在学习Vue的过程中,很多时候都需要用到模板字符串,但是里面的html标签一个字符一个字符的去敲未免也太麻烦了吧,其实我们可以通过设置来实现在模板字符串中按Tab键快速补全html标签。
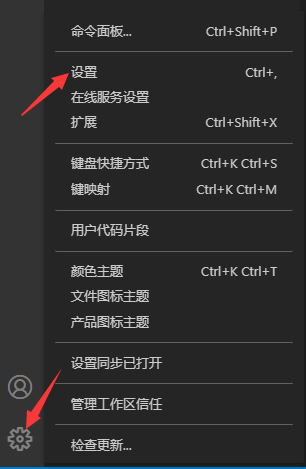
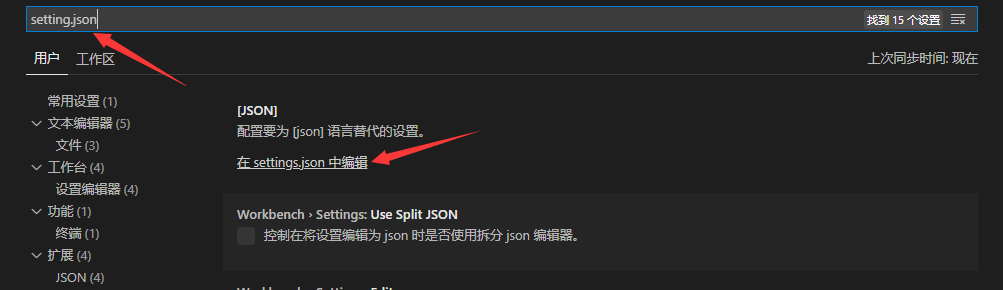
1.在VSCode中打开设置(或者使用快捷键ctrl+)>文本编辑器(也可以直接搜索setting.json)>在setting.json中编辑

或者

2.打开setting.json

或者直接搜索setting.json(你可能看到很多个setting.json,随便打开一个就可以)

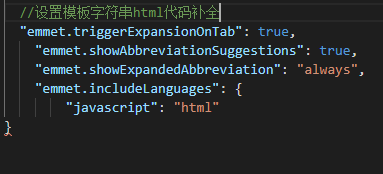
3.打开setting.json后,将下面一段代码复制到末尾,然后点击保存就ok了(输入标签后直接按Tab键就可以生成)
"emmet.triggerExpansionOnTab": true,
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"javascript": "html"
}