题头
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11480 |
| 团队名称 | 八级大狂风 |
| 这个作业的目标 | 现场设计一个符合条件的投票系统,并且显示投票结果。 |
要求
- 后端 + GUI界面的架构(web,客户端,带 GUI 的命令行)。
- 明确前后端接口及前后端架构。
- 安排好分工,让每位同学都有编码任务。
- 界面设计清楚。
- 要求通过 GitHub 协同工作,多人共同完成,其中 GitHub 要求见附录。
- 在博客园发表一篇随笔,需要 GitHub 的链接及提交日志截图、程序运行截图、程序运行环境(方便助教及他组进行测试)、组员职责分工、每位成员的总结等。
- 博客请写上每位同学的贡献分比例。
- 可以记录显示投票结果。
- 实现语言不限制。
- 同学使用学号登录。
- 教师使用一个特定链接,或者账户进行登录。
- 需要单元测试
Github仓库地址
https://github.com/Fiyvv/--Code-in-time



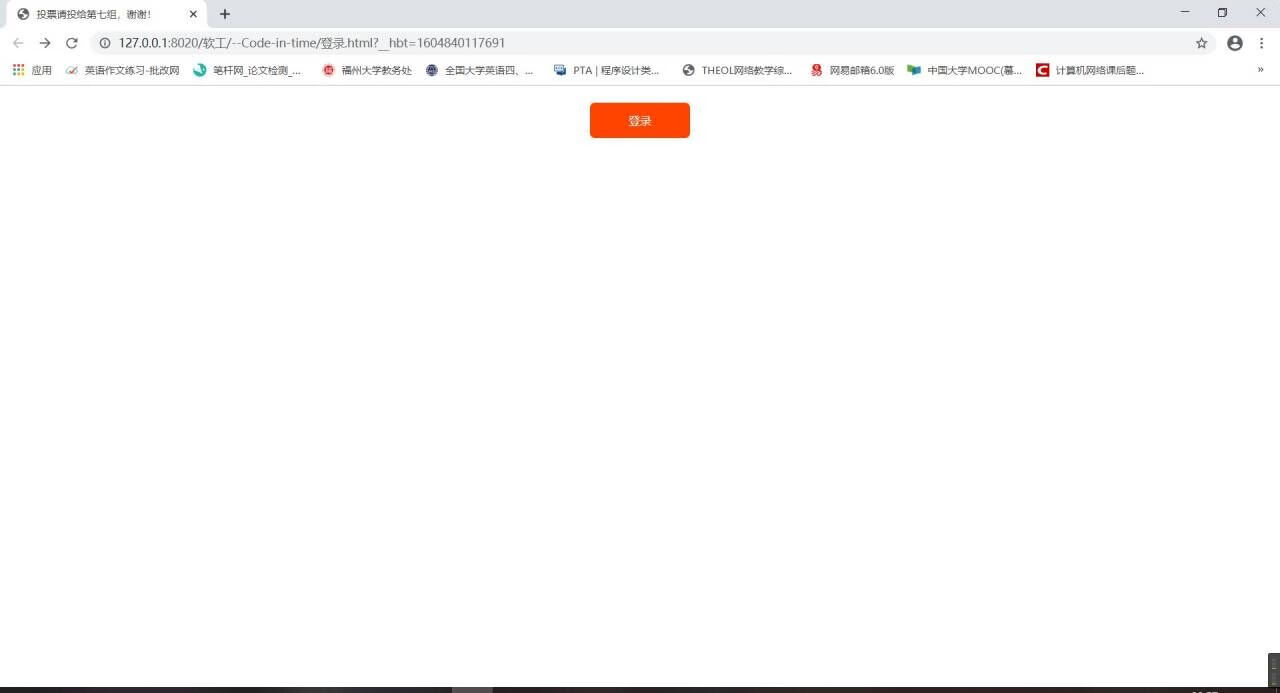
演示

登陆界面

输入学号和组号,组号为1-11


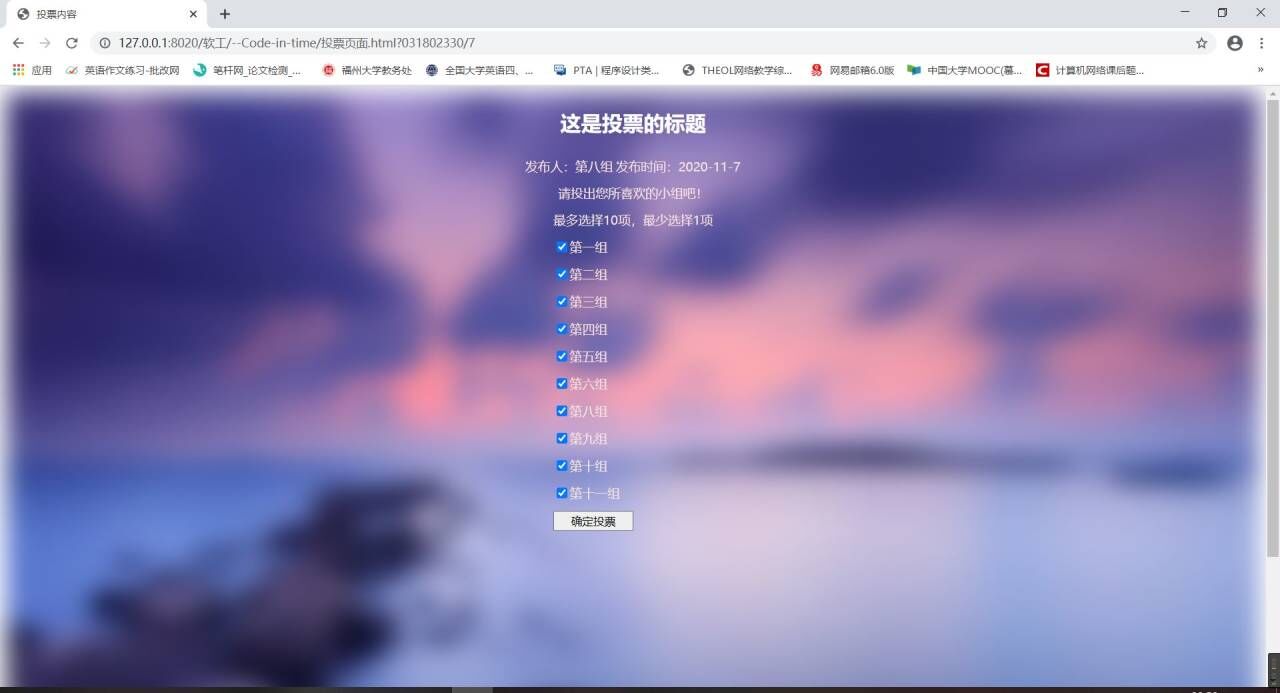
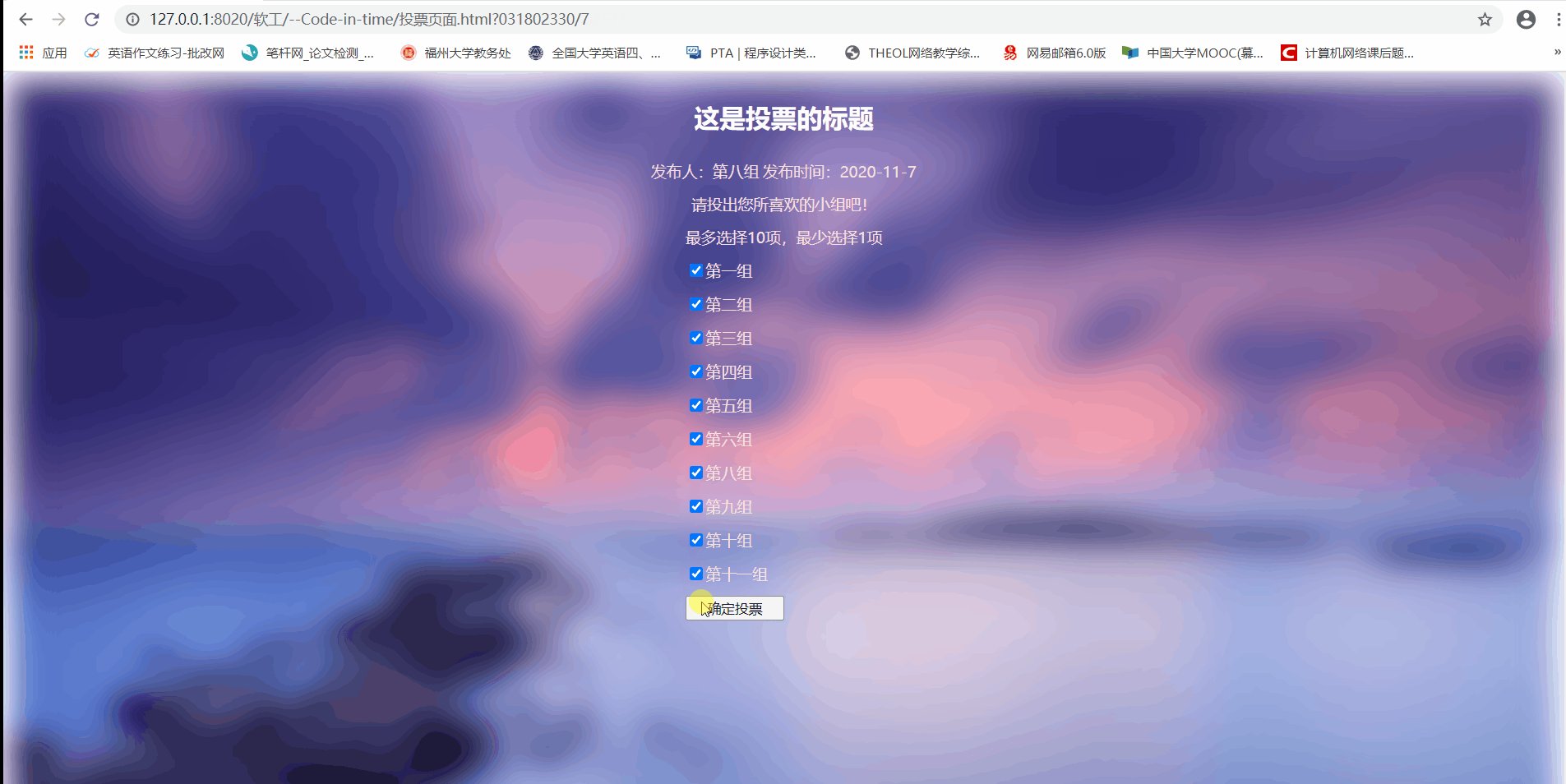
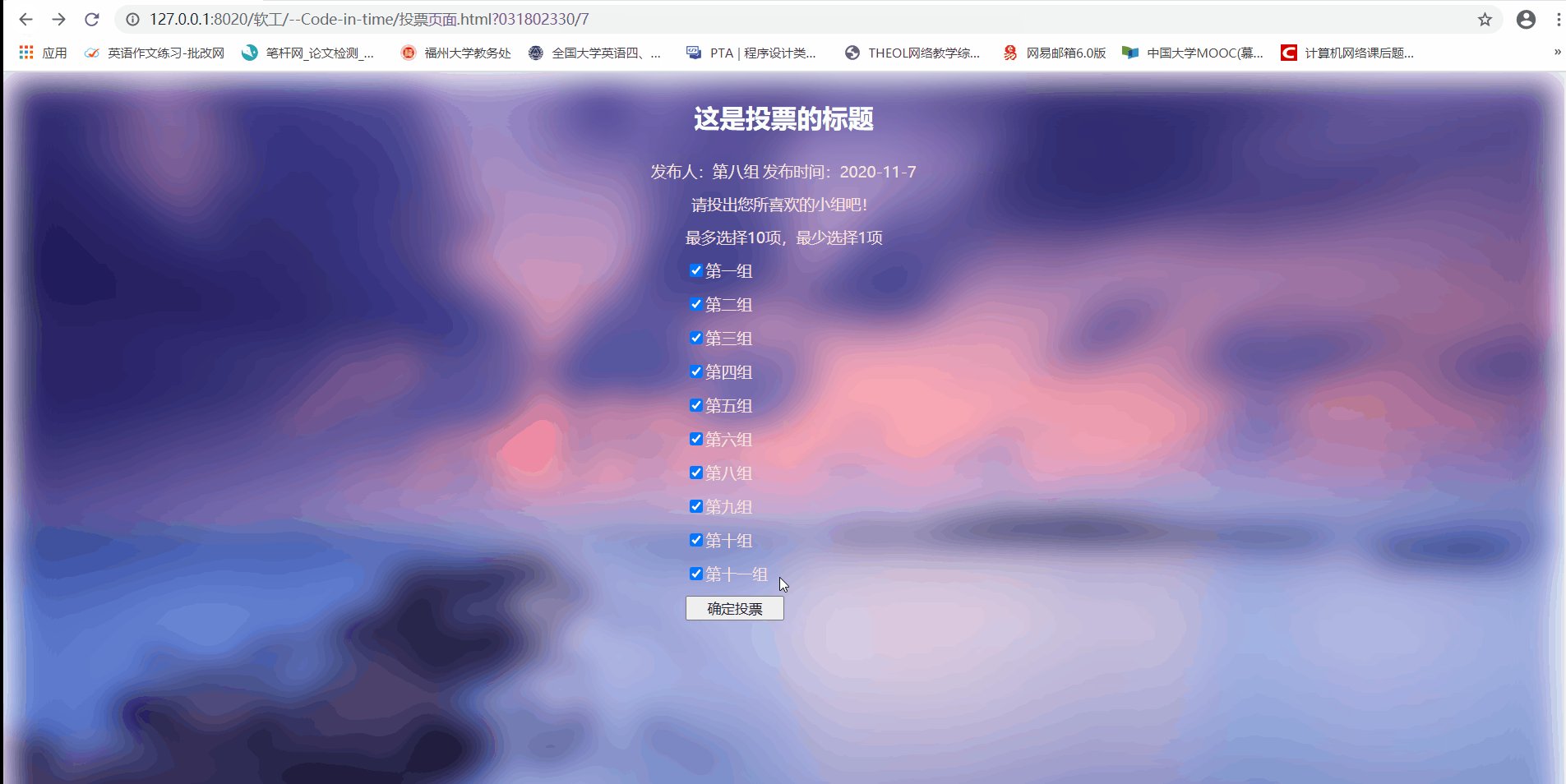
投票界面,选择投票的组,不可重复投票
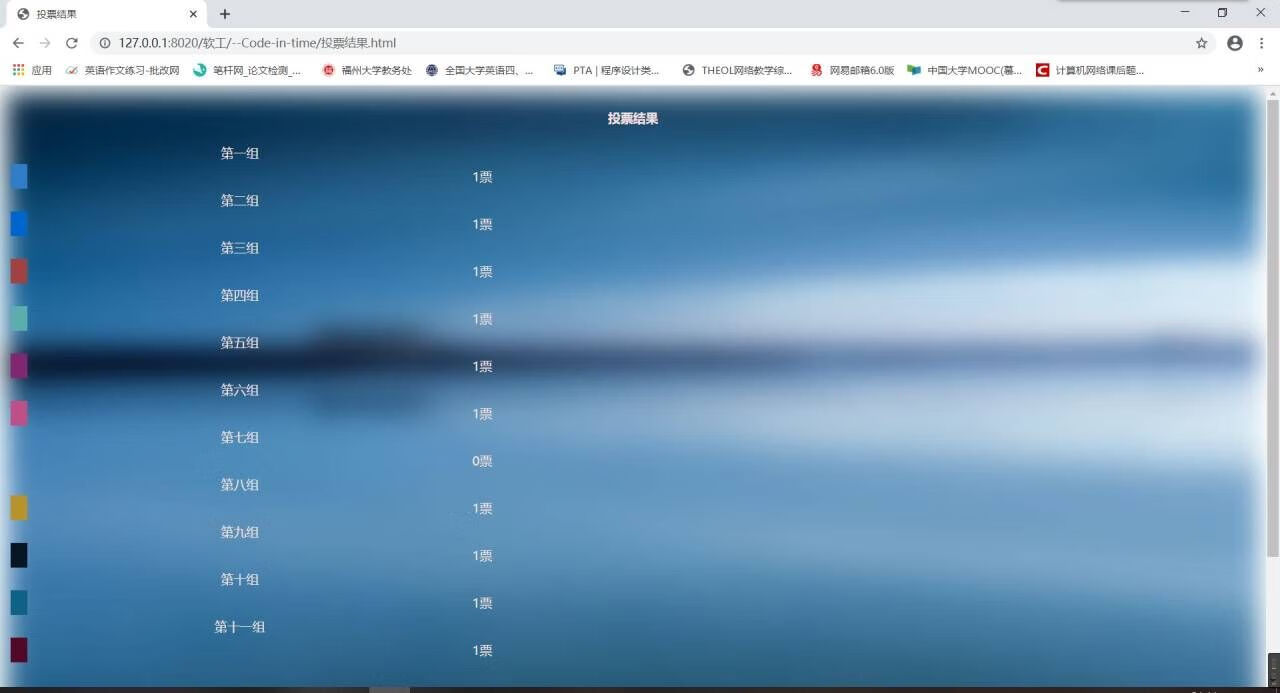
投票完跳转到结果页面

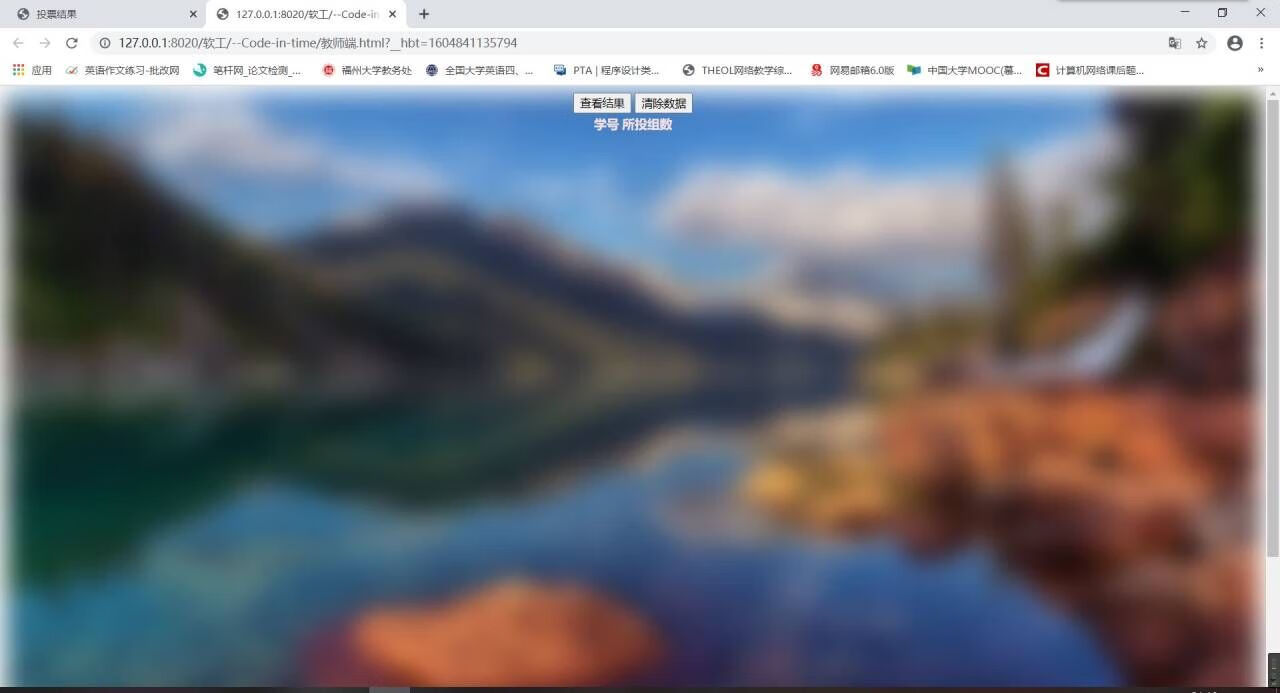
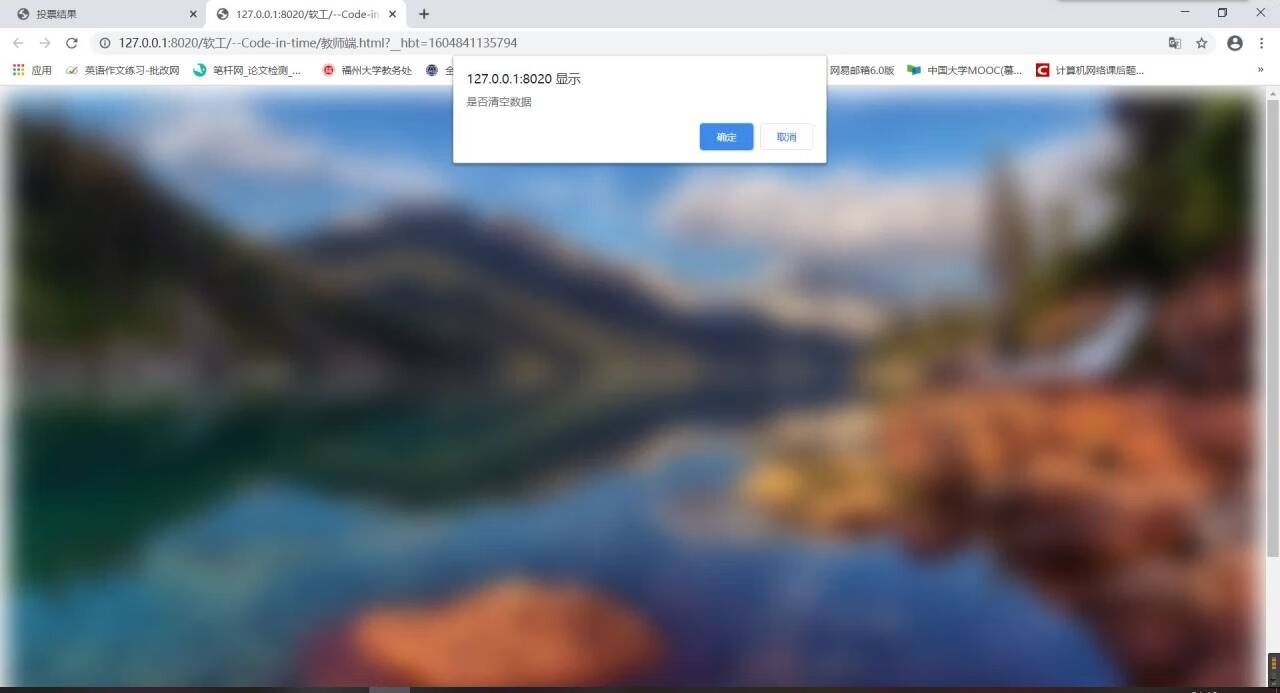
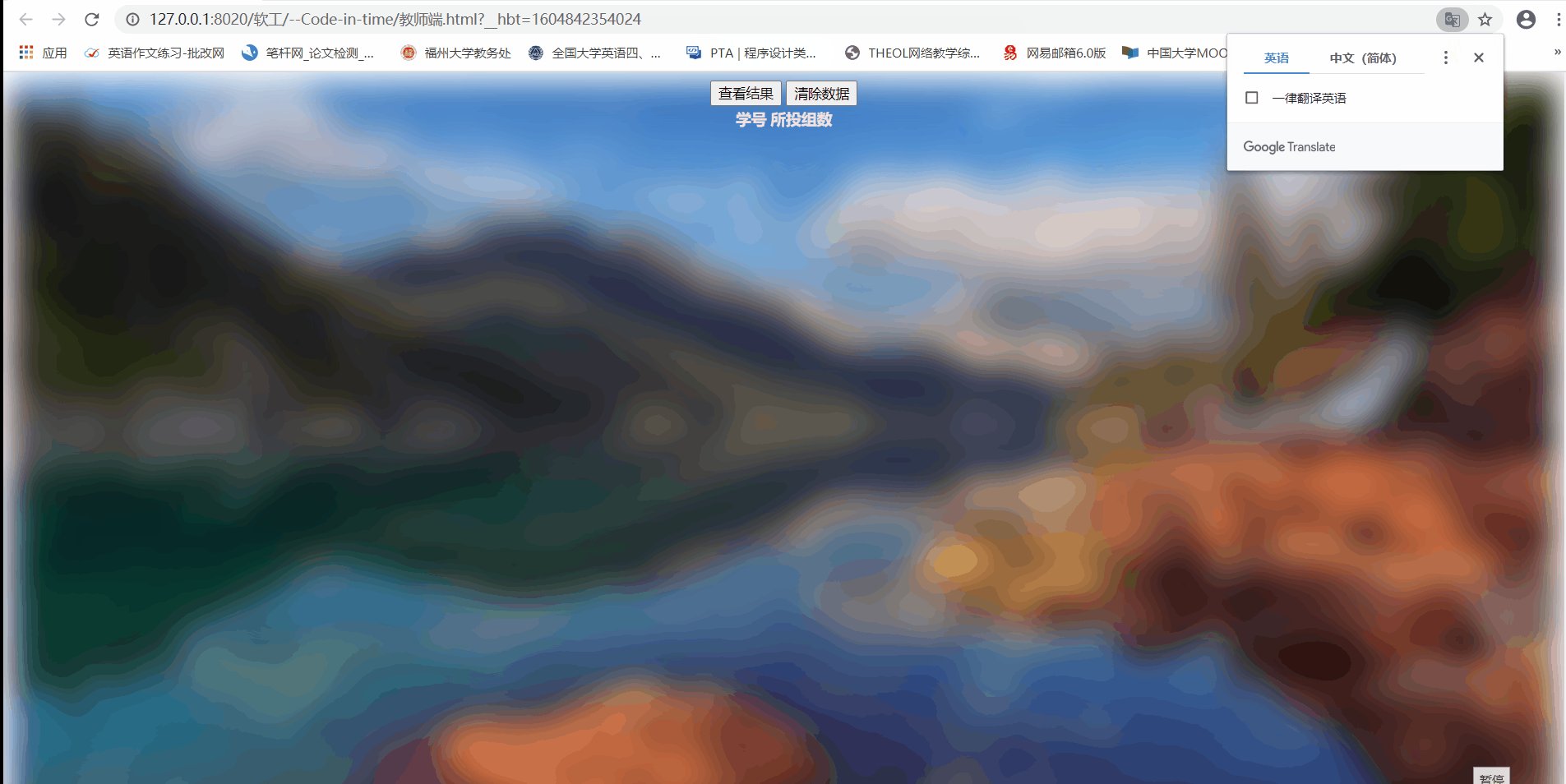
老师端单独页面,有查看结果和清除所有数据按钮




服务器已部署,直接进入即可:
学生端:http://poll.luckycat.io/
教师端:poll.luckycat.io/teacher.html
参考资料和学习材料
https://github.com/sriting/HowToChooose-website
https://github.com/lenard123/Voting-System
https://blog.csdn.net/qq_37486501/article/details/80935121
https://blog.csdn.net/tianyao9hen/article/details/50492274
