- 开发环境

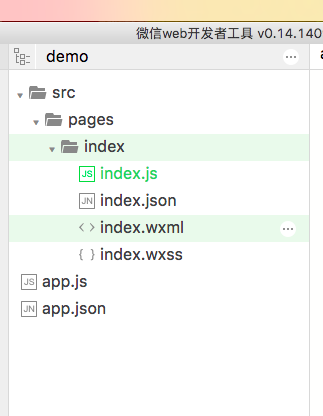
- 目录结构

- app.js - 定义 app 入口
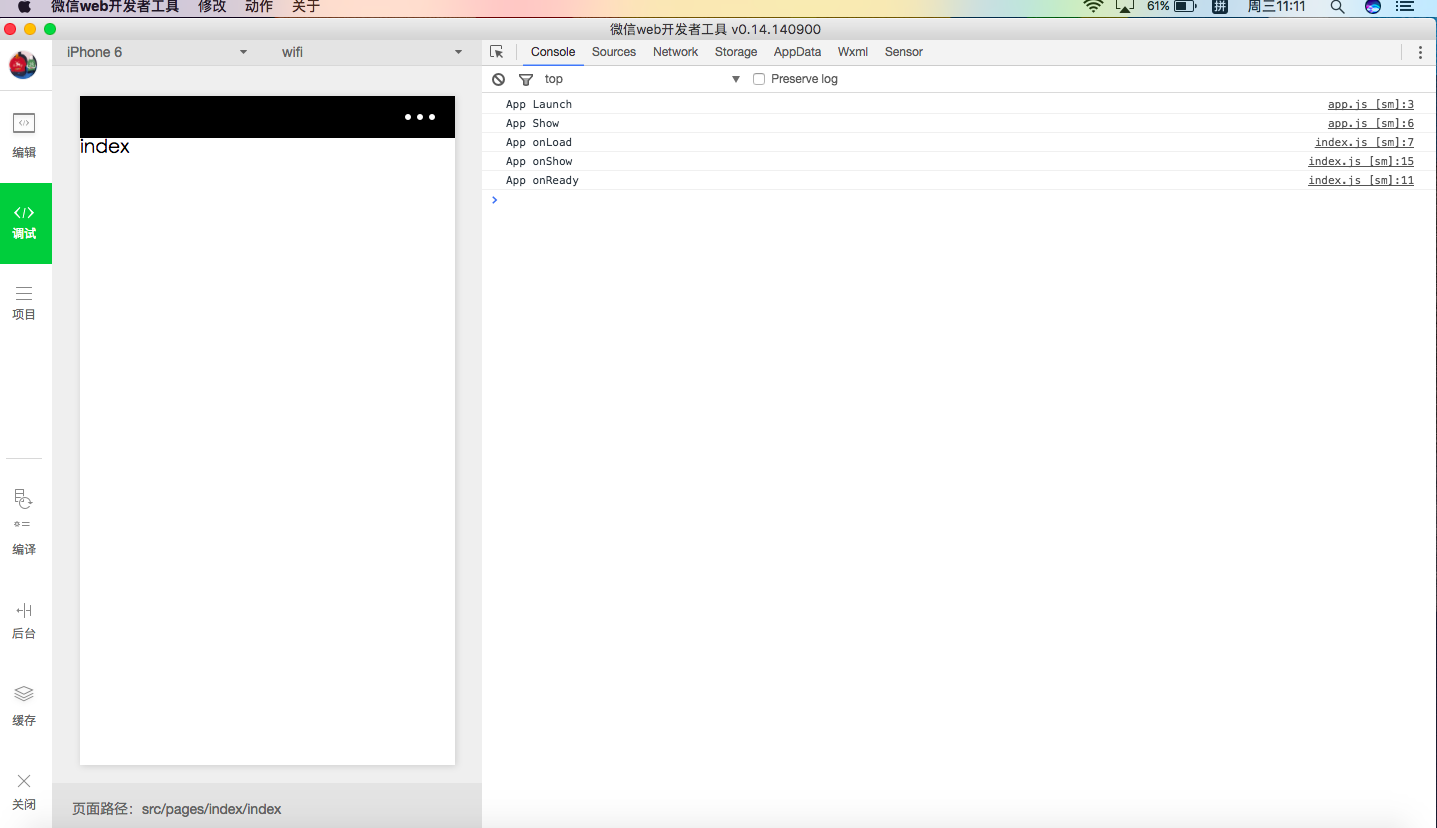
App({ onLaunch:function(){ console.log('App Launch') }, onShow:function(){ console.log('App Show') }, onHide:function(){ console.log('App Hide') } })
2. app.json - 定义页面配置及 window 的其他配置
{ "pages":[ "src/pages/index/index" ] }
3. index.js - 定义页面配置, 监听方法
Page({ data:{ //text:"这是一个页面" }, onLoad:function(options){ //页面初始化 options为页面跳转所带来的参数 console.log('App onLoad') }, onReady:function(){ //页面渲染完成 console.log('App onReady') }, onShow:function(){ //页面显示 console.log('App onShow') }, onHide:function(){ //页面隐藏 console.log('App onHide') }, onUnload:function(){ //页面关闭 console.log('App onUnload') } })
4. index.wxml - 定义布局文件