
Bingduoduo 语音Coding(Beta):[项目Github地址](https://github.com/bingduoduo1/bingduoduo)
Beta版本新功能介绍
在beta阶段我们很好地将alpha阶段已经设计好的编辑器和shell整合了起来,推出了一个完整的IDE
功能
-
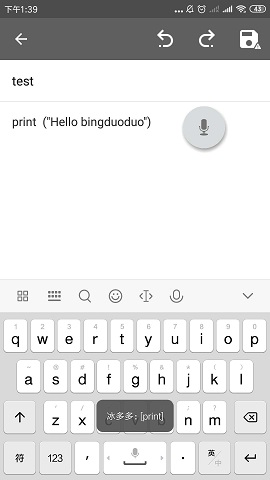
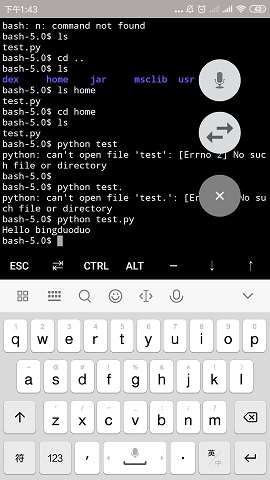
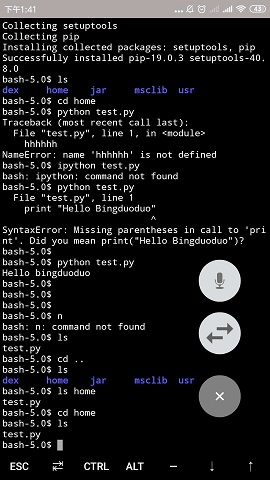
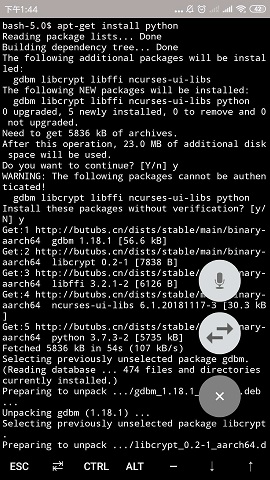
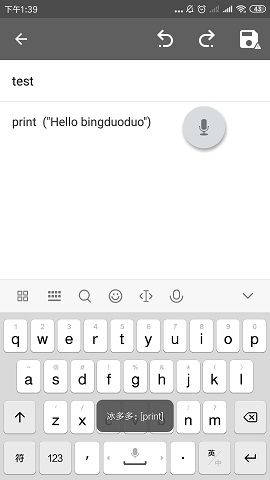
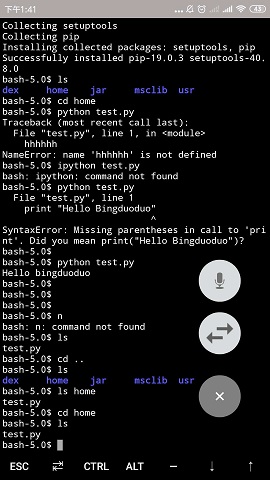
首先是我们beta阶段最重要也是最具有难度的一项任务:shell和编辑器的整合,因为在合并过程中要解决若干不兼容等问题,最终我们使用一个按钮实现了shell端和编辑器的自由切换功能,从而将其连接在一起。你可以在在编辑器界面随意的创建修改python文件(同样支持语音输入),然后切换到shell端去run你想要run的python脚本,在shell端会显示你想要得到的结果




-
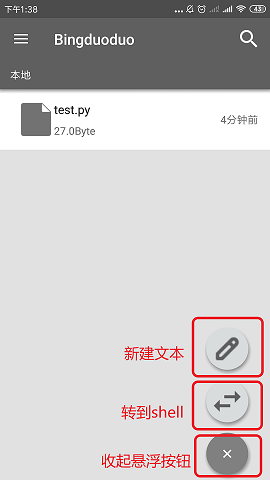
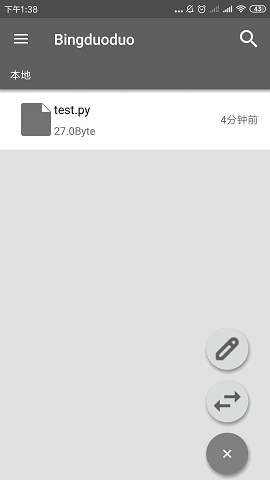
因为原本我们的按钮是一个固定的语音voice按钮,有用户反馈这个按钮的位置很影响体验,所以我们在修改按钮位置的同时还把语音输入按钮和shell编辑器切换按钮合起来实现了一个悬浮按钮


