由于最近在学习微信小程序开发,项目中用到了https代理请求,所以用到了基于Node实现的跨平台web调试代理工具Whistle,在此做一记录。
完成https代理请求总共需要5个步骤。
一、安装Node.js
在这边就省略了
二、安装并启动Whistle
1.安装Whistle
打开cmd命令窗口,执行
$ npm install -g whistle
npm默认镜像是在国外,有时候安装速度很慢或者出现安装不了的情况,如果无法安装或者安装很慢,可以使用taobao的镜像安装:
$ npm install cnpm -g --registry=https://registry.npm.taobao.org
$ cnpm install -g whistle
或者直接指定镜像安装:
$ npm install whistle -g --registry=https://registry.npm.taobao.org
2.启动Whistle
在cmd命令窗口中执行启动命令:
w2 start
停止命令:
w2 stop
重启命令:
w2 restart
3.访问Whistle,访问网址:
127.0.0.1:8899
三、配置代理
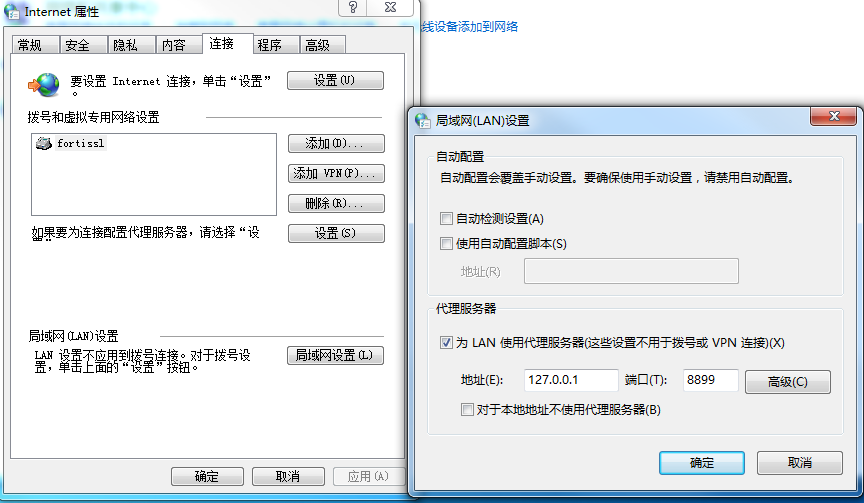
打开控制面板-->网络和 Internet-->Internet 选项-->连接-->局域网设置
勾选 为LAN使用代理服务器
地址(E): 127.0.0.1 端口(T): 8899
然后确定配置。
如下图:

此时就可以配置http请求转发了
1.打开whistle网页(127.0.0.1:8899)
2.在Rules规则中有一个默认的Default窗口,在此可以配置转发请求
www.myurl.com 127.0.0.1:8080
这样访问www.myurl.com就会访问127.0.0.1:8080这个地址
如果不在Default窗口配置,也可以自己新建一个,点击Create创建
这样只能代理非https请求 如果想代理https请求还得下载https安全证书
四、下载https安全证书
点击whistle网页上的HTTPS,会出现一个二维码,在二维码上方有一个Download RootCA,点击下载,在二维码下方有一个Capture HTTPS CONNECTs单选框,勾选表明拦截HTTPS请求。如图:

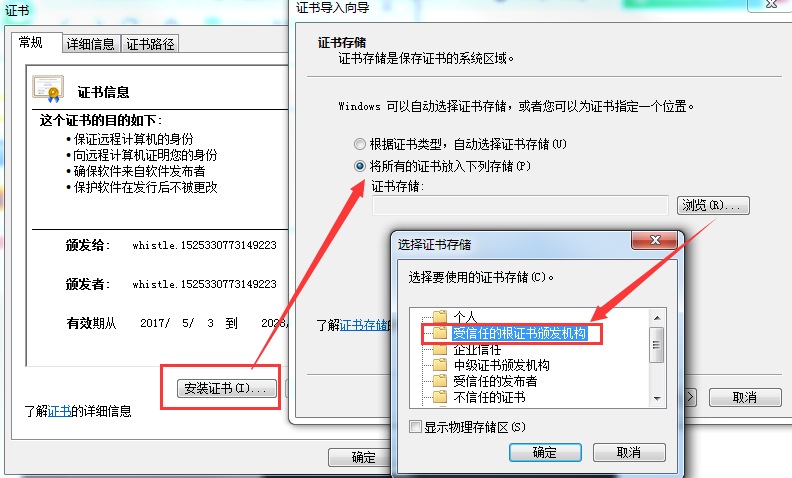
htpps安全证书下载好以后,打开 -->安装证书-->将所有的证书放入下列存储-->受信任的根证书颁发机构。如下图:

