3.
列属性,对应该写在colmodel对象里面
外面的对象写的是 表格属性。
分页的实现,pager属性。
分页默认,page=1.rows=20
当前页第1页,20条记录。
分页,mvc核心接收这两个参数。
用div id=pager,渲染分页工具栏。
分页工具栏可以放在html的任意位置。 创建页面的时候,分页工具栏会调整到table中。
前端向后台传的参数 page(当前页),row(条数)
实现分页后,后台向前端返回的数据格式:
page 当前页
total 总页数
records 总条数
rows 当前页的数据(是数组)。
viewrecords 属性显示总条数
rowNum显示每页显示条数
rowlist,定义一个下拉列表,让你选择显示多少条。
每次选一个数据,都往后台发一个请求
sortname属性:定义排序列
浏览器 的formdata 中 sidx 表示排序列。 可以是age 、价格或其他列来排序。
接受的参数 名为sidx。
caption 给表格定义标题 配合hidegrid 属性,决定是否允许 表格使用隐藏的功能
autowidth :自动宽度。这个用的比较多。 可以自适应父容器。 铺满整个页面
height属性 表格的高度
了解就行:
pagerpos 指定分页栏的位置,默认居中。 很少用
pgbuttons 是否显示 分页按钮, 默认值为true 很少用
pginput : 是否展示 跳转页的输入框
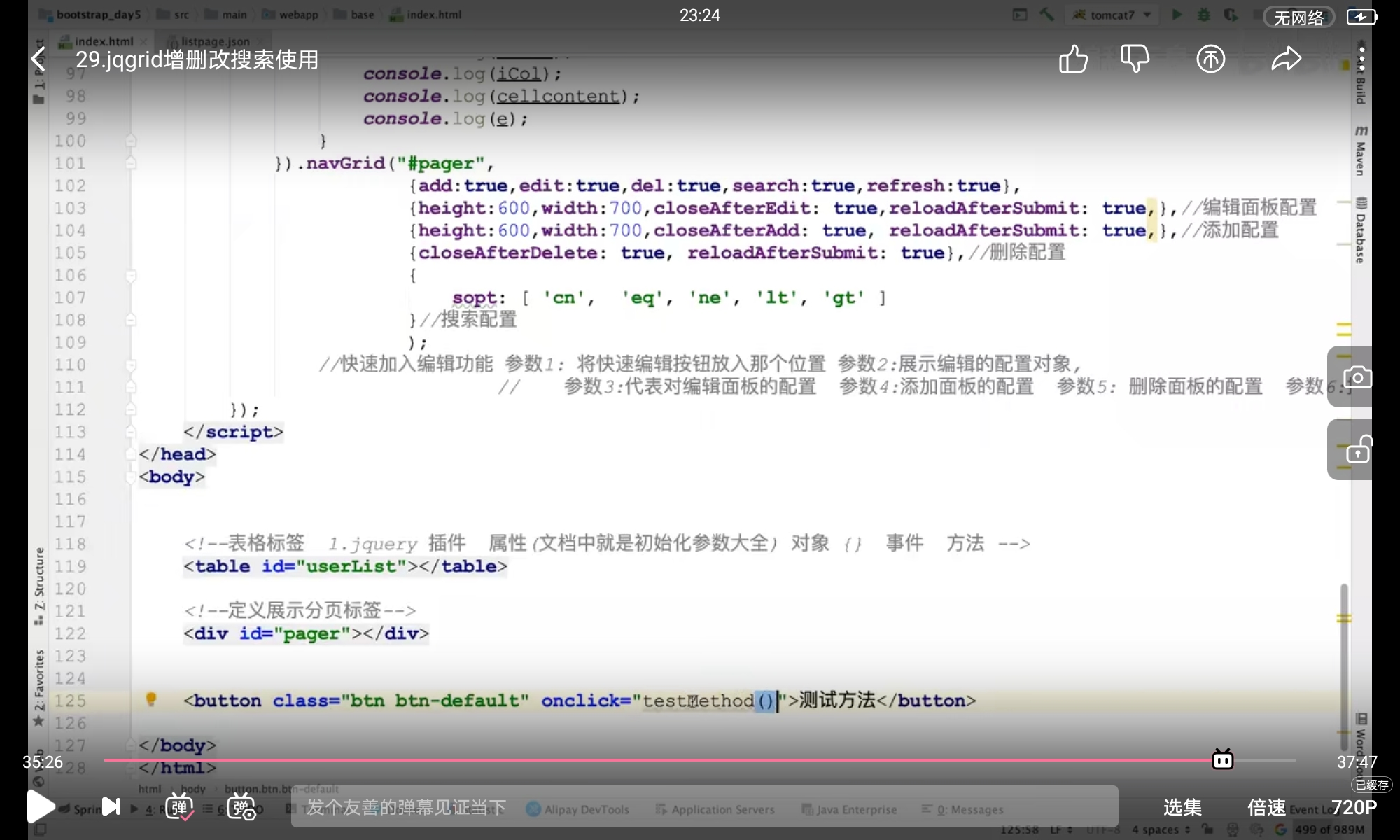
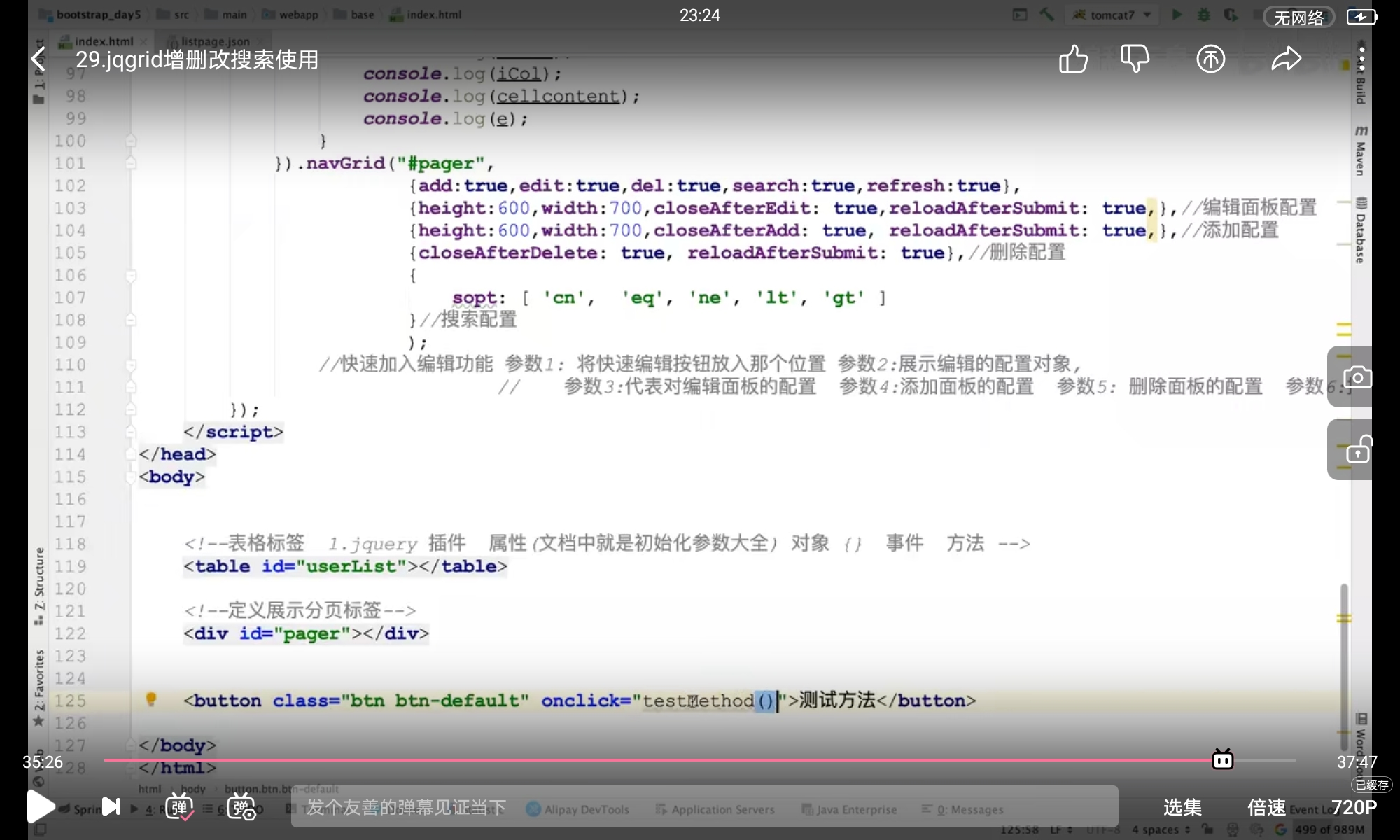
4. 增删改操作
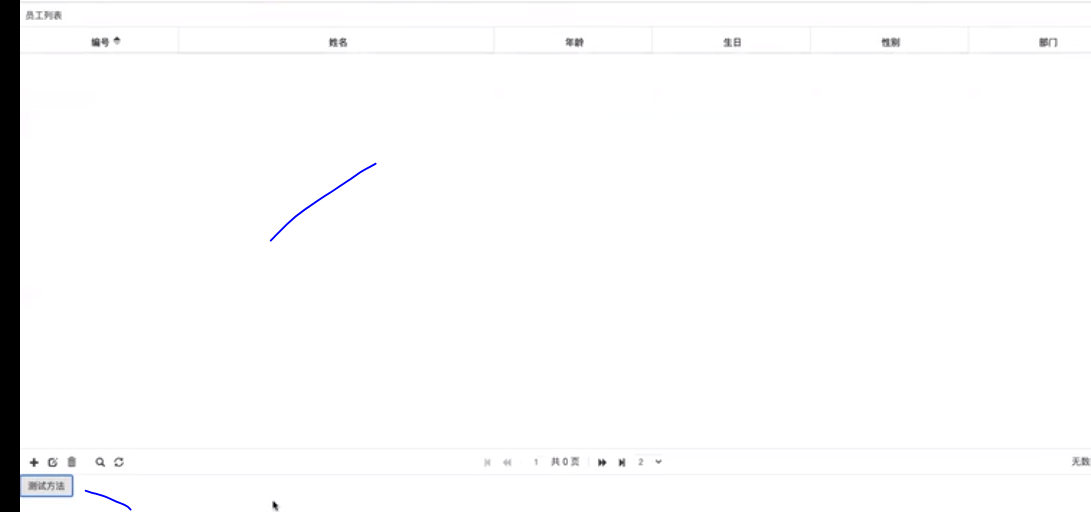
新手demo左下角
默认有两个 工具,一个刷新,一个搜索。
给现有的 jqgrid 加入 编辑按钮,jquery("#").navGrid("#pager",加一堆参数)
生成增删改编辑按钮,
第7个参数,用得少。
参数2,3,4,5,6,7 可以省略。
只写第一个参数也行
配合之前讲的一个属性 editable。 指定列的可编辑。
表单中是没有复选框、单选框。但是可以定制为下拉列表(部门列)
comodel 的属性中,有一个叫editoption。