-
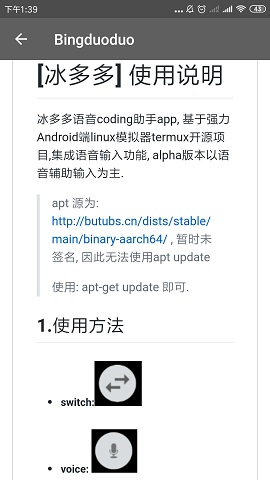
在beta阶段我们在编辑器端加入了使用说明的界面,用户可以在app内直接点开查看相关操作说明与语音指令


-
因为要修改应用包名,我们自己维护了自己的apt源,这也是一项比较繁重的任务:apt源地址
界面
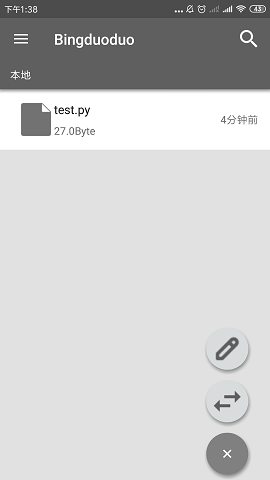
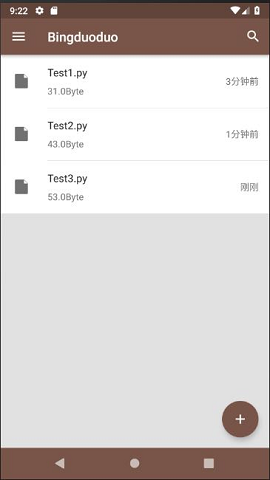
- 之前的前端编辑器界面我们选择的颜色比较活泼,在beta阶段我们认为编辑器界面不是很理想,所以调整了整体style为深沉简洁的灰色,并且调整了悬浮按钮的位置


Beta版本修复的缺陷
- 修复了后端shell和编辑器文件目录不统一的问题
- 解决了apt源自主维护的问题
- 将语音按钮与转换按钮合并并修改位置至下方(不影响用户使用体验)
- 修复编辑器界面中菜单项点击失效的BUG
- 修复了编辑器部分语音功能失效的BUG
- 修复了后端shell和编辑器项目合并时不兼容的问题
对运行环境的要求
Android 7.0 及以上,SDK版本最低为24
安装方法

-
相关阅读:
创建视图与触发器
Ubuntu 安装JDK
Ubuntu maven 配置
Ubuntu Navicat for MySQL安装以及破解方案
jquery input 选择器
eclipse maven编译项目
Eclipse @override报错
jQuery Ajax 实例 ($.ajax、$.post、$.get)
如何防止表单重复提交(转)
用bit字段来判断性别等
-
原文地址:https://www.cnblogs.com/bingduoduo/p/10906559.html
在下载后请大家不要忘记填写我们的调查问卷给予反馈哦:[问卷在这里!](https://www.wjx.cn/jq/39956560.aspx)
系统已知的问题和限制
- 编辑器方面保存一个文件后,系统的自动刷新存在bug
- apt源暂时未签名, 因此无法使用apt update,但可以使用apt-get update
- 前端编辑器的标题无法用语音输入,无法判断光标在哪个输入框
- 如果话没有说完,直接松开按键,本次可能无法识别出结果,如果再次单击按钮能够出现识别结果,如果重新进行输入,上一次的结果会和这一次的结果连在一起,这是讯飞api上的一些不足
- 目前beta阶段版本项目只支持Android 7.0 及以上版本
- ...
发布方式及地址
- 当前beta阶段最新版app已经在蒲公英平台以及应用汇app平台发布并上线,下载地址请见上面的安装方法
- 同时app也上传到了PC6平台、木蚂蚁平台等等待审核
与alpha阶段的对比
前端编辑器整体风格更新


前端编辑器与shell合并而且一键切换


语音输入及切换按钮修改及位置变化


We are Bingduoduo
Ubuntu 安装JDK
Ubuntu maven 配置
Ubuntu Navicat for MySQL安装以及破解方案
jquery input 选择器
eclipse maven编译项目
Eclipse @override报错
jQuery Ajax 实例 ($.ajax、$.post、$.get)
如何防止表单重复提交(转)
用bit字段来判断性别等
Copyright © 2011-2022 走看看