HTML
html是英文hyper text mark-up language(超文本标记语言)的缩写,它是一种制作万维网页面标准语言。
内容摘要
Doctype
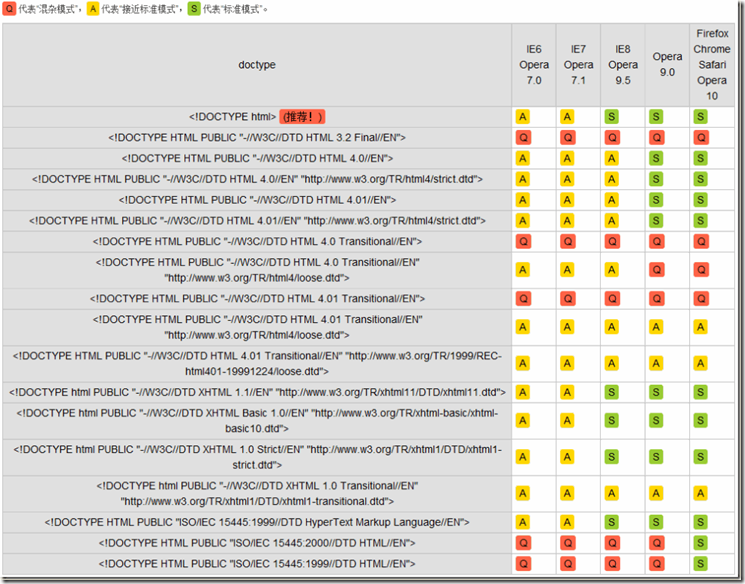
告诉浏览器使用什么样的html或xhtml规律来解析html文档。
可以选择的有:
meta
提供有关页面的元信息,例如:页面编码,刷新,跳转,针对索引引擎和更新频度的描述和关键词。
1,页面编码
<meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
或
<meta charset="UTF-8" />
2,刷新和跳转
<meta http-equiv=“Refresh” Content=“30″ /> #30秒刷新一次
<meta http-equiv=”Refresh“ Content=”5; Url=http://www.baidu.com“ /> #5秒后跳转到百度
3,关键词
<meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" /> #SEO使用的比较多
4,描述
例如:cnblogs
Title
网页头部信息
例如:
<title>老男孩</title>
Link
1,css
<link rel="stylesheet" type="text/css" href="css/common.css" />
2,icon
<link rel="shortcut icon" href="image/favicon.ico"/> #图片
Style
在页面中写样式
例如:
< style type="text/css" >
.bb{
background-color: red;
}
< /style>
后面的就可以使用 .bb来引用样式了
script
1,引进文件
<script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
2,写js代码
<script type="text/javascript" > ... </script >
常用标签
标签一般分为两种:块级标签和行内标签
- a , span , select
- div ,h1 ,p
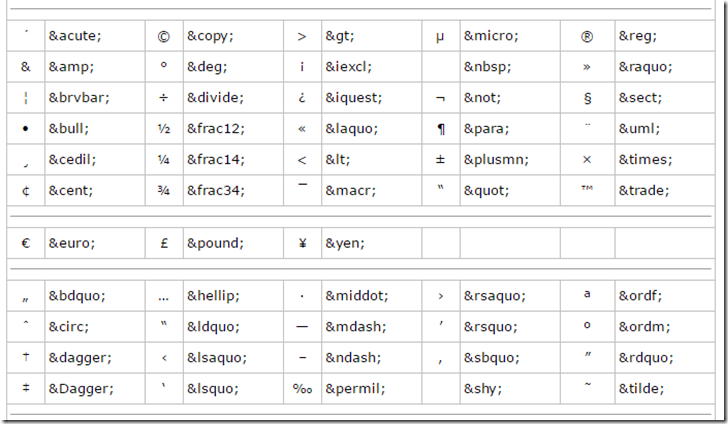
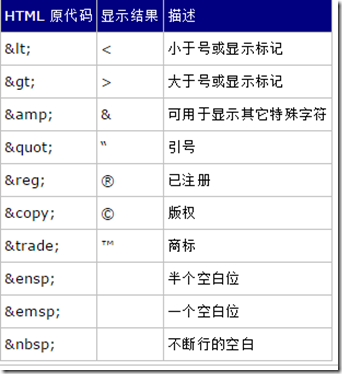
各种符号:
p 和 br
p表示段落,默认段落之间是有间隔
br 换行
a标签
<a href="http://www.autohome.com.cn"> </a>
1,target属性,_black表示在新的页面打开
<a href="https://www.baidu.com" target="_blank">百度</a>
2,锚
<a href="#tt">第二章</a> # 是根据#查找ID,达到锚的效果
<div id="tt" style="height: 2000px;background-color: green;">第二章</div>
H标签
H1
H2
H3
H4
H5
H6
select标签:
1,下拉菜单,显示一行
<select>
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3" selected="selected">广州</option> #默认选择的行
</select>
2,显示多行
<select size="2"> #size显示的行数
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option>深圳</option>
</select>
3,可选择多行
<select multiple="multiple" size="2">
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option>深圳</option>
</select>
4,分组显示
<select>
<optgroup label="河北省">
<option>石家庄</option>
<option>邯郸</option>
</optgroup>
<optgroup label="山西省">
<option>太原</option>
<option>平遥</option>
</optgroup>
</select>
checkbox 复选框
<div id="t36">
<h2>Checkbox</h2>
<input type="checkbox">
<input type="checkbox" checked="">
<input type="checkbox" checked="checked">
</div>
redio 单选
<div id="t37">
<h2>redio</h2>
男<input type="radio" value="man">
女<input type="radio" value="male">
<br><br>
男<input type="radio" name="gender" value="man"> #name必须一样,不然无法达到单选deepin效果
女<input type="radio" name="gender" value="male">
</div>
password 框
<input type="password">
button
button: #只是一个提交动作
<input type="button" value="button">
from
submit: #提交到后台
