在jquery的ajax里面有个data参数,是客户的传给服务端的数据
我们先看第一种常见写法:
前端代码:
var username = $('#phone_email_num').val();
var pwd = $('#password').val();
$.ajax({
url : 'login.php',
type : 'post',
data : {username:username,pwd:pwd}, //这里是json对象
success : function(data){......}
)};
后端代码:
我们打印post过来的值
dump($_POST);
结果:
Array
(
[username] => 18711111111
[pwd] => 123456
)
我们再看第二种写法:
前端代码
$.ajax({
url : 'login.php',
type : 'post',
data : JSON.stringify({a: 'a', b: 'b'}), //这个是json字符串
contentType: 'application/json', //规定传的值是json
success : function(data){...}
)};
后端代码:
这个时候dump($_POST);其结果:
Array
(
)
什么也没有,我们可以使用如下方法:
$_POST = json_decode(file_get_contents(‘php://input’), true);
再dump($_POST);其结果:
Array
(
[a] => a
[b] => b
)
后台返回的是json对象还是字符串?
这个看后台返回给你的数据格式。如果是对象的话用JSON.stringify(data)转换成json字符串,反之用JSON.parse()转换成对象。
post与get
post提交的是json对象 非字符串时
contentType 不要设为json
如果是get,则contentType设为json
get中文乱码后台需要request.getByets();解决
post只需要setRequest为 charset为utf-8
json字符串和json对象的使用
post
传递字符串时,


post传递对象时

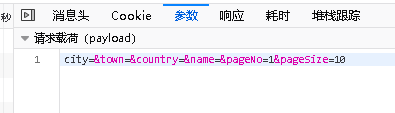
post去掉contentType则为表单提交
不能是json字符串,只能是json对象
字符串:

(关于HTTP请求,都是通过URL及参数向后台发送数据。主要方式有GET, POST。对这两种方式,GET的参数都会放在URL的后面,一般称之为query参数。POST的都放在HTTP的报文BODY里,可以query参数的形式,也可以multipart格式,还有一种JSON格式,即Request Payload格式。)
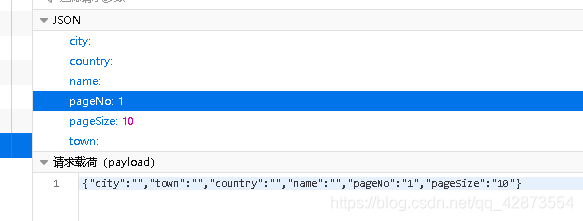
json使用Request Payload
Java后端
private String getStringFromStream(HttpServletRequest req) {
ServletInputStream is;
try {
is = req.getInputStream();
int nRead = 1;
int nTotalRead = 0;
byte[] bytes = new byte[10240];
while (nRead > 0) {
nRead = is.read(bytes, nTotalRead, bytes.length - nTotalRead);
if (nRead > 0)
nTotalRead = nTotalRead + nRead;
}
String str = new String(bytes, 0, nTotalRead, "utf-8");
return str;
} catch (IOException e) {
e.printStackTrace();
return "";
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
。。。。。
String s=this.getStringFromStream(request);
JSONObject jsonObject0 = JSONObject.fromObject(s);
int pageNo=Integer.parseInt(jsonObject0.getString("pageNo"));
int pageSize=Integer.parseInt(jsonObject0.getString("pageSize"));
。。。。。
}
js
var jsonObj = $("#addForm").serializeObject();
var page = document.getElementById('jump').value;
console.log(page);
var targetUrl = $("#addForm").attr("action");
jsonObj.pageNo = page;
jsonObj.pageSize = '10';
console.log(JSON.stringify(jsonObj));
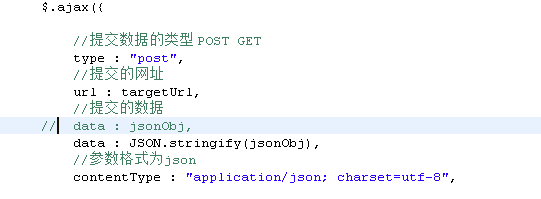
$.ajax({
//提交数据的类型 POST GET
type : "post",
//提交的网址
url : targetUrl,
//提交的数据
// data : jsonObj,
data : JSON.stringify(jsonObj),
//参数格式为json
contentType : "application/json; charset=utf-8",
//返回数据的格式
datatype : "json",
对于 Request Payload 请求,需要从输入流中读取数据
只能通过 request.getReader() 来获取请求正文内容
然后转化为json对象 通过键的方式获取
json使用formdata
对于 Form Data 请求,通过 request.getParameter(…) 能获取请求参数