一、使用
官方地址:http://barcode-coder.com/en/barcode-jquery-plugin-201.html
1.js引用
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery-barcode.js"></script>
2.在页面中显示条码处添加
<div id="bcTarget"></div>
3.js编码
$("#bcTarget").barcode("1234567890128", "ean13");
效果

二、barcode解析
主方法:barcode: function(datas, type, settings)
参数简介:
datas【string、object】:
string:条形码值(依赖条码的类型),If barcode type include it, the presence of the checksum is not mandatory, it ise automatically recalculated
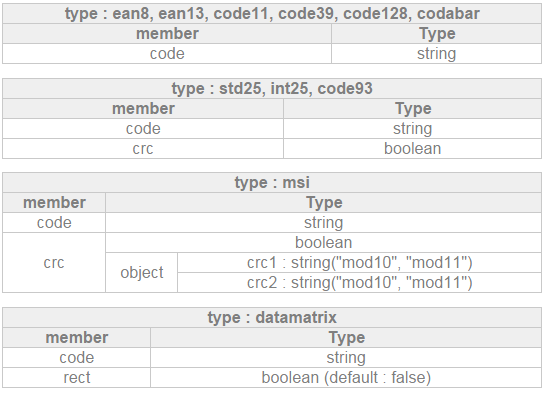
object:

type【string】:
codabar、code11 (code 11)、code39 (code 39)、code93 (code 93)、code128 (code 128)、ean8 (ean 8)、ean13 (ean 13)、td25 (standard 2 of 5 - industrial 2 of 5)、int25 (interleaved 2 of 5)、msi、datamatrix (ASCII + extended)
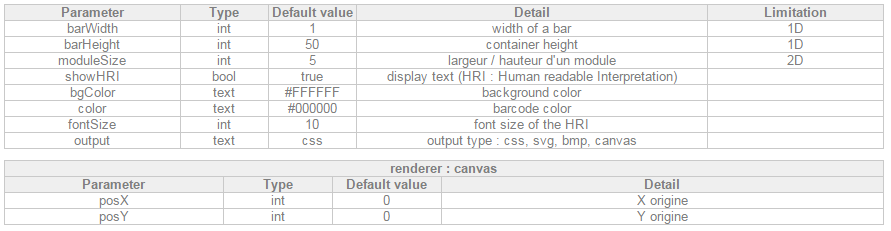
settings【object】:

示例
<input type="button" onclick='$("#bcTarget").barcode("1234567890128", "ean13",{barWidth:2, barHeight:30});' value="ean13"> <input type="button" onclick='$("#bcTarget2").barcode("1234567", "int25",{barWidth:2, barHeight:30});' value="int25"> <input type="button" onclick='$("#bcTarget3").barcode({code: "1234567", crc:false}, "int25",{barWidth:2, barHeight:30});' value="int25 without crc">