加对应的Panel,Panel嵌入添加的gridview;
当前问题是,想在用户关闭时弹出对话框提示用户,根据用户选择是否销毁当前页面(Panel),或是隐藏当前Panel,保存临时数据;
查看Extjs API文档,对添加的panel监听beforeclose事件
主要代码如下
中间区域部分:
//centerPanel centerPanel = new Ext.TabPanel({ id: 'centerPnl' , region: 'center' , border: false , iconCls: 'tabs' , enableTabScroll: true , items: [{ title: '首页' , autoScroll: true }] , defaults: { autoScroll: true } });
增加一个新的Panel
function addCMUAMS_LogTab() { activeCMUAMS_LogTab = centerPanel.add({ id: 'CMUAMS_LogShowAll' , title: '系统日志' , iconCls: 'tabs' , closable: true , bodyStyle: 'padding:10px' , items: CMUAMS_LogGrid , listeners: { beforeclose:TabCloseConfirm } }) activeCMUAMS_LogTab.show(); }
但是这样的话,情况如下:
Panel在’beforeclose’前已经关闭了;
后来上网Google,查阅资料,忽然想到TabePanel作为容器是不是要在其处先进行事件拦截?
于是修改中间区域部分代码如下
//centerPanel centerPanel = new Ext.TabPanel({ id: 'centerPnl' , region: 'center' , border: false , iconCls: 'tabs' , enableTabScroll: true , items: [{ title: '首页' , autoScroll: true }] , defaults: { autoScroll: true } //首先监听beforeremove事件 , listeners: { beforeremove: function(ct,component ) { return false; } } });
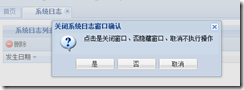
再运行,查看效果:
搞定
想必点击Panel上的关闭按钮时,应该是首先执行的所在TabPanel容器的Remove事件,然后再执行Panel自身的Close事件;
项目赶时间,没过多时间深究了,小弟也是对JS和Extjs了解不深,有路过熟知的朋友望告知真实原因。
-----------------------------------------以下为修正部分---------------------------------------------------------昨天发布的上面的内容今天中午实际使用时还是有问题的,具体的就是关闭按钮的时候不能执行;╮(╯_╰)╭(高兴太早)
今天查阅资料做了如下修改:
代码
//beforeremove事件响应函数function removeTabEvent(tabpanel, tab) {
Ext.MessageBox.show({
title: '关闭' + tab.title + '窗口确认'
, msg: '是否关闭当前窗口'
, buttons: Ext.Msg.YESNO
, icon: Ext.Msg.QUESTION
, fn: function(btn,text) {
if (btn == 'yes') {//移除beforeremove事件,为了防止tabpanel.remove(tab)时进入死循环
tabpanel.un('beforeremove', removeTabEvent);//移除tab
tabpanel.remove(tab);//增加beforeremove事件
tabpanel.addListener('beforeremove', removeTabEvent, tabpanel);
}
}
});//这一句很关键
return false;
}
//centerPanel
centerPanel = new Ext.TabPanel({
id: 'centerPnl'
, region: 'center'
, border: false
, iconCls: 'tabs'
, enableTabScroll: true
, items: [{
title: '首页'
, autoScroll: true
}]
, defaults: { autoScroll: true }//监听beforeremove事件
, listeners: { beforeremove: removeTabEvent }
});这样只在Tabpanel处对beforeremove事件进行全局拦截。
这样才能完美的解决文章一开始提出的问题;
PS:文章昨天发了,今天就被好多网站转载了,而且没留地址。+_+