使用纯粹的SWT可以实现在单元格中编辑(In place edit)的功能,代码见这个例子,这里要说的是利用jface完成差不多的工作:用户单击单元格,出现一个下拉菜单,用户通过选择来改变单元格所代表的该行对象的属性。
对org.eclipse.jface.viewers.TableViewer.TableViewer的介绍这里就不赘述了,一般我们都是像下面这样定义TableViewer的:
TableViewer viewer = new TableViewer(...); viewer.getTable().setHeaderVisible(true); viewer.setContentProvider(...); viewer.setLabelProvider(...); //Add table columns TableColumn column = new TableColumn(viewer.getTable(), SWT.NONE); column.setText("...");
要增加编辑功能,首先得定义一个org.eclipse.jface.viewers.CellEditor数组,对应TableViewer的每一列,在我们这个例子里,第二列(Column 1)需要用下拉框编辑,所以可以这样定义这个CellEditor数组。
final CellEditor[] editors = new CellEditor[tvOre.getTable().getColumnCount()]; editors[1] = new ComboBoxCellEditor(viewer.getTable(), new String[] {}, SWT.READ_ONLY); viewer.setCellEditors(editors); viewer.setColumnProperties(columnNames);
再定义这个TableViewer的CellModifier(org.eclipse.jface.viewers.ICellModifier),该接口定义了三个方法,canModify()指出该单元格是否可被编辑;getValue()应返回单元格的当前值,因为我们使用的是下拉框,所以要返回一个Integer表示当前选中的index;modify()方法中我们将用户修改的值反映到实际模型中。代码如下,注意代码里IOre是我们模型的一部分,表格中每一行是一个IOre对象,IOre.getOrderParams()得到的就是下拉框中的选项,每行的选项与那一行代表的IOre对象有关:
viewer.setCellModifier(new ICellModifier() { public boolean canModify(Object element, String property) { IOre ore = (IOre) element; String[] items = new String[ore.getOrderParams().size()]; for (int i = 0; i < ore.getOrderParams().size(); i++) { NameValuePair pair = (NameValuePair) ore.getOrderParams().get(i); items[i] = pair.getValue(); } editors[1] = new ComboBoxCellEditor(viewer.getTable(), items, SWT.READ_ONLY); return property.equals(columnNames[1]); } public Object getValue(Object element, String property) { if (property.equals(columnNames[1])) { IOre ore = (IOre) element; for (int i = 0; i < ore.getOrderParams().size(); i++) { NameValuePair pair = (NameValuePair) ore.getOrderParams().get(i); if (pair.getValue().equals(ore.getOrderParamValue())) return new Integer(i); } return new Integer(0); } return null; } public void modify(Object element, String property, Object value) { TableItem item = (TableItem) element; IOre ore = (IOre) item.getData(); NameValuePair pair = (NameValuePair) ore.getOrderParams().get(((Integer) value).intValue()); ore.setOrderParamValue(pair.getValue()); viewer.refresh(); } });
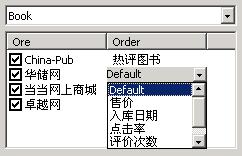
接下来……哦,原来已经大功告成了,真是太容易了!不相信吗,请看下面的运行结果。