构建有效仪表板的10个最佳实践
精心设计的仪表板是数据驱动对话的强大启动点。 拥有相同的信息集合,企业可以根据单一事实来做出更快的决策。
一个伟大的仪表板的信息和指标是清晰的,它的颜色增强意义,它为阅读者提供最相关的信息。 那么,如何为组织构建符合此承诺的仪表板?
它实际上归结为三件事:周到的计划,明智的设计,以及改进仪表板的关键眼光
目录
周到的计划
1.了解阅读者
最好的仪表板是针对目标阅读者而构建的。 这不是偶然发生的。 问问自己,我是谁设计的? 它是一个忙碌的销售人员,有15秒的时间用于关键性能指标,还是一个团队在几个小时内审查季度仪表板?
了解阅读者对主题和数据的专业知识水平也很重要。 例如,初学者可能需要比高级用户更多的面向操作的过滤器或参数标签。 如果对阅读者不太了解,请先询问有关其优先级的问题以及他们如何使用数据以告知最佳呈现数据的方式。 请记住,始终可以创建更多仪表板。 最好的方法是从简单开始。

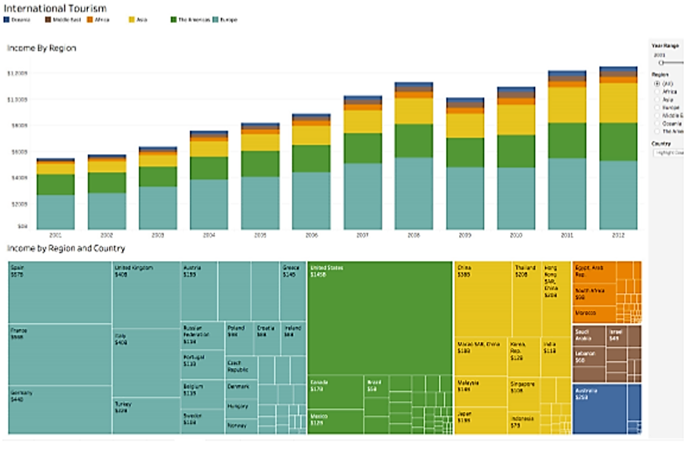
·负责审查有关国际旅游收入的高级信息的财务团队可以轻松使用此仪表板
2.考虑显示尺寸
如果仅为桌面显示器构建仪表板,但观众主要使用他们的手机来使用数据,那么可能不会有非常满意的阅读者。 事先进行一些研究,以了解阅读者习惯如何为仪表板设计提供信息。
找出最重要的KPI:请记住,阅读者群体无法始终在小屏幕上向下钻取,因此在设计移动电话或平板电脑时,只显示最重要的指标。 实际上,这意味着创建仪表板,其中的元素易于点击并且具有有限的,有意识的交互性。

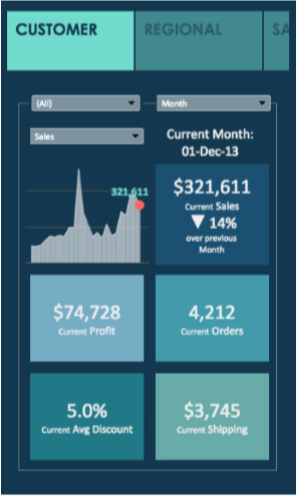
在此仪表板中,不超过三次交互。 这种简单性可以减少混淆,并有助于整体移动用户体验
手机屏幕垂直堆叠内容:大多数人在纵向模式下使用手机。 除非需要显示广泛的地图视图或时间轴,否则请优先为手机垂直优化仪表板。
在Tableau中,每当创建新仪表板时,都会自动生成电话布局,并以电话友好的方式在算法上排列仪表板的内容。 还可以选择"自行编辑布局"选项以手动添加和排列项目以反映对默认仪表板的更改。 要查看仪表板在不同设备上的显示方式,请使用"设备预览"查看并添加设备布局。
3.计划快速加载时间
如果装载时间太长,即使是最漂亮的仪表板也不会产生影响。有时,长时间加载是由数据,仪表板或两者的组合引起的。
作为作者,做出的一些最重要的决定在创建第一个视图之前就在数据准备阶段开始。尽可能,尤其是在生产视图上,在数据库中执行计算以减少开销。对于Tableau中的计算字段,聚合计算很有用,但在可以的情况下在数据库中执行行级计算。
确定是否需要限制仪表板中显示的数据量,方法是在数据源上创建过滤器或创建数据提取。提取通常比实时数据源快得多,特别适合原型设计。请记住,提取物并不总是长期解决方案。在查询持续刷新的数据时,实时连接在操作视图时通常更有意义。
有关更多优化提示,请了解如何在联机帮助中优化工作簿性能。了解Tableau的操作顺序还可以帮助缩短加载时间。
信息设计
4.利用关键点
始终考虑阅读者群体将如何"阅读"信息中心。 仪表板应具有合理的"流程"和不同信息的逻辑布局。
在设计仪表板时,请考虑构成逻辑组的部件并使用设计将它们组合在一起。 着色,线条,空白和颜色都是建立连接的有用方法。