<form action="http://10.0.4.42:8000/django_form/" enctype="multipart/form-data" method="post"> #所要提交的标签,action 所提交到的位置
<input type="submit" value="submit">
file
<div id="t310">
<h2>file</h2>
<input type="file" value="file">
<p>提交文件时: enctype='multipart/form-data' method='POST'</p>
</div>
textarea
<div id="t311">
<h2>textarea</h2>
<textarea name=”mono”></textarea> #可以设置一个提交的名称,方便后台处理
<textarea style="500px;height: 200px;"></textarea> #设置文本框的大小
</div>
label
效果是点击前面名称就可以操作后面的选项
<div id="t312">
<h2>label</h2>
姓名:<input id="name1" type="text">
婚否:<input id="marriy1" type="checkbox"> #不能操作
<br>
<label for="name2">姓名:<input id="name2" type="text"></label>
<label for="marriy2">婚否:<input id="marriy2" type="checkbox"></label> #可以操作
</div>
ul ol dl
ul
无序
<ul>
<li>ul.li</li>
<li>ul.li</li>
<li>ul.li</li>
</ul>
ol
有序,前面带数字
<ol>
<li>ol.li</li>
<li>ol.li</li>
<li>ol.li</li>
</ol>
dl
分组
效果:
<dl>
<dt>河北省</dt>
<dd>邯郸</dd>
<dd>石家庄</dd>
<dt>山西省</dt>
<dd>太原</dd>
<dd>平遥</dd>
</dl>
table 表格
<table border="1">
<tbody><tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
</tbody></table>
# tr 行 td 列
<table border="1">
<thead>
<tr><th colspan="3">1</th></tr> #一行占3列
<tr><th>1</th><th>2</th><th>3</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td rowspan="3">1</td><td>3</td><td>3</td></tr> #一列占3行
<tr><td>3</td><td>3</td></tr>
<tr><td>3</td><td>3</td></tr>
<tr><td>3</td><td>3</td><td>3</td></tr>
</tbody>
</table>
fieldset
<fieldset>
<legend>登录</legend>
<p>用户名:</p>
<p>密码:</p>
</fieldset>
目录
- / 网站根目录
- ./ 当前目录
- ../上级目录
- ../../ 父目录的父目录
CSS
css是英文cascading style sheets的缩写,称为层叠样式表,用于对页面进行美化
存在的方式有三种,元素内联,页面嵌入和外部引用入
语法: style = ‘key1:valuel;key2:valuel2;’
- 在标签中使用 style=’xx:xxx’
- 在页面中嵌入 < style type=”text/css”></style>
- 引入外部css文件 <link rel="stylesheet" href="commons.css"/>
标签选择器
div {background-color:red;}
<div> </div>
class 选择器
.bd {background-color:red;}
<div class=’bd’></div>
关联选择器
#idselect p {background-color:red;}
<div id=’idselect’> <p> </p> </div>
#id为idselect 下的 p 标签引用
组合选择器
input,dit,p {background-color:red;}
属性选择器
input [tyoee=’text’]{100px;height:200px;}
background 背景
background-color 背景颜色
<div style="background-color:red;"> </div>
background-image 背景图片
如果文件比较小会铺满屏,复制显示
<div style="background-image:url('image/4.gif'); height: 80px;"></div>
background-repeat
不复制,只显示一个
<div style="background-image:url('image/4.gif'); height: 80px;background-repeat:no-repeat"></div>
background-position
只显示图片的一部分
<div style="background-image:url('image/5.png'); height: 80px;background-repeat:no-repeat;background-position:-105px -112px;"></div>