而且editonoption要配合 edittype使用。
edittype,编辑类型:text,password等等
<select>
<option value="男性">男</option>
</select>
展示给用户的是文本值:男,传给后台的是value, 男性
编辑表单中,(下拉框数据的获取两种方法1.本地写死数据 2.远程获取)
远程获取 :dataurl,要求相应的是HTML
下拉列表的多选,在实际开发中,用的蛮多的。
jqgrid 无论是增加、修改、删除,走的都是同一个url。
属性是editurl。
formdata 中有属性,oper:对应的有add,edit,del
5.
基本的属性的使用。
gridComplete ,当所有的表格加载完后,触发的事件
以下讲事件的使用。
事件的使用方法。

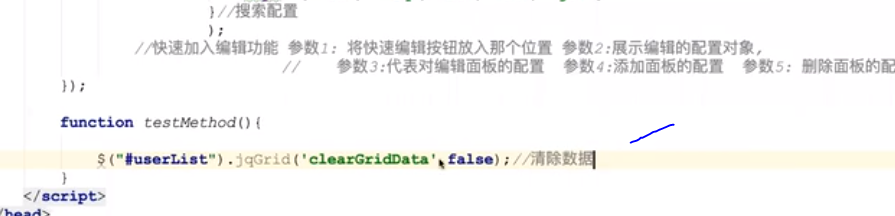
以下讲方法的使用。。。
举例:
cleargirddata: 清除表格加载的数据。
//调用 grid的方法。


测试效果

其他方法不带大家全看,用到了再说。