jQuery中分别为我们提供了两套快速获取和设置元素尺寸和位置的API,方便易用,内容如下。
1.1. jQuery 尺寸操作
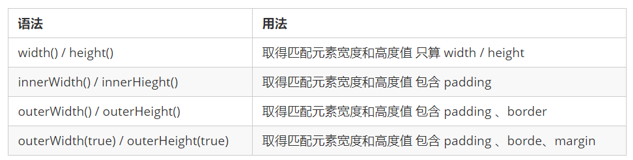
jQuery 尺寸操作包括元素宽高的获取和设置,且不一样的API对应不一样的盒子模型。
1.以上参数为空,则是获取相应值,返回的是数字型。
2.如果参数为数字,则是修改相应值。
3. 参数可以不必写单位。
<body>
<div></div>
<script>
$(function() {
// 1. width() / height() 获取设置元素 width和height大小
console.log($("div").width());
// $("div").width(300);
// 2. innerWidth() / innerHeight() 获取设置元素 width和height + padding 大小
console.log($("div").innerWidth());
// 3. outerWidth() / outerHeight() 获取设置元素 width和height + padding + border 大小
console.log($("div").outerWidth());
// 4. outerWidth(true) / outerHeight(true) 获取设置 width和height + padding + border + margin
console.log($("div").outerWidth(true));
})
</script>
</body>
jQuery的位置操作主要有三个: offset()、position()、scrollTop()/scrollLeft() , 具体介绍如下:
语法
1. offset() 设置或获取元素偏移
① offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
② 该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
③ 可以设置元素的偏移:offset({ top: 10, left: 30 });
① scrollTop() 方法设置或返回被选元素被卷去的头部。
② 不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
<body>
<div class="father">
<div class="son"></div>
</div>
<div class="back">返回顶部</div>
<div class="container"></div>
<script>
$(function() {
// 1. 获取设置距离文档的位置(偏移) offset
console.log($(".son").offset());
console.log($(".son").offset().top);
// $(".son").offset({
// top: 200,
// left: 200
// });
// 2. 获取距离带有定位父级位置(偏移) position 如果没有带有定位的父级,则以文档为准
// 这个方法只能获取不能设置偏移
console.log($(".son").position());
// $(".son").position({
// top: 200,
// left: 200
// });
// 3. 被卷去的头部
$(document).scrollTop(100);
// 被卷去的头部 scrollTop() / 被卷去的左侧 scrollLeft()
// 页面滚动事件
var boxTop = $(".container").offset().top;
$(window).scroll(function() {
// console.log(11);
console.log($(document).scrollTop());
if ($(document).scrollTop() >= boxTop) {
$(".back").fadeIn();
} else {
$(".back").fadeOut();
}
});
// 返回顶部
$(".back").click(function() {
// $(document).scrollTop(0);
$("body, html").stop().animate({
scrollTop: 0
});
// $(document).stop().animate({
// scrollTop: 0
// }); 不能是文档而是 html和body元素做动画
})
})
</script>
</body>
1.核心原理: 使用animate动画返回顶部
2.animate动画函数里面有个scrollTop 属性,可以设置位置
3.但是是元素做动画,因此 $(“body,html”).animate({scrollTop: 0})
<script> $(function() { $(document).scrollTop(100); // 被卷去的头部 scrollTop() / 被卷去的左侧 scrollLeft() // 页面滚动事件 var boxTop = $(".container").offset().top; $(window).scroll(function() { // console.log(11); console.log($(document).scrollTop()); if ($(document).scrollTop() >= boxTop) { $(".back").fadeIn(); } else { $(".back").fadeOut(); } }); // 返回顶部 $(".back").click(function() { // $(document).scrollTop(0); $("body, html").stop().animate({ scrollTop: 0 }); // $(document).stop().animate({ // scrollTop: 0 // }); 不能是文档而是 html和body元素做动画 }) }) </script>
1.4. 案例: 品优购电梯导航(上)
1.当我们滚动到 今日推荐 模块,就让电梯导航显示出来2.点击电梯导航页面可以滚动到相应内容区域3.核心算法:因为电梯导航模块和内容区模块一一对应的4.当我们点击电梯导航某个小模块,就可以拿到当前小模块的索引号5.就可以把animate要移动的距离求出来:当前索引号内容区模块它的offset().top6.然后执行动画即可
1.5. 案例:品优购电梯导航(下)
1.当我们点击电梯导航某个小li, 当前小li 添加current类,兄弟移除类名2.当我们页面滚动到内容区域某个模块, 左侧电梯导航,相对应的小li模块,也会添加current类, 兄弟移除current类。3.触发的事件是页面滚动,因此这个功能要写到页面滚动事件里面。4.需要用到each,遍历内容区域大模块。 each里面能拿到内容区域每一个模块元素和索引号5.判断的条件: 被卷去的头部 大于等于 内容区域里面每个模块的offset().top6.就利用这个索引号找到相应的电梯导航小li添加类。
$(function () { // 当我们点击了小li 此时不需要执行 页面滚动事件里面的 li 的背景选择 添加 current // 节流阀 互斥锁 var flag = true; // 1.显示隐藏电梯导航 var toolTop = $(".recommend").offset().top; toggleTool(); function toggleTool() { if ($(document).scrollTop() >= toolTop) { $(".fixedtool").fadeIn(); } else { $(".fixedtool").fadeOut(); } } $(window).scroll(function () { toggleTool(); // 3. 页面滚动到某个内容区域,左侧电梯导航小li相应添加和删除current类名 if (flag) { $(".floor .w").each(function (i, ele) { if ($(document).scrollTop() >= $(ele).offset().top) { console.log(i); $(".fixedtool li").eq(i).addClass("current").siblings().removeClass(); } }); } }); // 2. 点击电梯导航页面可以滚动到相应内容区域 $(".fixedtool li").click(function () { flag = false; console.log($(this).index()); // 当我们每次点击小li 就需要计算出页面要去往的位置 // 选出对应索引号的内容区的盒子 计算它的.offset().top var current = $(".floor .w").eq($(this).index()).offset().top; // 页面动画滚动效果 $("body, html") .stop() .animate( { scrollTop: current, }, function () { flag = true; } ); // 点击之后,让当前的小li 添加current 类名 ,姐妹移除current类名 $(this).addClass("current").siblings().removeClass(); }); });