下载安装完成以后得重新配置转发请求。
五、配置请求转发
如果配置成:
https://www.myurl.com 127.0.0.1:8080
会报下面的错误
From: whistle@1.9.10
Node: v8.11.1
Date: 2018-5-4 09:31:21
Error: write EPROTO 101057795:error:140770FC:SSL routines:SSL23_GET_SERVER_HELLO:unknown protocol:opensslssls23_clnt.c:827:
at _errnoException (util.js:1022:11)
at WriteWrap.afterWrite [as oncomplete] (net.js:880:14)
是因为没办法用https请求去访问http服务器,改成下面的配置就OK
www.myurl.com 127.0.0.1:8080 http://www.myurl.com
这样访问https://www.myurl.com 就可以访问127.0.0.1:8080这个地址了。
记得开启拦截HTTPS:勾选 Capture HTTPS CONNECTs
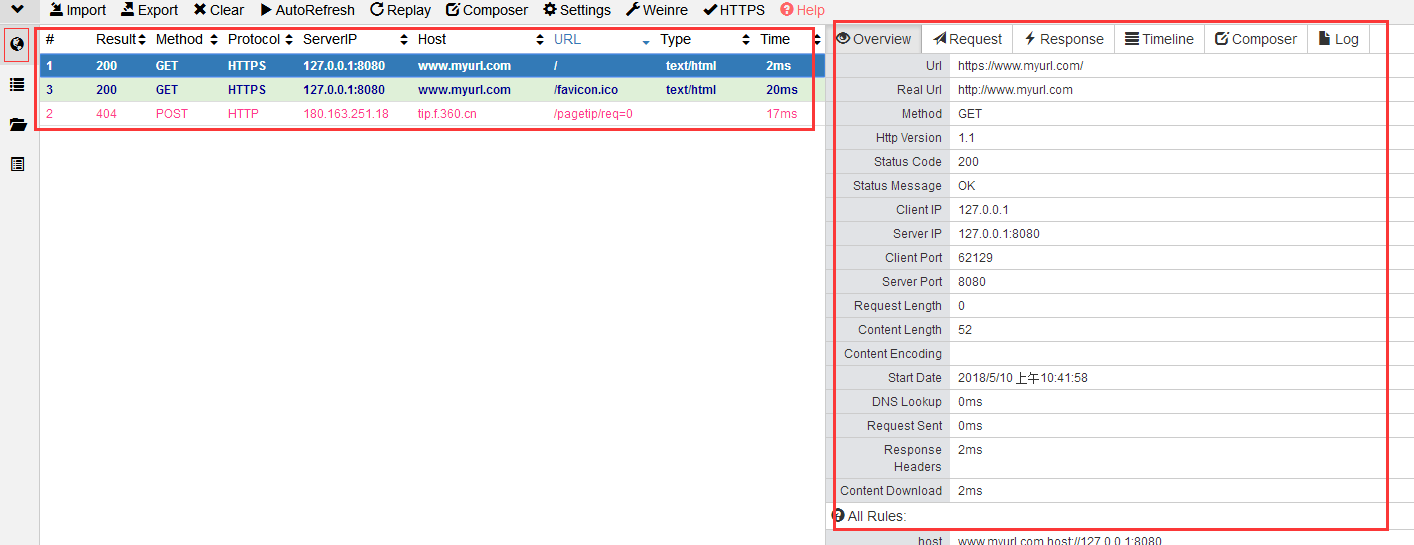
点击Network可以查看请求信息,如下图: