CentOS 通过yum在线安装MySQL5.7
Step1: 检测系统是否自带安装mysql
# yum list installed | grep mysql
Step2: 删除系统自带的mysql及其依赖
命令:
# yum -y remove mysql-libs.x86_64
Step3: 给CentOS添加rpm源,并且选择较新的源
命令:
# wget dev.mysql.com/get/mysql-community-release-el6-5.noarch.rpm
# yum localinstall mysql-community-release-el6-5.noarch.rpm
# yum repolist all | grep mysql
# yum-config-manager --disable mysql55-community
# yum-config-manager --disable mysql56-community
# yum-config-manager --enable mysql57-community-dmr
# yum repolist enabled | grep mysql
Step4:安装mysql 服务器
命令:
# yum install mysql-community-server
Step5: 启动mysql
命令:
# service mysqld start
Step6: 查看mysql是否自启动,并且设置开启自启动
命令:
# chkconfig --list | grep mysqld
# chkconfig mysqld on
查看root密码:
1 # grep "password" /var/log/mysqld.log
2 2016-08-10T15:03:02.210317Z 1 [Note] A temporary password is generated for root@localhost: AYB(&-3Cz-rW
现在必须立刻修改密码,不然会报错:
ERROR 1820 (HY000): You must reset your password using ALTER USER statement before executing this statement.
修改密码(如果在此步报错ERROR 1819,请向下翻查看原因及解决方法):
mysql> SET PASSWORD FOR 'root'@'localhost' = PASSWORD('newpass');
6.查看mysqld是否开机自启动,并设置为开机自启动:
1 chkconfig --list | grep mysqld
2 chkconfig mysqld on
7.修改字符集为UTF-8:
vim /etc/my.cnf
在[mysqld]部分添加:
character-set-server=utf8
在文件末尾新增[client]段,并在[client]段添加:
default-character-set=utf8
修改好之后重启mysqld服务:
service mysqld restart
查看修改结果:
mysql> show variables like "%character%";
+--------------------------+----------------------------+
| Variable_name | Value |
+--------------------------+----------------------------+
| character_set_client | utf8 |
| character_set_connection | utf8 |
| character_set_database | utf8 |
| character_set_filesystem | binary |
| character_set_results | utf8 |
| character_set_server | utf8 |
| character_set_system | utf8 |
| character_sets_dir | /usr/share/mysql/charsets/ |
+--------------------------+----------------------------+
8 rows in set (0.00 sec)
注:在修改密码步骤,若设置的密码为简单密码,可能会出现如下错误:
ERROR 1819 (HY000): Your password does not satisfy the current policy requirements
这一错误其实与validate_password_policy值的设置有关:

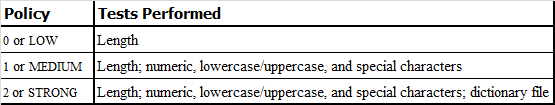
validate_password_policy值默认为1,即MEDIUM,所以刚开始设置的密码必须符合长度要求,且必须含有数字,小写或大写字母,特殊字符
如果我们只是做为测试用而不需要如此复杂的密码,可使用如下方式修改validate_password_policy值
mysql> set global validate_password_policy=0;
Query OK, 0 rows affected (0.00 sec)
这样,对密码要求就只有长度了,而密码的最小长度由validate_password_length值决定
validate_password_length参数默认为8,它有最小值的限制,最小值为:
validate_password_number_count+ validate_password_special_char_count+ (2 * validate_password_mixed_case_count)
其中,validate_password_number_count指定了密码中数字的长度,validate_password_special_char_count指定了密码中特殊字符的长度,validate_password_mixed_case_count指定了密码中大小字母的长度。这些参数的默认值均为1,所以validate_password_length最小值为4,如果显性指定validate_password_length的值小于4,尽管不会报错,但validate_password_length的值将设为4
设置validate_password_length的值:
mysql> set global validate_password_length=4;
Query OK, 0 rows affected (0.00 sec)
如果修改了validate_password_number_count,validate_password_special_char_count,validate_password_mixed_case_count中任何一个值,则validate_password_length将进行动态修改。
