Windows系统上搭建VueJS开发环境
1、安装node.js:在node.js官网下载对应系统的msi包并安装
注:node的安装分全局和本地模式。一般情况下会以本地模式运行,包会被安装到和你的应用程序代码的本地node_modules目录下。在全局模式下,Node包会被安装到Node的安装目录下的node_modules下。详细解释参看“npm命令随笔”
2、基于node.js,利用淘宝npm镜像安装相关依赖:在cmd输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
等待安装(注意registry前面是两个-)
3、安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd输入(1):cnpm install -g vue-cli,回车等待安装
(2)输入vue,回车,若出现vue信息说明表示成功,类似这样

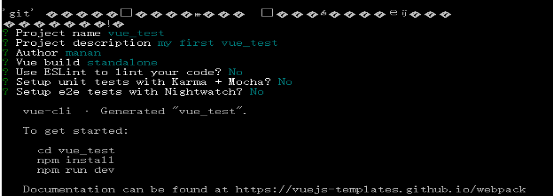
4、创建项目,在cmd里输入:vue init webpack vue_test(项目文件夹名),回车等待出现‘git’下的项,如下图操作(前几个选项自己填,后三个都输入No):

5、安装依赖,在cmd里(1)输入cd vue_test进入项目文件夹
(2)输入cnpm install,回车等待执行完成,后,项目文件夹内多了一个node_modules文件夹(文件夹内的内容就是之前安装的依赖)
6、测试环境是否搭建成功
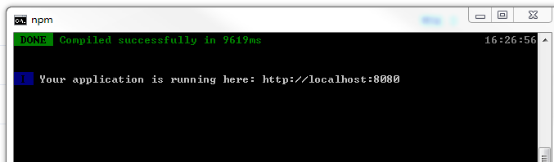
(1)在cmd输入cnpm run dev,等待命令窗显示编译成功,your application is running here:http://localhost:8080

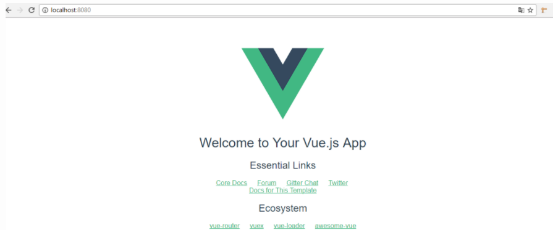
(2)在浏览器中输入http://localhost:8080,出现下图即表示搭建成功

附:前面1、2、3步是Vuejs开发环境的必要部分,4是新建一个开发项目所需的步骤,若是新导入本地的项目,直接进入第5步,依赖安装成功后,第6.1步运行开发环境。新导入本地的项目,可能会遇上跨域问题:(1)使用的端口已被本地其他服务占用(查询端口的cmd命令netstat -ano,查询出端口对应的pid,再去任务管理器中查看);(2)假如config文件夹的主配置文件index.js中手动修改了配置端口,记得要使服务端app.js文件配置跨域问题处理的端口与其保持一致,否则会出现跨域问题。
litAdmin-master地址:https://github.com/jerry9022/LitAdmin(一个Vuejs开发案例的GitHub地址)
IDEA注册码失效的问题
1、Windows7系统先修改一个本地文件:C:WindowsSystem32driversetchosts,在最后一行加上:0.0.0.0 account.jetbrains.com(注意ip与地址间有空格)
2、到http://idea.lanyus.com/手动生成注册码
3、打开IDEA时,选择activation code,并输入注册码即可