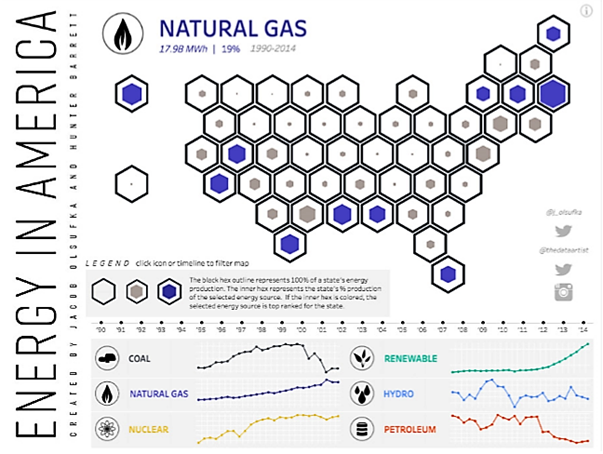
Jacob Olsufka将菱形图紧密划分,以便我们轻松地感知美国的地图。 他还为传奇和支持文本提供了一个共同的背景,并使用邻近度对社交图标进行了分组。
大多数观看者从网页的左上角开始扫描网页内容。 了解仪表板的主要用途后,请务必放置最重要的视图,使其占据或跨越仪表板的左上角。 在上面的仪表板中,作者确定标题和地图视图包含关键消息。
5.限制视图和颜色的数量
大多数人很容易激动,并希望用各种相关视图填充仪表板。 但如果加上太多,你就会牺牲全局。 一般来说,坚持两三个观点。 如果发现范围需要超出范围,请创建更多仪表板或使用故事 - 一系列可视化,它们协同工作以引导查看者了解信息。
就像你可以有太多的视图,你也可以有太多的颜色。 正确使用的颜色增强分析。 太多的颜色会给观众带来视觉过载,减慢分析速度并有时刻意减少混杂信息量。
这是关于用户流失的仪表板的前后变化。
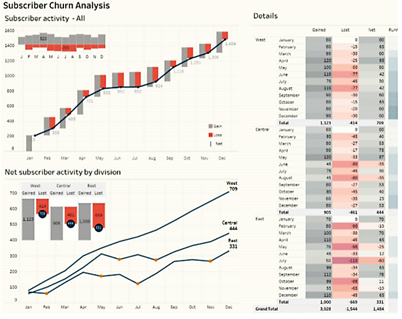
这个"之前"版本使用苛刻,更饱和的颜色和不一致的阴影,使观看者更难以看到图表之间的关系。

这个相同仪表板的修订版本采用现代设计,色彩极小,营造出温和的格式。 来自:订阅者流失,仪表板大书

由于要自定义仪表板,因此请避免添加妨碍仪表板容量的不必要对象,以便快速通知阅读者。
6.增加互动性以鼓励探索
仪表板的强大之处在于作者能够将特定视图排列以进行并排分析。 过滤分析并吸引阅读者群体的注意力。 例如,可以将一个视图(最重要的一个)视为仪表板中其他视图的过滤器。 为此,请从视图的快捷方式选择"用作过滤器"

