众所周知ASP.NET第一次访问时需要JIT编译,这就导致了ASP.NET程序第一次访问速度特别慢,尤其是ASP.NET MVC Razor模板引擎是解释型的,第一次还会将它编译一次,从前我们经常会说第一个人访问的都是人品有问题的,但是应用程序池会每过20分钟自动回收一次,也就是说每20分钟就要做一次人品有问题的人。嘿嘿,对于技术人员来说这当然没有什么,但是对于不太懂技术的客户可能就觉得非常莫名其妙了。
在IIS7.5之前我们想让我们只能设置的ASP.NET应用程序应用程序池的回收时间,比如设一个超大的时间,但是这样做只是防止了应用程序池定时回收,却不能解决重启后,或是其它原因进程回收后每一个人访问的慢的“人品问题”,所以微软在IIS7.5 WINDOWS 2008带的IIS上增加一个叫做热启动的功能。
热启动的原理很简章,就是在IIS的配置文件中做一些设定并指定一个继承自IProcessHostPreloadClient的类,然后告诉IIS说,如果哪个应用程序池回收了再次激活启动的时候就执行一下这家伙,而这家伙的功能基本上就是初始化系统的数据啦,把数据缓存到内存里啦等等这些。如此这般之后,当系统干完活儿的时候,真正访问的用户打开站点的时候会惊奇的发现,第一次访问也不慢啦,再不也用做人品不好的人了,从此腰也不酸了腿也不疼了一口气能上五楼了*^_^ *。这么好用的功能到底要怎么使用呢?
一、首先实现继承自IProcessHostPreloadClient的类:
1: try
2: {
3: string url = "www.mysiteurl.com";
4: HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url);
5: req.Method = "GET";
6: req.BeginGetResponse(o => { }, null);
7: }
8: catch { }
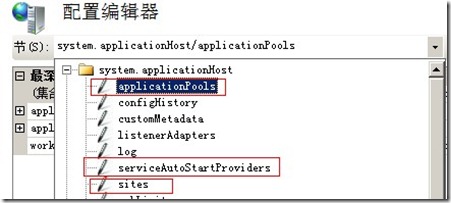
二、打开IIS,选中根节点,在右边的功能中找到【配置编辑器】,如图所示:
三、我们需要修改以下三个配置,如图所示:
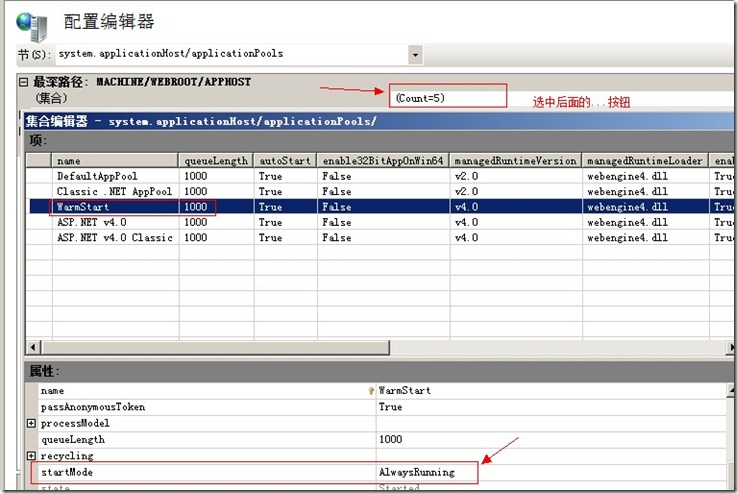
四、在applicationPools中找到你需要热启动的应用程序池,点开集合列表,选中应用程序池,将startModel改为AlwaysRuning。如图:
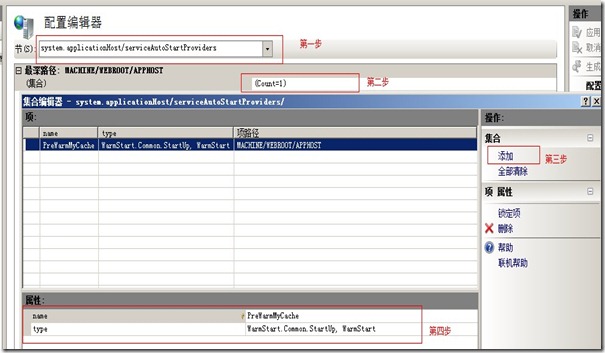
五、在serviceAutoStartProviders节中,打开集合,点击添加,写上名字和类名,这个名字要记住,因为下一步需要填写这个名字.如图:
六、在sites节点中打开集合,选中我们需要设定的站点,在下面的属性框中打开applicationDefaults节点,将serviceAutoStartEnabled设为true,将上一步增加的serviceAutoStartProvider的Name填写到这里.
到此站点的热启动已经配置完毕.
配置好后可能会遇到的一些问题以及注册事项:
1.在代码中最好将所有的都用try{}catch{}包住,因为如果这里抛出的异常会导致应用程序停止.
2.运行的状态我们可以从事件管理器中进行查看,或是自己在代码中写日志记录运行的状态.
3.这个类中所做的并不会引用站点的启动,不会执行应用程序的生命周期,也就是说不会调用Application_Start以及其它生命周期过程.所以在本例中我们再会NEW一个请求这个站点.
4.如果在这里请求站点时一定要用异步的方式Request.同步的Request会报超时.




![4]_~)E$16WH55[%8G%8X$I6 4]_~)E$16WH55[%8G%8X$I6](https://images.cnblogs.com/cnblogs_com/xupng/201212/201212221135248345.jpg)