首先你要有一个图标库的账号,我们使用的是阿里矢量图标库,其次你要有一套已经设计好的图标原图。如果你具备了这些,就可以和我一起看iconfont的使用姿势了。
写在前面
- 不结合其他矢量库或UI框架一起使用的方法,可以参照官网的指示进行操作:http://iconfont.cn/plus/help/detail?helptype=code 也可以在稍后下载到本地的官方demo中学习如何使用。
- 如果结合其他矢量库一起使用则有一些需要注意的问题和一些操作。我们的项目是用的ant design,因此本文记录和ant design结合使用
使用方法:
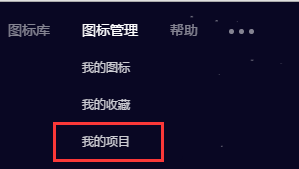
1. 登录账号并找到我的项目

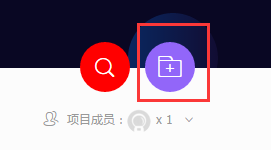
如果还没有自己的项目,点击添加项目

如何上传图标请参照官网进行操作,可以由设计师直接上传也可以由程序员上传。
http://iconfont.cn/plus/help/detail?helptype=about
要点说明:
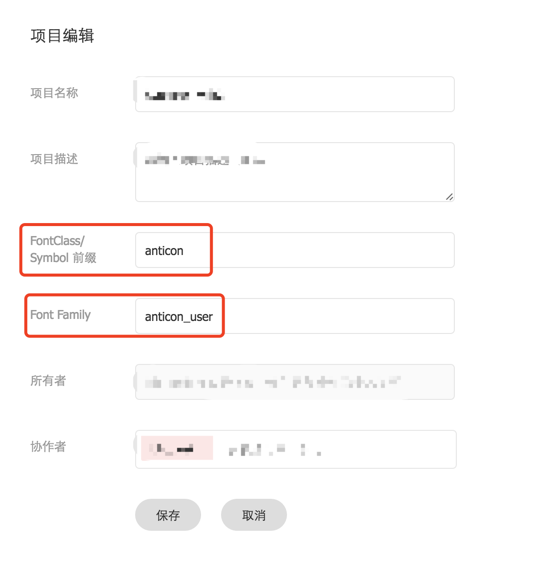
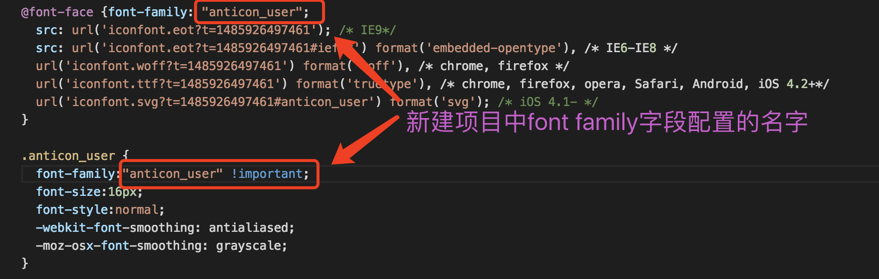
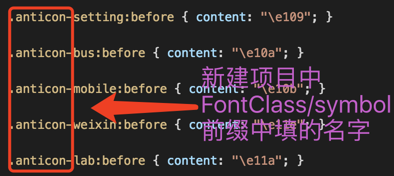
新建项目时FontClass/Symbol前缀和Font Family字段的填写很重要,后面会讲解用途

2.将图标下载到本地

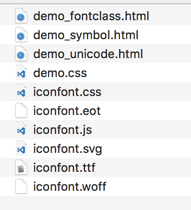
你会得到如下文件:

其中demo.css,demo_fontclass,demo_symbol,demo_unicode详细演示了三种的使用方法。
要点说明:


如果和ant design结合使用,这个前缀一定要写为anticon,因为在使用其图标写法时会自动给图标加上anticon前缀。如下图官网描述:

3. 整合进项目中
首先将下载的图标文件放进项目相应静态文件夹中。
我们使用的是fontclass方式,因此,需要在整个项目的css中引入iconfont.css
然后想要拓展ant design的图标库就需要看一下它是如何使用的。最终我找到了两个关键的文件:/node_modules/antd/lib/style/core/iconfont.less,/node_modules/antd/lib/style/mixins/iconfont.less,当看到第一个文件和咱们下载下来的iconfont.css文件如此相似,真是放心了一大半。
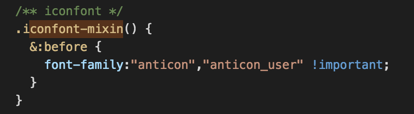
最后在另一个能覆盖掉自带样式的文件中添加如下代码

这样可以告诉系统先用anticon_user(还记得这个是新建项目时定义的字体名称吧)字体,没有的话再用anticon(ant design定义的)字体
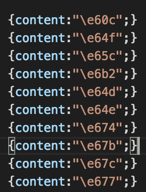
注意:ant design的图标都是e600多,如下图,因此你自己的图标的Unicode(16进制)定义的时候一定不要和原始的重复,否则会产生不必要的麻烦。