1. 客户端项目搭建
1.1 创建项目目录
cd 项目目录
vue init webpack 项目名称
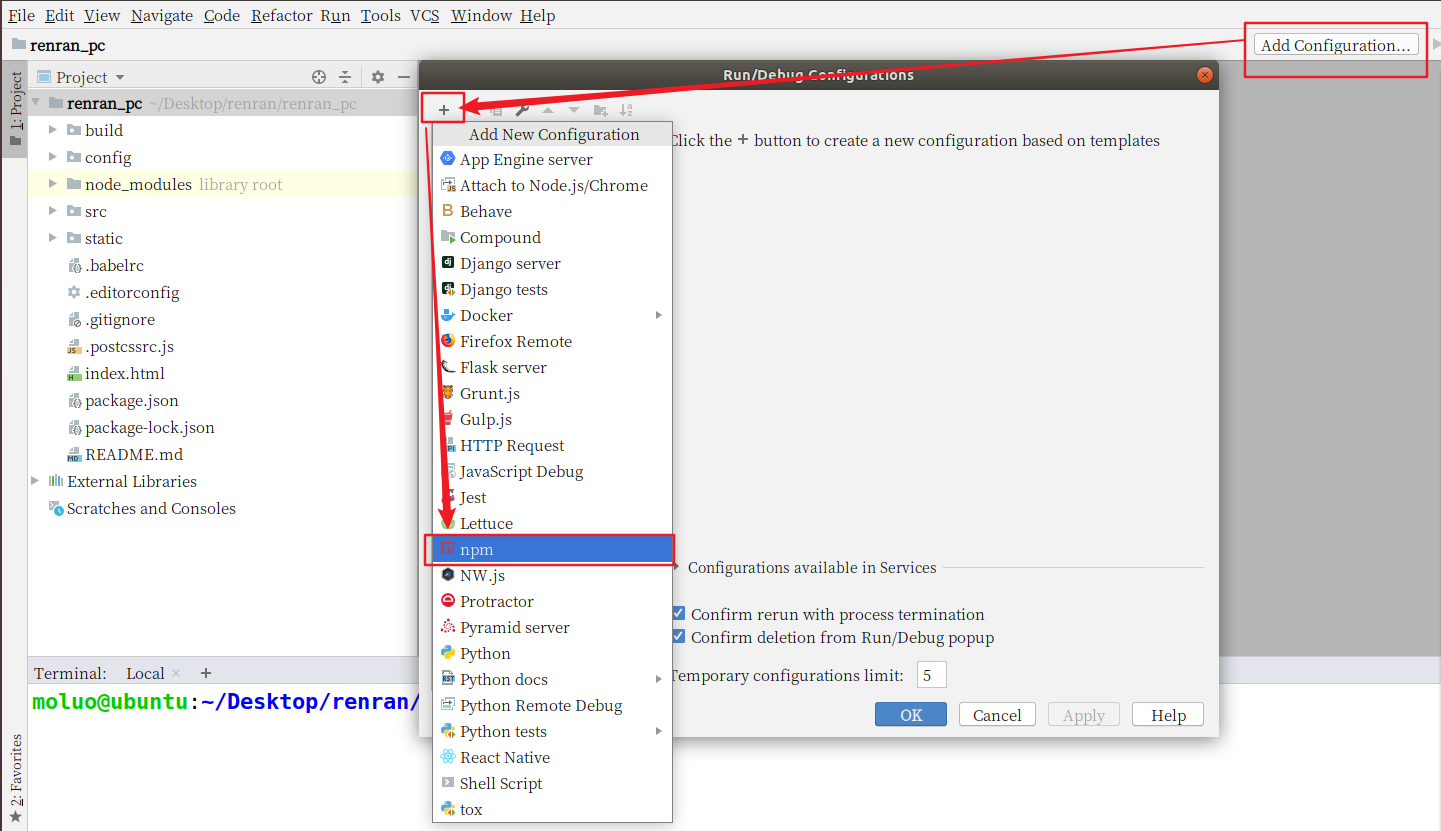
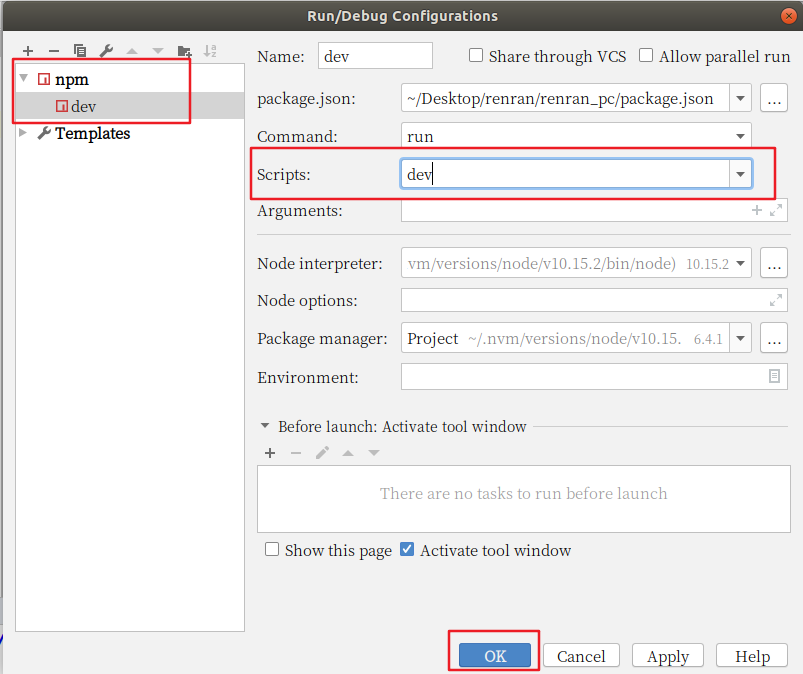
打开项目,在pycharm的终端下运行vue项目,因为vue项目运行每次都要要输入npm run dev,所以我们进行优化处理。


接下来,我们根据终端上效果显示的对应地址来访问项目(如果有多个vue项目在运行,8080端口被占据了,服务器会自动改端口,所以根据自己实际在操作中看到的地址来访问。)
访问:http://localost:8080
1.2 初始化项目
清除默认的HelloWorld.vue组件和APP.vue中的默认模板代码和默认css样式
<template> <div id="app"> </div> </template> <script> export default { name: 'App', components: { } } </script> <style> </style>
接下来,我们可以查看效果了,一张白纸~
1.3 安装路由vue-router
官方文档:https://router.vuejs.org/zh/
下载安装路由组件
npm i vue-router -S
# npm install vue-router --save
配置路由
1.初始化路由对象
在src目录下创建routes路由目录,在router目录下创建index.js路由文件,index.js路由文件中,编写初始化路由对象的代码 .
// 1. 引入vue和vue-router组件核心对象,并在vue中通过use注册vue-router组件 import Vue from "vue"; import Router from "vue-router"; Vue.use(Router); // 2. 暴露vue-router对象,并在vue-router里面编写路由,提供给main.js调用 export default new Router({ // 设置路由模式为‘history’,去掉默认的# mode: "history", routes:[ // 路由列表 // { // name:"路由名称[对应组件的name值,将来用于跳转页面]", // path: "访问url路径", // component: 组件名 // }, ] })
2. 注册路由信息
打开main.js文件,把router路由规则对象注册到vue中,代码:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router/index'; Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' });
3 在视图中显示路由对应的内容
在App.vue组件中,添加显示路由对应的内容。代码:
<template> <div id="app"> <!-- 标签名必须是这个rouer-view --> <router-view/> </div> </template> <script> export default { name: 'App', components: { } } </script> <style> </style>
注意:如果在vue创建项目的时候,设置安装vue-router,则项目会自动帮我们生成上面的router目录和index.js里面的代码,以及自动到main.js里面注册路由对象。
2. 路由对象提供的操作
在我们安装注册了vue-router组件以后,vue-router在vue项目中会帮我们在全局范围内所有组件里面创建2个对象给我们使用:
1. `this.$router`,可用于在js代码中进行页面跳转。
2. `this.$route`,可用于获取地址栏上面的url参数。
2.1 页面跳转
在vue-router提供的操作中, 进行页面跳转有2种方式:
1. 使用`<router-link to="url地址">`来跳转
