函数是一组延迟动作集,可以通过事件触发或在其他脚本中调用。
【parseInt / parseFloat】string 转 int/float
【isNaN / isFinite】检测参数是否为 非数字值/无穷数
【alert / confirm / prompt】三种警示框
预定义函数是指在 JavaScript 引擎中预先定义的可随时使用的内建函数。如:
- 将字符串转换成整数类型,第二参数用于指定输入参数的进制(可选)。
- 当字符串中存在除了数字、符号、小数点和指数符号以外的字符时,parseInt() 函数就会停止,返回已有结果。
- 当第一个字符就不能转换时,函数将返回“NaN”(Not a Number)。
如:
parseInt("10"); //返回 10
parseInt("19",10); //返回 19
parseInt("11",2); //返回 3
parseInt("17",8); //返回 15
parseInt("1f",16); //返回 31
parseInt("010"); //未定:返回 10 或 8
将字符串转换成浮点数类型。
- 用于检查其参数是否是非数字值。
- 如果参数值为 NaN 或字符串、对象、undefined 等非数字值则返回 true, 否则返回 false。
- 可以检测 parseInt() 和 parseFloat() 的调用是否成功。
- 用于检查其参数是否是无穷大。
- 如果 number 是有限数字(或可转换为有限数字),那么返回 true。
- 如果 number 是 NaN(非数字),或者是正、负无穷大的数,则返回 false。
对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
但该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ - _ + . / 。其他所有的字符都会被转义序列替换。
如:
<script type="text/javascript">
document.write(escape("Visit W3School!") + "<br />") /* Visit%20W3School%21 */
document.write(escape("?!=()#%&")) /* %3F%21%3D%28%29%23%25%26 */
</script>
对 escape() 编码的字符串进行解码。
<script type="text/javascript">
var test1="Visit W3School!"
test1=escape(test1)
document.write (test1 + "<br />") /* Visit%20W3School%21 */
test1=unescape(test1)
document.write(test1 + "<br />") /* Visit W3School! */
</script>
- 当参数 string 是一个表达式时,eval() 函数将执行表达式,并返回计算结果。
- 当参数 string 是 JavaScript 脚本时,则执行相应的脚本。
如:
var str="3000+500*2";
document.write(eval(str)); /* 显示 4000 */
用于显示带有一条指定消息和一个 OK 按钮的警告框。

用于显示一个带有指定消息和 OK 及取消按钮的对话框。

10. prompt("text",defaultText);
用于显示一个可供用户进行输入的对话框。
"text",可选,对话框中显示的纯文本。
"defaultText",可选,默认的输入文本。

JavaScript 中除了可以使用预定义函数外,还可以使用自定义函数。
在自定义函数时既不需要声明函数的参数类型,也不需要声明函数的返回类型。
JavaScript 目前支持的自定义方式有:
命名函数
匿名函数
对象函数
自调函数
1. 命名函数
- 命名函数通过 function 关键词进行定义,其后是函数名和括号 ()。
- 完成函数的定义后,函数并不会自动执行,只有通过事件或脚本调用时才会执行。
- 在同一个 <script></script> 标签中,函数的调用可以在函数定义之前,也可以在函数定义之后。
- 在不同的 <script></script> 标签中,函数的定义必须在函数的调用之前,否则调用无效。
格式如下:
function funcName([parameters]){
statements;
[return 表达式;]
}
2. 匿名函数
- 匿名函数的定义格式与命名函数基本相同,只是没有提供函数的名称,并且结束位置应有分号; 。由于没有函数名字,所以需要使用变量对匿名函数进行接受,方便后面函数的调用。
- 命名函数对初学者来说,上手容易,但可读性较差。匿名函数使用相对更加方便,可读性更好,当前比叫流行的 JavaScript 框架基本上都采用匿名函数的方式来定义函数。
格式如下:
var x=function([parameters]){
statements;
[return 表达式;]
};
3. 对象函数
JavaScript 提供了 Function 类,用于定义函数。格式如下:
var func1=new Function([parameters],statements;);
- Function 是用来定义函数的关键字,首字母必须大写。
- parameters 为函数参数,可选。当有多个参数时,参数之间用逗号, 隔开。
- statements 为函数执行体。当有多条执行语句时,语句之间以分号; 隔开。
4. 自调用函数
一般情况下,函数本身不会自动执行,只有调用时才会被执行。所以 JavaScript 提供了一种自调用函数,将函数的定义与调用一并实现。格式如下:
(function([parameters]){
statements;
[return 表达式;]
})([params]);
- 需要使用小括号() 将自调函数括起来,并以分号; 结束。
- parameters 为形参,可选。参数之间以逗号, 隔开。
- params 为实参,在函数调用时传入数据。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<input id="btn1" type="button" onclick="button1Event()" value="button1" />
<input id="btn2" type="button" onclick="button2Event()" value="button2" /><br />
<input id="a" type="text"/><input id="b" type="text"/><br />
<input id="sumBtn" type="button" value="x+y" onclick="sum()"/>
<script type="text/javascript">
function button1Event(){/* 命名函数 */
alert("命名函数:按钮1被点击!");
}
var x=function(){/* 匿名函数 */
alert("匿名函数:按钮2被点击!");
}
button2Event=x;
var y=new Function("a", "b", "return a+b");/* 对象函数 */
sum=function(){
var aValue=parseInt(document.getElementById("a").value,10);
var bValue=parseInt(document.getElementById("b").value,10);
alert("对象函数:"+y(aValue,bValue));
}
var tema=2;var temb=2;
(function(a,b){/* 自调函数 */
alert("自调函数:"+(a+b));
})(tema,temb);
</script>
</body>
</html>
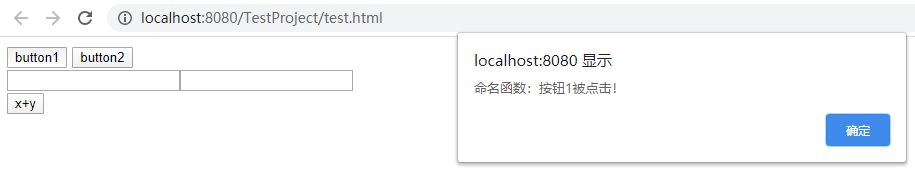
效果演示: