本博文是通过实际开发中的一个实例来讲解自定义组件的使用。
第一步:新建自定义组件目录,如图,我新建了个componts和tabList目录,然后右键tabList目录选择新建compont取名为tabList,就生成了如下目录结构,组件结构和page一样,包含js json wxml wxss 四个文件

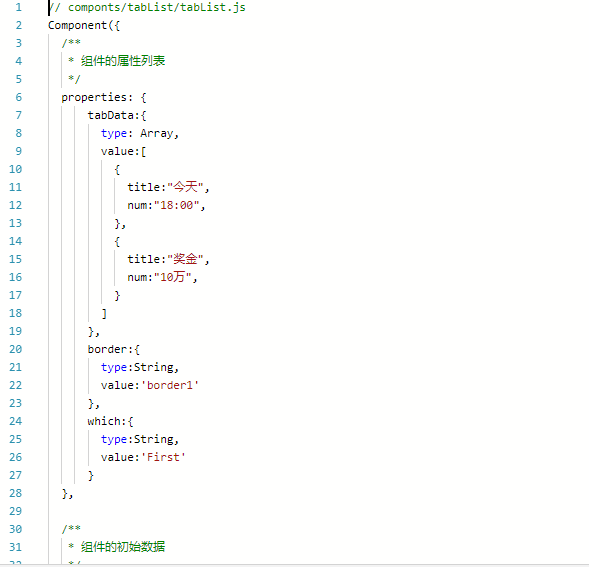
第二步:写好js 写好wxml 写法和page一样


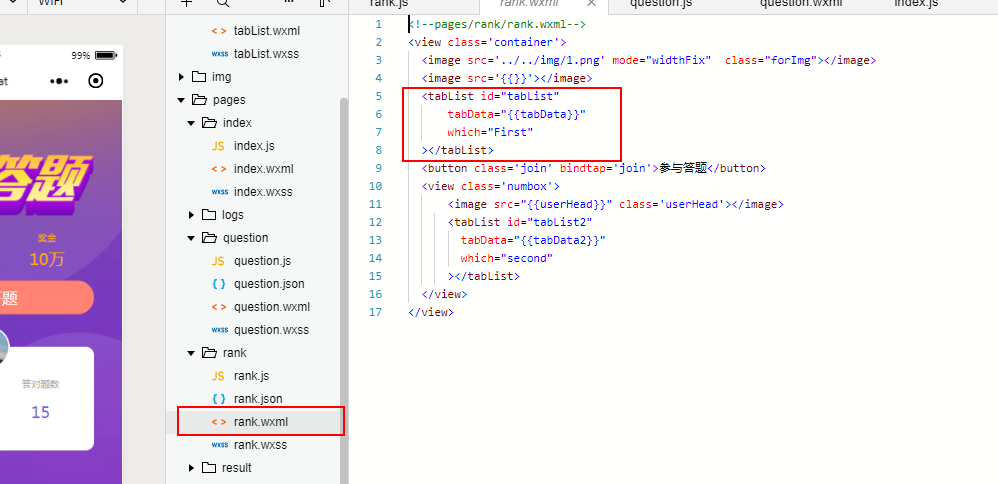
第三步:在要使用的目标页面,配置下

第四步:以标签的形式在页面中使用;

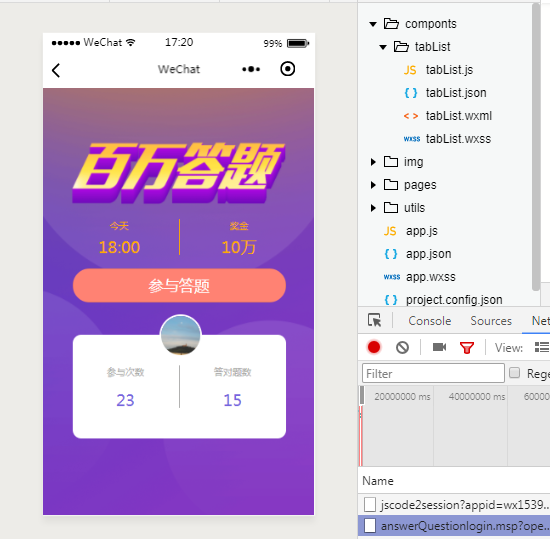
传递数据和vue一样,通过自定义属性,如图红框中的tabData,组件里再用
properties接受就可以了。
需要本项目demo的朋友赞助后联系我,完全实战项目,接口均可调用。