2. 在`<script>`中使用`this.$router.push(url地址)`来跳转
在`<script>`中还可以使用`this.$router.go(整数)`,表示跳转返回上一页或者上几页,下一个或者下几页
2.1.1 router-link标签
例如,我们就可以在Home.vue组件中,使用router-link跳转到User.vue组件中。
routes/index.js,代码:
// 1. 引入vue和vue-router组件核心对象,并在vue中通过use注册vue-router组件 import Vue from "vue"; import Router from "vue-router"; Vue.use(Router); // Router是类 // 2. 暴露vue-router对象,并在vue-router里面编写路由,提供给main.js调用 // 导入组件 // import 组件名 from "../components/组件名" import Home from "../components/Home"; import User from "../components/User"; export default new Router({ mode:"history", // 路由地址的显示模式: 默认hash,表示地址栏上面出现# routes:[ { name:"Home", path: "/", component: Home },{ name:"User", path: "/user", component: User }, ], }); // vue-router除了可以进行组件和url地址的绑定以外,还可以 // 进行不同组件的页面跳转,
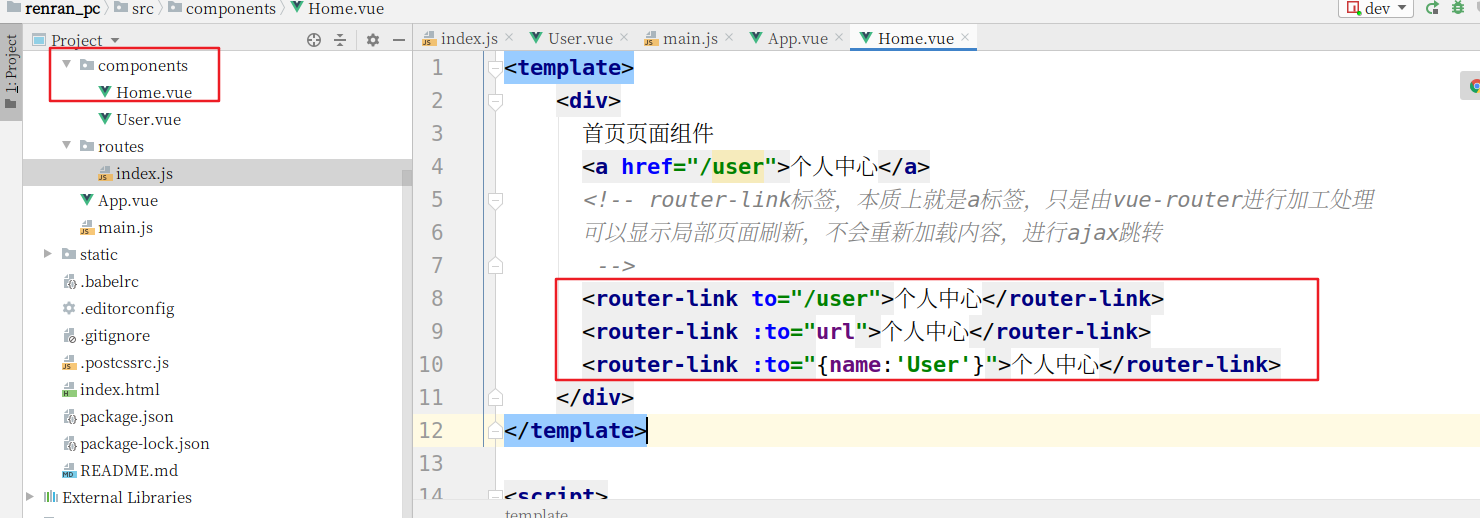
Home.vue代码:
<template> <div> 首页页面组件 <a href="/user">个人中心</a> <!-- router-link标签,本质上就是a标签,只是由vue-router进行加工处理可以显示局部页面刷新,不会重新加载内容,进行ajax跳转--> <router-link to="/user">个人中心</router-link> <router-link :to="url">个人中心</router-link> <router-link :to="{name:'User'}">个人中心</router-link> </div> </template> <script> export default { name: "Home", data(){ return { url: "/user", } }, methods:{ } } </script> <style scoped> </style>

2.1.2 this.$router.push()`跳转
<template> <div> 首页页面组件 <a href="/user">个人中心</a> <!-- router-link标签,本质上就是a标签,只是由vue-router进行加工处理可以显示局部页面刷新,不会重新加载内容,进行ajax跳转--> <router-link to="/user">个人中心</router-link> <router-link :to="url">个人中心</router-link> <router-link :to="{name:'User'}">个人中心</router-link> <button @click="jump">个人中心</button> </div> </template> <script> export default { name: "Home", data(){ return { url: "/user", } }, methods:{ jump(){ // 开发中可以先进行权限,登录之类的判断,然后再进行跳转 // this.$router.back(); // 返回上一页,本质上就是 location.back() // this.$router.go(-1); // 返回上一页,本质上就是 location.go() // this.$router.forward(); // 跳转到下一页,本质上就是 location.forward() this.$router.push("/user"); // 跳转到站内的制定地址页面中,本质上就是 location.href // 注意,this.$router.push() 不能跳转到其他网站。如果真的要跳转外站,则使用location.href="站外地址,记得加上http://协议" } } } </script> <style scoped> </style>