https://blog.csdn.net/run_the_youth/article/details/53843238
https://blog.csdn.net/u011215133/article/details/51068484
https://blog.csdn.net/tianyao9hen/article/details/50492622
https://blog.csdn.net/tianyao9hen/article/details/50492658
https://blog.csdn.net/u011215133/article/details/51068484
https://www.runoob.com/try/try.php?filename=tryajax_xml2
https://bbs.csdn.net/topics/390915182
https://www.cnblogs.com/lk-food/p/12514913.html
https://www.cnblogs.com/iriliguo/p/6398013.html
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| · Estimate | · 估计这个任务需要多少时间 | 180 | |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 30 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 25 | 360 |
| · Coding | · 具体编码 | 40 | 300 |
| · Code Review | · 代码复审 | 10 | 30 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 10 | 10 |
| Reporting | 报告 | 5 | 10 |
| · Test Report | · 测试报告 | 10 | 10 |
| · Size Measurement | · 计算工作量 | 5 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 5 | 20 |
| 合计 | 180 | 780 |
成员总结
陈晓杰:写了第一版的前端界面,后面被更优秀的界面取代了,然后写(半嫖)了个登录弹窗界面
谢楠:学习了基于HTML和JS的源码编写,文本框输入跳转和鉴定
江启良:对于js的使用有了更加深入的了解,查找资料和学习代码的能力加强了,对于后端的操作以及运行等没有基础,正在努力学习