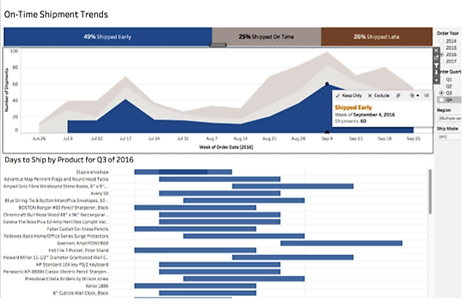
此仪表板使用面积图作为过滤器。 单击面积图时,下面的条形图过滤仅显示分类为"早期发货"的数据,允许观众深入了解与他们相关的数据。
还可以显示不同类型数据的过滤卡。 例如,将过滤器显示为多选复选框,单选按钮,下拉列表等。可以包含一个搜索框并编辑过滤器的标题,以便为查看者提供与数据交互的明确说明。
突出显示操作(高亮)是可以利用的另一个强大功能,其中一个视图中的选择突出显示其他视图中的相关数据。 对于更高级的方案,可以使用set actions或parameter actions来添加更深层次的交互性。

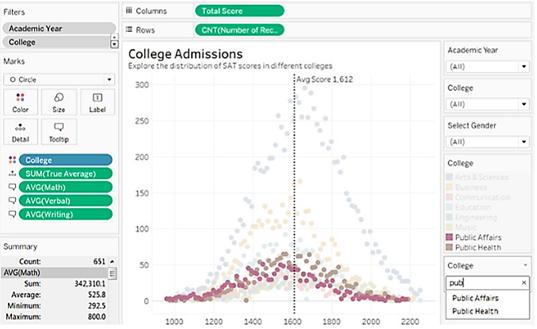
此可视化使用突出显示操作来增强交互性。 在通配符过滤器中搜索"公共"会突出显示大学的类别 - 在这种情况下,公共事务和公共卫生。
7.格式从大到小
当更改工作的外观时,请使用"从最大到最小"的工作流程。 这将有助于快速工作并防止意外覆盖更改。
从格式化角度来看,仪表板的层次结构如下所示:
1.主题
2.工作簿
3.工作表
首先确认使用的是正确的主题(Tableau的最新版本和最大版本始终称为"默认")。 通过转到格式>工作簿主题选择一个。
下一步是在工作簿级别进行格式化。 在这里,可以更改整个工作簿中的字体,标题和行。

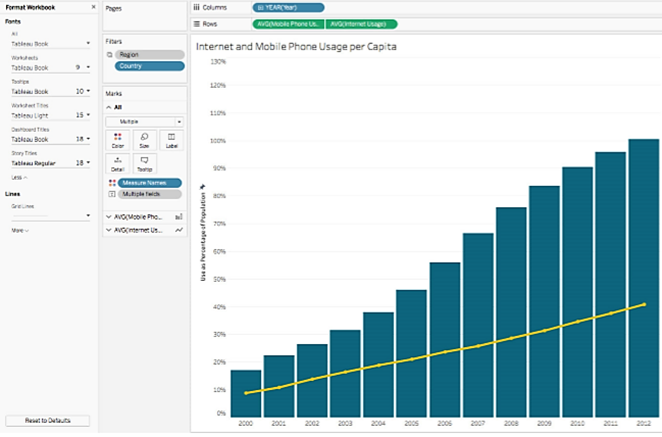
与格式创建一致性。在Tableau中选择"格式">"工作簿"以调整整个工作簿的格式
最后,转到工作表级别。例如,可能希望删除文本表中的所有边框,或者将阴影添加到视图中的每个其他列。将此步骤保存为最后一步,因为当在此级别进行格式更改时,它们仅适用于正在处理的视图。
有关如何快速为仪表板提供新外观(包括如何使用自己的自定义字体和颜色)的提示,请查看联机帮助中的重新标记仪表板。
优化仪表板
8.利用工具提示,故事中的故事
完成主要设计工作后,请查看工具提示。工具提示是一个绝佳的机会,可以强化尝试用仪表板讲述的故事。它们还为视图添加了有用的上下文。 Tableau会自动填充视图的工具提示,但可以通过单击"工作表">"工具提示"轻松自定义它们。
就像希望将最重要的视图放在仪表板的左上角一样,希望工具提示中最重要的元素位于顶部。
例如,假设我们正在研究按区域和国家显示国际旅游的可视化