2.2 参数传递
`vue-router`提供了`this.$route`,可以让我们接收来自其他页面的附带参数。参数有2种:
1. 查询字符串(`query string`),就是地址栏上面`?`号后面的参数,
例如:`http://localhost:8008/user?name=xiaoming&pwd=123`,这里`name=xiaoming&pwd=123`就是查询字符串参数。
2. 路由参数(`router params`),就是地址栏上面路由路径的一部分,
例如:`http://localhost:8080/user/300/xiaoming`,此时,300属于路由路径的一部分,这个300就是路由参数.,当然,xiaoming,或者user也可以理解是路由参数,就是看我们的页面中是否需要接收而已。
2.2.1 获取查询字符串
1. 必须先有一个页面跳转发送参数。例如,在Home组件中跳转到User组件中,需要传递name和pwd查询字符串。
Home.vue代码:
<template> <div> Home组件代码 <button @click="func1">传递查询字符串参数</button> <router-link to="/user?name=xiaoming&pwd=123">传递查询字符串参数</router-link> <router-link :to="{path:'/user',query:{'name':'xiaoming','pwd':'123'}}">传递查询字符串参数</router-link> <router-link :to="{name:'User',query:{'name':'xiaoming','pwd':'123'}}">传递查询字符串参数</router-link> </div> </template> <script> export default { name: "Home", data(){ return { url:"/user", } }, methods:{ func1(){ this.$router.push("/user?name=xiaoming&pwd=123"); } } } </script> <style scoped> </style>
2. 下一个页面中,这里代表的就是User组件,接收来自Home组件的参数。
<template> <div><button @click="back">返回上一页</button> </div> </template> <script> export default { name: "Uesr", methods:{ back(){ // 页面跳转,返回上一页 this.$router.go(-1); // this.$router.back(); } }, created() { // 需要提前接收参数或者接收服务端数据的初始化代码都写在created,此时页面还没有出来 // this.$route的其他属性 console.log(this.$route.fullPath); // /login?name=xiaoming&pwd=123 除了域名地址后面的所有内容 console.log(this.$route.path); // /user 去掉参数以后的路径 // 接收来自其他组件的查询字符串参数[query srting] var name = this.$route.query.name; console.log(name); } } </script> <style scoped> </style>
2.2.2 获取路由参数
