1.this
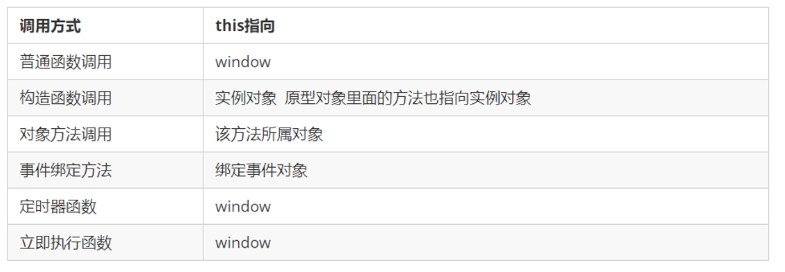
这些 this 的指向,是当我们调用函数的时候确定的。调用方式的不同决定了this 的指向不同
一般指向我们的调用者.

1.2改变函数内部 this 指向
JavaScript 为我们专门提供了一些函数方法来帮我们更优雅的处理函数内部 this 的指向问题,常用的有 bind()、 call()、apply() 三种方法。
1.2.1 call方法
call()方法调用一个对象。简单理解为调用函数的方式,但是它可以改变函数的 this 指向
应用场景: 经常做继承.
// 1. call() var o = { uname:'andy' } function fn(a,b) { console.log(this); console.log(a + b); } fn.call(o,1,2); // call第一个可以调用函数第二个可以改变函数内的this 指向 // call的主要作用可以实现继承 function Father(uname,age,sex) { this.uname = uname; this.age = age; this.sex = sex; } function Son(uname,age,sex) { Father.call(this,uname,age,sex); } var ldh = new Son('刘德华',18,'男'); console.log(ldh);
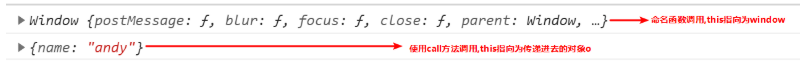
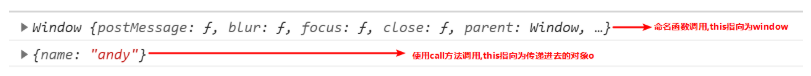
以上代码运行结果为:

thisArg:在 fun 函数运行时指定的 this 值
1. arg1,arg2:传递的其他参数
2.返回值就是函数的返回值,因为它就是调用函数
3.因此当我们想改变 this 指向,同时想调用这个函数的时候,可以使用 call,比如继承
1.2.2 apply方法
apply() 方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。
应用场景: 经常跟数组有关系
<script>
// JavaScript 为我们专门提供了一些函数方法来帮我们更优雅的处理函数内部 this 的指向问题,常用的有 bind()、 call()、apply() 三种方法。
// 1. apply() 应用 运用的意思
var o = {
uname:'andy'
}
function fn(arr) {
console.log(this);
console.log(arr);
}
fn.apply(o,['red']);
// 1.也是调用函数第二个可以改变函数内部的this指向
// 2.但是他的参数必须是数组(伪数组)
// 3. apply的主要应用比如说我们可以利用apply 借助于数学内置对象求最大值
// Math.max();
var arr = [1,33,22,54,78];
var max = Math.max.apply(Math,arr);
var min = Math.min.apply(Math,arr);
console.log(max,min);
</script>
运行结果:

1. thisArg:在fun函数运行时指定的 this 值
2.argsArray:传递的值,必须包含在数组里面
3.返回值就是函数的返回值,因为它就是调用函数
4.因此 apply 主要跟数组有关系,比如使用 Math.max() 求数组的最大值
1.2.3 bind方法
bind() 方法不会调用函数,但是能改变函数内部this 指向,返回的是原函数改变this之后产生的新函数
如果只是想改变 this 指向,并且不想调用这个函数的时候,可以使用bind
应用场景:不调用函数,但是还想改变this指向
<button>按钮</button>
<script>
// bind() 绑定 捆绑的意思
var o = {
uname:'andy'
};
function fn(a,b) {
console.log(this);
console.log(a + b);
}
var f = fn.bind(o,1,2);
f();
// console.log(arr);
// 1.不会调用原来的函数可以改变原来函数内部的this 指向
// 2.返回的是原函数改变this之后产生的新函数
// 3.如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind
//4.我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟之后开启这个按钮
var btn = document.querySelector('button');
btn.addEventListener('click',function() {
this.disabled = true; //这个this指向的是 btn这个按钮
setTimeout(function(){
// that.disabled = false; //定时器函数里面的this指向的是window
this.disabled = false; //此时定时器函数里面的this指向的是btn
}.bind(this),3000) //这个this指向的是btn这个对象
})
</script>
运行结果

1.2.4 call、apply、bind三者的异同
-
共同点 : 都可以改变this指向
-
不同点:
-
call 和 apply 会调用函数, 并且改变函数内部this指向.
-
call 和 apply传递的参数不一样,call传递参数使用逗号隔开,apply使用数组传递
-
bind 不会调用函数, 可以改变函数内部this指向.
-
-
应用场景
-
call 经常做继承.
-
apply经常跟数组有关系. 比如借助于数学对象实现数组最大值最小值
-
bind 不调用函数,但是还想改变this指向. 比如改变定时器内部的this指向.
-