一 准备工作
首先必须先引入layui的完整目录,也就是你下载下来的整个layui的目录都要放在你的资源文件夹下,也就是这个文件目录
刚开始接触layui的时候,以为和jquery,vue等框架一样,只需要引入相应的js文件和css文件,模快便可以直接使用,因此走了不少的弯路,layui是分模块化的,只有在使用的时候,layui会去modules下找你use的那个模块,或者layui.all.js,但是这两种使用方法不同,一般是引用layui.js和layui.css,在把目录放好之后,接下来引入layui.js和layui.css
<link rel="stylesheet" href="/js/layui/css/layui.css" media="all"> <script src="${staticPath}/js/layui/layui.js"></script>
二 代码
<table class="layui-table" id="demo" lay-filter="test"></table> <script> $(function () { getCondition(); }); var condition; function getCondition() { var param = getFormJson("#searchForm"); condition = param; layui.use('table', function () { var table = layui.table; table.render({
//绑定的元素id elem: '#demo', url: '${path }/hospitalWasteMaterial/DataList', limit: 10, request: { pageName: 'pageNo', limitName: 'pageSize'
//页码和显示数量 }, method: 'post', where: {
//where里是可以传到后台的参数 wasteType: param.wasteType, organizationId: param.organizationId, startTime: param.startTime, endTime: param.endTime }, cols: [[ { field: "hospitalNumber", title: "医疗编号", sort: true, templet: function (d) { return d.hospitalNumber; }, }, { field: "officeName", title: "所属科室", sort: true, templet: function (d) { return d.officeName; }, }, { field: "wasteType", title: "废弃物类型", sort: true, templet: function (d) { return d.wasteType; }, }, { field: "pockets", title: "袋数", sort: true, templet: function (d) { return d.pockets; }, }, { field: "weight", title: "重量", sort: true, templet: function (d) { return d.weight; }, }, { field: "collectDate", title: "收集时间", sort: true, templet: function (d) { var collectTime = d.collectDate var date = new Date(collectTime) var fullYear = date.getFullYear(); var month = date.getMonth() + 1; var day = date.getDate(); var result = fullYear + '-' + month + '-' + day return result; }, }, { field: "joinManName", title: "交接人", sort: true, templet: function (d) { return d.joinManName; }, }, { field: "collectManName", title: "收集人", sort: true, templet: function (d) { return d.collectManName; }, } ]], page: true,//是否开启分页 parseData: function (res) { var data = { "code": 0, //解析接口状态 "msg": res.message, //解析提示文本 "count": res.total, //解析数据长度 //这里是总数量 "data": res.list //解析数据列表 这里的data即是渲染到表格中的数据, 因为我传过来的json数据是list作为key值的,所以这里是个list 根据你自己的json数据进行更改 }; return data; } }); }); }
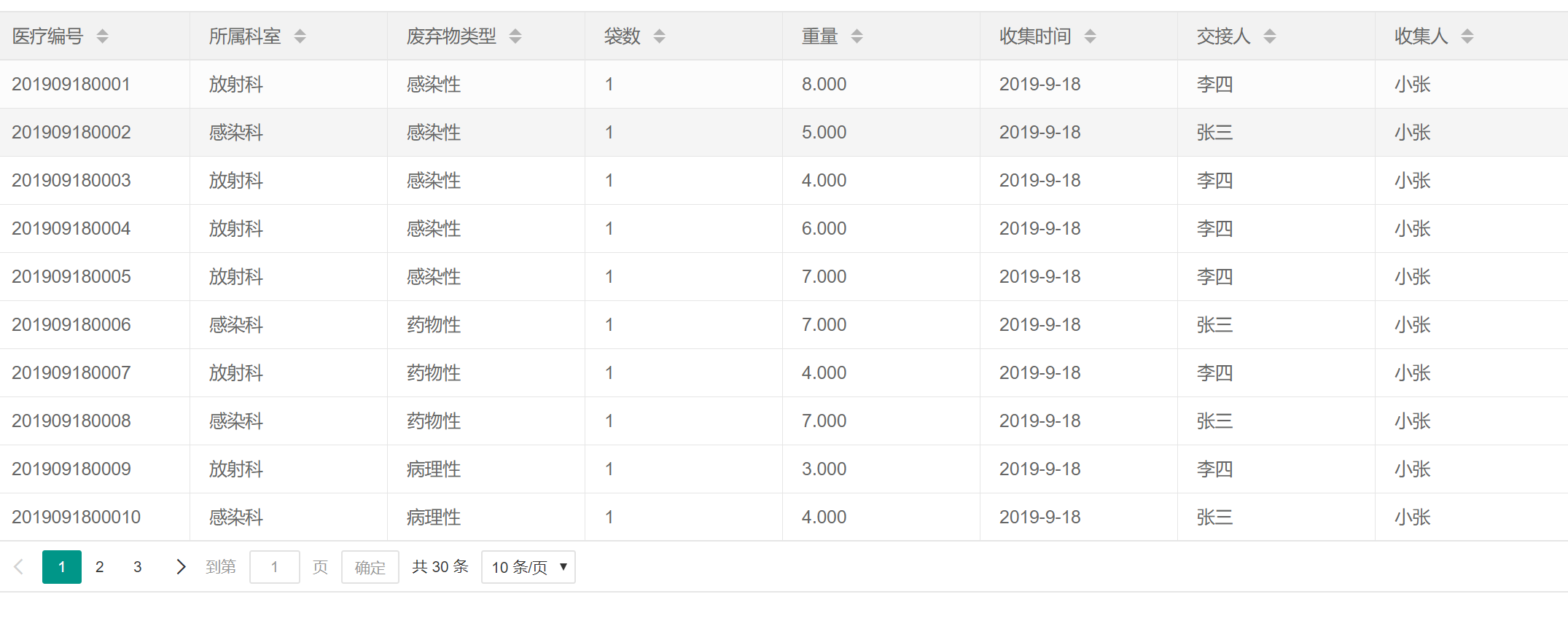
三 最后效果