例如:我们用户的界面都是一样的,但是每一个用户来到自己的页面中,显示的内容肯定都是不一样的,此时,我们需要使用不同的路径来区分不同的用户。这时候,可以在路由路径中使用路由参数表示不同用户的id
我们就需要在route/index.js中设置一个路由参数在路由信息里面
src/routes/index.js设置路由参数。
import Vue from "vue"; import Router from "vue-router"; Vue.use(Router); import Home from "../components/Home"; import User from "../components/User"; export default new Router({ mode:"history", routes:[ { name:"Home", path: "/", component: Home },{ name:"User", path: "/user/:id/img-:img_id",//冒号变量名就代表设置的路由参数 component: User }, ], });
然后我们就是在Home中如果需要转到User里面。
Home.vue代码:
<template> <div> 首页页面组件 <router-link to="/user/100/img-10086">路由参数</router-link> </div> </template> <script> export default { name: "Home", data(){ return { url: "/user", } }, } </script> <style scoped> </style>
User.vue,组件中可以通过`this.$route.params`接收路由参数。
<template> <div> 用户中心页面组件 </div> </template> <script> export default { name: "User", created() { // 路由参数 // params是this.$route里面的一个数组,this.$route会自动收集路由列表中已经标记为路由参数所有内容保存到params中 let id = this.$route.params.id; console.log(id); let img_id = this.$route.params.img_id; console.log(`img_id = ${img_id}`); } } </script> <style scoped> </style>
3. ElementUI
对于前端页面布局,我们可以使用一些开源的UI框架来配合开发,常用的UI框: bootstrap,H-ui框架,lay-UI框架,Amaze UI,zui框架,ElementUI.
Vue开发前端项目中,比较常用的就是ElementUI了。
ElementUI是饿了么团队开发的一个UI组件框架,这个框架提前帮我们提供了很多已经写好的通用模块,我们可以在Vue项目中引入来使用,这个框架的使用类似于我们前面学习的bootstrap框架,也就是说,我们完全可以把官方文档中的组件代码拿来就用,有定制性的内容,可以直接通过样式进行覆盖修改就可以了。
中文官网:http://element-cn.eleme.io/#/zh-CN
文档快速入门:http://element-cn.eleme.io/#/zh-CN/component/quickstart
3.1 快速安装ElementUI
项目根目录执行以下命令:
npm i element-ui -S
上面的命令等同于 `npm install element-ui --save`
3.2 配置ElementUI到项目中
在main.js中导入ElementUI,并调用。代码:
// elementUI 导入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 调用插件
Vue.use(ElementUI);
成功引入了ElementUI以后,接下来我们就可以开始进入前端页面开发,首先是首页。