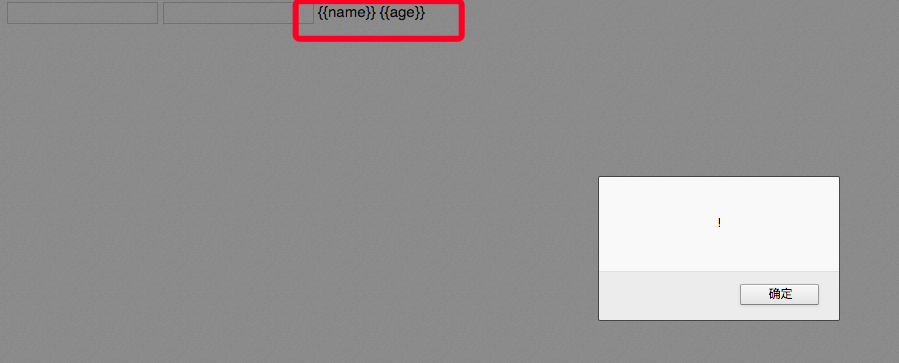
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div ng-app> <div ng-controller="firstController"> <input type="text" value="" ng-model="name"> <input type="text" value="" ng-model="age"> <div ng-bind="name"></div> <div ng-bind="age"></div> </div> </div> <script> alert('!'); </script> <script type="text/javascript" src="app/index.js"></script> <script type="text/javascript" src="../../vendor/angular/angularjs.js"></script> </body> </html>
var firstController = function ($scope) { $scope.name = 'Alrale'; $scope.age = '20'; };
{{name}}:

<div ng-bind="name"></div>:

-
ng-bind 指令告诉 AngularJS 使用给定的变量或表达式的值来替换 HTML 元素的内容。如果给定的变量或表达式修改了,指定替换的 HTML 元素也会修改。