
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>团队列表</title>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<style>
*{
padding:0;
margin:0;
font-size: 12px;
}
table{ border-collapse:collapse; border-spacing:0; }
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; font-size:0; }
.clearfix{ zoom:1; }
.main{
padding:20px;
}
.table{
margin-bottom:0;
}
/*时间轴开始*/
.proTable{
border:1px solid #ddd;
border-bottom:0px solid #ddd;
}
.proTableBack{
background:#f7f7f7;
}
.proTableColor{
background: #CCE8CF;
}
.proTableLast{
border-bottom:1px solid #ddd;
}
.proTableL,.proTableR{
float:left;
display: block;
}
.proTableL{
200px;
text-align: center;
height:100%;
}
.proTableL h2{
height:40px;
line-height: 40px;
}
.proTableR{
border-left:1px solid #ddd;
overflow:auto;
}
/*表格样式*/
.pro_tableChild tr th,.pro_tableChild tr td{
50px;
height:40px;
line-height:40px;
border:0px solid #ddd;
text-align:center;
}
.pro_tableChild tr th{
border-right:1px solid #ddd;
}
.list{
100%;
height:40px;
position: relative;
}
.proList{
height:30px;
line-height:30px;
background:#fff;
float:left;
text-align: center;
color:#fff;
position: absolute;
left:0;
top:5px;
}
/*红色*/
.listRed{
background: #f00;
border:1px solid #e50530;
}
/*绿色*/
.listGrenn{
background: #1fdd00;
border:1px solid #256402;
}
/*灰色*/
.listhui{
background: #bfc3bc;
border:1px solid #808080;
}
/*时间轴结束*/
/* 设置滚动条的样式 */
::-webkit-scrollbar {
0px;
height:3px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
background:rgba(0,0,0,0.3);
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
background: rgba(65,128,231,0.5);
cursor: pointer;
}
::-webkit-scrollbar-thumb:window-inactive {
background: rgba(65,128,231,0.7);
cursor: pointer;
}
</style>
</head>
<body>
<div class="main">
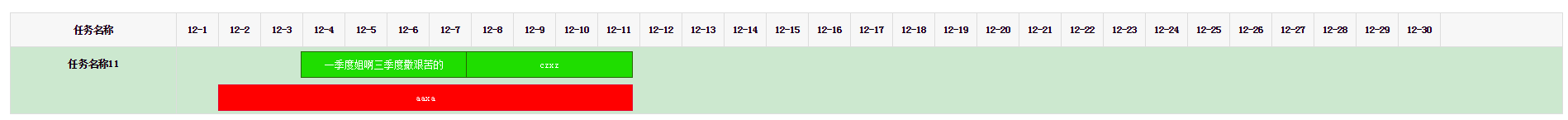
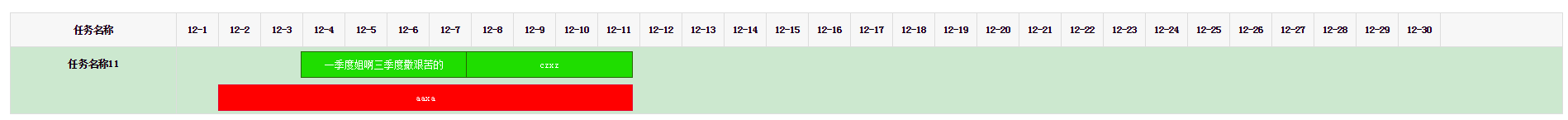
<div class="proTable proTableBack clearfix">
<div class="proTableL">
<h2>任务名称</h2>
</div>
<div class="proTableR">
<table class="pro_tableChild" id="pro_tableChild" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>12-1</th>
<th>12-2</th>
<th>12-3</th>
<th>12-4</th>
<th>12-5</th>
<th>12-6</th>
<th>12-7</th>
<th>12-8</th>
<th>12-9</th>
<th>12-10</th>
<th>12-11</th>
<th>12-12</th>
<th>12-13</th>
<th>12-14</th>
<th>12-15</th>
<th>12-16</th>
<th>12-17</th>
<th>12-18</th>
<th>12-19</th>
<th>12-20</th>
<th>12-21</th>
<th>12-22</th>
<th>12-23</th>
<th>12-24</th>
<th>12-25</th>
<th>12-26</th>
<th>12-27</th>
<th>12-28</th>
<th>12-29</th>
<th>12-30</th>
</tr>
</thead>
</table>
</div>
</div>
<div class="proTable proTableColor proTableLast clearfix">
<div class="proTableL">
<h2>任务名称11</h2>
</div>
<div class="proTableR">
<div class="list clearfix">
<div id="proList1" class="proList" style="left:50px;100px;background:#1fdd00background:#00f;">一季度姐啊三季度撒艰苦的</div>
<div id="proList3" class="proList">czxz</div>
</div>
<div class="list clearfix">
<div id="proList2" class="proList">aaxa</div>
</div>
</div>
</div>
</div>
<script>
//给右边计算宽度
proTableWdith();
function proTableWdith(){
var mianW=$(".main").width();
if($(".proTableL").width()>10){
var tableChildW=mianW-$(".proTableL").width()-5;
}else{
var tableChildW=mianW-5;
}
$(".proTableR").width(tableChildW);
};
//把时间换成毫秒
function strrest(time){
var strtime = (time).replace(/-/g,"/");
var date1 = new Date(strtime);
return parseInt(date1.getTime());
}
//计算多少天
function dayN(startTime,endTime){
var time1 = strrest(startTime);
var time2 = strrest(endTime);
var sysTime = (time2 - time1)/(1000*60*60*24);
return sysTime;
}
//进度条向左移动多少,宽度为多少;
//proList1对象ID,allstartTime所有的开始时间,startTime为任务的开始时间,endTime结束时间,className添加的颜色
function strLeft(str,allstartTime,startTime,endTime,className){
var obj=$("#"+str+"");
obj.addClass(className);
//计算距离左边多少px
var dayNew1=dayN(allstartTime,startTime);
var dayNew1MarinLeft=dayNew1*50+"px";
//计算进度条宽度
var dayNew2=dayN(startTime,endTime);
var dayNew2Width=dayNew2*50+"px";
obj.css({"left":""+dayNew1MarinLeft+"","width":""+dayNew2Width+""});
}
strLeft("proList1","2016-12-01","2016-12-04","2016-12-08","listGrenn");
strLeft("proList3","2016-12-01","2016-12-08","2016-12-12","listGrenn");
strLeft("proList2","2016-12-01","2016-12-02","2016-12-12","listRed");
</script>
</body>
</html>