长话短说,只要能理解指针,基本上二级指针就很好理解了。
看看下面的栗子:
int a,b; int array[10];
int *pa; pa=&a; //&a 是一个指针表达式。
Int **ptr=&pa; //&pa 也是一个指针表达式。
*ptr=&b; //*ptr 和&b 都是指针表达式。
pa=array; pa++; //这也是指针表达式。
OK。如果你还不理解就调试一下,看看内存中的样子和汇编就明白了。
00BE3C05 89 45 FC mov dword ptr [ebp-4],eax
7: int a, b;
8: int array[10];
9: int *pa;
10: pa = &a;//这里也很好理解了。不说了。
00BE3C08 8D 45 F4 lea eax,[a]
00BE3C0B 89 45 AC mov dword ptr [pa],eax
11: int **ptr = &pa;
00BE3C0E 8D 45 AC lea eax,[pa]
00BE3C11 89 45 A0 mov dword ptr [ptr],eax
12: *ptr = &b;//这里可以看出来了吧,它与一级指针不同的地方。这块先赋值了。再取值。再赋值,主要是取出一级指向的地址的值。
00BE3C14 8B 45 A0 mov eax,dword ptr [ptr]
00BE3C17 8D 4D E8 lea ecx,[b]
00BE3C1A 89 08 mov dword ptr [eax],ecx
13: pa = array;
00BE3C1C 8D 45 B8 lea eax,[array]
00BE3C1F 89 45 AC mov dword ptr [pa],eax
14: pa++;
00BE3C22 8B 45 AC mov eax,dword ptr [pa]
00BE3C25 83 C0 04 add eax,4
00BE3C28 89 45 AC mov dword ptr [pa],eax
15:
16: system("pause");
00BE3C2B 8B F4 mov esi,esp
00BE3C2D 68 58 58 BE 00 push 0BE5858h
00BE3C32 FF 15 14 91 BE 00 call dword ptr ds:[0BE9114h]
00BE3C38 83 C4 04 add esp,4
00BE3C3B 3B F4 cmp esi,esp
00BE3C3D E8 F9 D4 FF FF call __RTC_CheckEsp (0BE113Bh)
17: return 0;
00BE3C42 33 C0 xor eax,eax
18: }
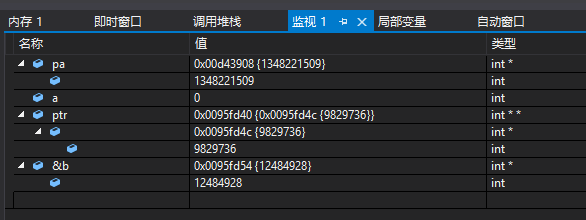
看看监视器中的样子:

这下很好理解了吧。