CSS有两个性质
第一个是 :继承性
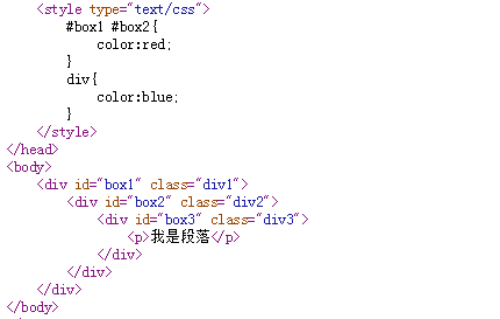
第二个是:层叠性: 选择器的一种选择能力,谁的权重大就选谁
{ 里面分两种情况: 分别是 选中和没选中。
1.选不中的情况下,走继承性,(font,color,text都可以继承)继承性的权重为0
有多个父级都设置了这样的样式,走就近原则
2.选中了的情况下:得考虑三种情况
(a:权重问题,权重大,就选谁的样式; b:权重相同,谁在后选择谁; c:纯标签和类(class)没有可比性的,纯类(class)也没法和id进行比较。
}

标准文档流
浏览器的排版是根据元素的特征(块级和行级),从上往下,从左往右排版。这就是标准文档流。
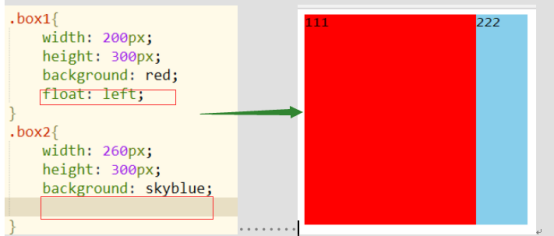
其中有一个效果为 浮动:float:left/right;
效果:元素都加浮动,后面的元素会紧跟这前面的元素并排排列。
只要加了float,这个元素就会脱离标准文档流。
第一个加float,离了标准文档流,对于浏览器来说,第二个元素就变成了标准文档流中的第一个,于是就会把他排在第一位。而第一个依然存在,所以就会叠加。

行级元素加了float,脱离标准流,块不像块,行不像行,能设置宽高,能并排排列。
display就没有任何意义了
浮动的元素会紧紧贴靠在一起
浮动的元素会文字环绕
 (文字环绕)
(文字环绕)
拓展:使元素脱离标准流的方法
1. 浮动float 2 .绝对定位 position:absolute 3.固定定位 position:fixed; (fixed 固定的意思)
浮动带来的坏处
1,给元素加了浮动,撑不起父级的高度了

清除浮动
1. 给浮动的父元素添加高度
2. 给父级添加 overflow:hidden
3. 给浮动元素的后面添加一个空的div,添加样式为clear:both