#坐标从右上角开始(0,0)先确定显示框的大小,然后在根据坐标确定显示的位置
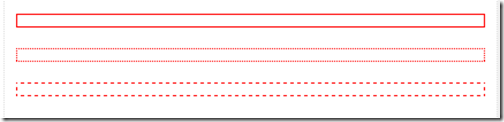
border 边框
<div style="border:1px solid red; height: 10px;"></div>
<div style="border:1px dotted red; height: 10px;"></div>
<div style="border:1px dashed red; height: 10px;"></div>
margin 边缘
<div style="background-color: green;height: 50px;ma;margin-top: 0px;"></div>
padding 内边距
<div style="background-color: green; height: 50px; padding-top: 20px;"></div>
display
display:none
original
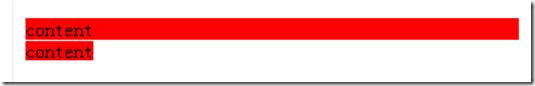
display:block (块)
<span style="background-color: red;">content</span>
<span style="display: block; background-color: red;">content</span>
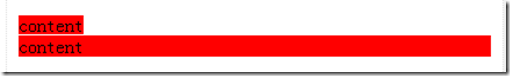
display:inline(内联)
<div style="background-color: red;">content</div>
<div style="display:inline;background-color: red;">content</div>
cursor 光标
css提供的cursor值
pointer 小手
<span style="cursor:pointer;">pointer</span>
help 帮助
<span style="cursor:help;">help</span>
wait 繁忙
<span style="cursor:wait;">wait</span>
move 移动
<span style="cursor:move;">move</span>
crosshair 十字
<span style="cursor:crosshair;">crosshair</span>
伪造超链接
<span style="cursor:pointer;color:blue;">pointer</span>
自定义(一般不用)
<span style="cursor:url(image/favicon.ico),auto;">mine</span>
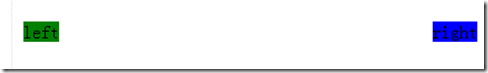
浮动
<div style="background-color: green;float: left">left</div>
<div style="background-color: blue;float:right">right</div>
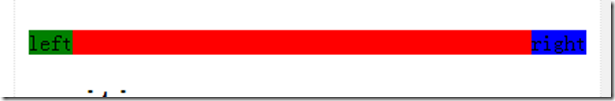
<div style="background-color: red;">
<div style="background-color: green;float: left">left</div>
<div style="background-color: blue;float:right">right</div>
<div style="clear: both;"></div>
</div>
position
固定到屏幕的某个地方
<div style="position: fixed;bottom: 40px;right: 30px;">返回顶部</div>
固定到某个区域的某个地方
<div style="position: relative;background-color: green;height: 400px; 500px;">
<div style="position: absolute;bottom: 30px;right: 30px;">定位</div>
透明度
css
img {
opacity:0.4; #透明度范围是从0到1的小数,数值越小透明度越高
}
默认样式改造
<ul>
<li>首页</li>
<li>菜单1</li>
<li>菜单2</li>
</ul>
<style type="text/css">
.changeul{
margin: 0px;
padding-top: 0px;
}
.changeul li{
list-style-type: none;
float: left;
background-color: #ddd;
}
.changeul li a{
display: block;
padding: 19px 20px;
}
.changeul li a:hover{
background-color: red;
}
</style>
<ul class='changeul'>
<li><a href="http://www.baidu.com">首页</a></li>
<li><a href="http://www.baidu.com">菜单1</a></li>
<li><a href="http://www.baidu.com">菜单2</a></li>
</ul>
![2[4] 2[4]](https://images2015.cnblogs.com/blog/857534/201604/857534-20160408095208593-1696558768.png)