黄文松:对js代码有了进一步的理解。对js将表单数据传到后台有了一定的理解,但是实际问题尚未解决。
刘锋:对前端代码编写的熟练程度进一步加深。在编码过程中也对前后端的连接、数据传输有了一定的了解。
王梓维:通过分享的资料接触了js和html的知识,对其有了一定的了解,不过运用方面不是很顺利,需要进一步学习
彭宇泽:了解了几个js语法,应用并不熟练,不会的东西还有很多,需要花一段时间系统的学习网站的制作
黄霄瑞:通过搜索引擎和组内大佬们的资料分享,对html,js等有了进一步了解,虽然写出来的东西都存在bug,使用大佬们的代码,但是还是学到了一些技术
王艺群:这次编程实战让我认识到自己就是个菜鸡,还需更加努力去学习,争取为后面的小程序开发贡献点作用。
成员分工安排表
前端组:刘锋,黄霄瑞,彭宇泽,王艺群,黄文松,陈晓杰,江启良,王梓维,陈振东,谢楠
后端组:杨泓
博客文案:谢楠
成员实际贡献表
学号 | 工作内容 | 贡献度(总分55)
|031802419|部分前端页面和CSS编写,人员组织| 12%=6.6
|031802409|部分前端页面编写,查询资料 | 8.1%=4.455
|031802408|部分前端页面编写 | 7.9%=4.345
|031802404|查询资料 | 7%=3.85
|031802403|查询资料,提供思路 | 7.8%=4.29
|031802608|部分前端页面编写 | 9.5%=5.225
|031802330|部分前端页面编写,素材录制 | 10.5%=5.775
|031802134|后端编写,技术指导 | 13.5%=7.425
|031802323|部分前端页面和JS编写 | 10%=5.5
|031802532|查询资料 | 5.5%=3.025
|061800332|博客撰写,查询资料 | 8.2%=4.51