1.2.1 什么是DOM
文档对象模型(Document Object Model,简称DOM),是 W3C 组织推荐的处理可扩展标记语言(html或者xhtml)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
DOM是W3C组织制定的一套处理 html和xml文档的规范,所有的浏览器都遵循了这套标准。
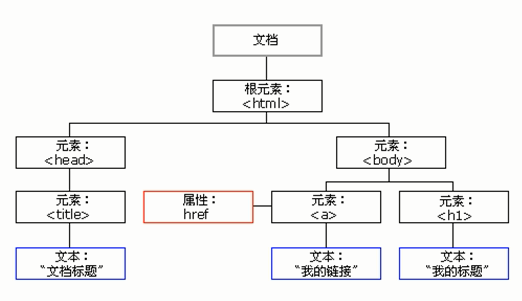
1.2.2. DOM树

-
文档:一个页面就是一个文档,DOM中使用document表示
-
节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
-
标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示
DOM 把以上内容都看做对象