还可以使用工具提示功能中的可视化来使用相关数据扩充仪表板和故事,而不会引入更多混乱。 使用工具提示中的Viz,将自己设计的可视化放入工具提示中,在悬停或选择单个标记时显示它们。 viz中的数据会自动过滤到悬停或选择的标记,为和用户提供相关数据的精确视图。 与往常一样,确保可视化正在增强,而不是分散仪表板的内容。 如有疑问,请保持仪表板的其余部分简单,并告知用户他们将在工具提示中获得更多上下文。

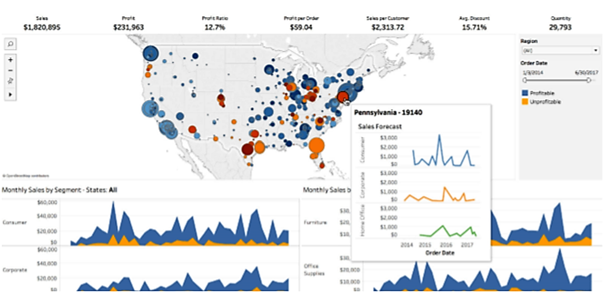
此仪表板利用工具提示功能中的Viz。 当用户将鼠标悬停在地图上的标记上时,工具提示会在该特定状态的每个细分中显示销售预测。 这会增加上下文而不会占用仪表板。
9.消除混乱
退后一步,从一个从未见过它的人的角度考虑你的仪表板。每个元素都应该有用。如果不需要标题,图例或轴标签,请考虑删除它。
如果仪表板需要更多空白区域,请考虑浮动布局。如果选择此路线,请为仪表板指定特定的固定尺寸,以便在仪表板尺寸发生变化时保持浮动的项目。

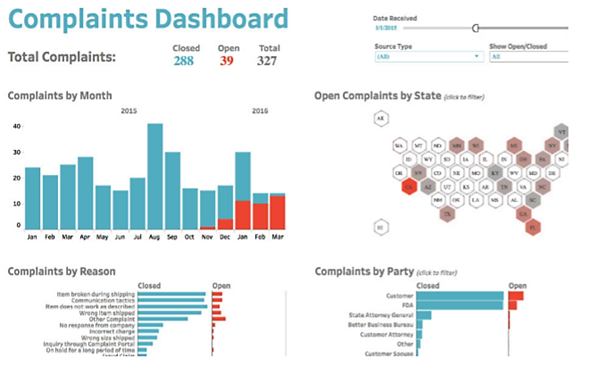
该仪表板是简单,干净设计的一个很好的例子。当消除混乱并简化颜色和布局时,更容易找到隐藏的见解,因为不是要筛选所有单个元素。来自:投诉仪表板,仪表板大书。
简化仪表板设计通常是一个迭代过程,因此请以新的眼光回到现有的仪表板。首先,查看创建的最新仪表板:它是否有太多内容?有什么可以删除或重新排列以增加清晰度吗?
10.测试仪表板的可用性
仪表板设计的一个重要元素是用户测试。在构建原型之后,询问阅读者他们如何使用仪表板,以及它是否有助于他们回答他们迫切的问题。他们是否创建了自己的仪表板版本?他们是在挖掘某些观点而忽视其他观点吗?使用此信息调整现有仪表板或开发新仪表板。
与任何成功的项目一样,良好的测试是关键。了解如何接收仪表板将有助于为未来的设计提供信息,并影响组织内数据的利用方式。
关于Tableau
Tableau可帮助人们将数据转换为可产生影响的可操作见解。轻松连接任何格式的任何地方存储的数据。快速执行揭示隐藏机会的临时分析。拖放以创建具有高级可视分析的交互式仪表板。然后在整个组织中共享并授权团队成员探索他们对数据的看法。从全球企业到早期初创公司和小型企业,世界各地的人们都使用Tableau的分析平台来查看和了解他们的数据。
此为tableau的官方推荐文章 翻译版本