2017年7月30日
合抱之木,生于毫末。九层之台,起于累土。软件行业要熟记和训练的东西有很多,在此,写一下如何快速搭建html及自我见解(这里只介绍我自己用到的,还有部分存在但是用不到的就不讲解了)。
一、首先讲一下什么是html
英文名叫:HyperTextMarket language,超文本标记语言。就是通过标记,来描述网页内容的一门语言。
二、直接在布局代码里面讲解
<!DOCTYPE html> <html> <head> <style> header { background-color:black; color:white; text-align:center; padding:5px; } nav { line-height:30px; background-color:#eeeeee; height:300px; 100px; float:left; padding:5px; } section { 350px; float:left; padding:10px; } footer { background-color:black; color:white; clear:both; text-align:center; padding:5px; } </style> </head> <body> <header> <h1>City Gallery</h1> </header> <nav> London<br> Paris<br> Tokyo<br> </nav> <section> <h1>London</h1> <p> London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. </p> <p> Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium. </p> </section> <footer> Copyright W3Schools.com </footer> </body> </html>
首先,关于布局,我们在此直接讲解html5新标准。
|
header |
定义文档或节的页眉,一般由h和p组成 |
|
nav |
定义导航链接的容器,一般由list组成 |
|
section |
定义文档中的节,强调部分,内容及其标题组成 |
|
article |
定义独立的自包含文章,强调整体,有header有footer |
|
aside |
定义内容之外的内容(比如侧栏) |
|
footer |
定义文档或节的页脚 |
|
details |
定义额外的细节 |
|
summary |
定义 details 元素的标题 |
div section article ,语义是从无到有,逐渐增强的。div 无任何语义,仅仅用作样式化或者脚本化,对于一段主题性的内容,则就适用 section,而假如这段内容可以脱离上下文,作为完整的独立存在的一段内容,则就适用 article。原则上来说,能使用 article 的时候,也是可以使用 section 的,但是实际上,假如使用 article 更合适,那么就不要使用 section 。
通常布局情况如下:

h5全局属性
一、data-*
html:
<div id='test' data-age="23">html5 data-*自定义属性 data-age</div>
js获取自定义"data-*"属性
var oDiv=document.getElementById("test");
alert(oDiv.dataset.age);
jquery获取
$('#test').data('age');
获取设置类似。可查看详细文章介绍。
二、hidden布尔值
三、spellcheck
四、tabindex
tabindex 属性规定元素的 tab键切换顺序(当 tab 键用于导航时),可将tabIndex属性设成1到32767的一个值。
Note:tabindex属性设为一个负值(如tabindex="-1")时,用户使用tab键切换时该html元素将不会被选中。
五、contenteditable
<p contenteditable>我的内容可修改</p>
六、accesskey
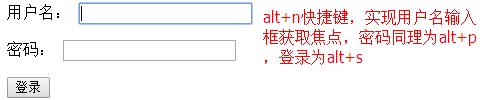
accesskey属性允许设置一个或者多个键盘快捷键,实现快速选取页面元素。
举例:
<form> 用户名: <input type="text" name="name" accesskey="n"/> <p/> 密码: <input type="password" name="password" accesskey="p"/> <p/> <input type="submit" value="登录" accesskey="s"/> </form>

文本格式化
加粗 b
倾斜 i
