1、项目背景:vue项目,手机加短信验证码登录;
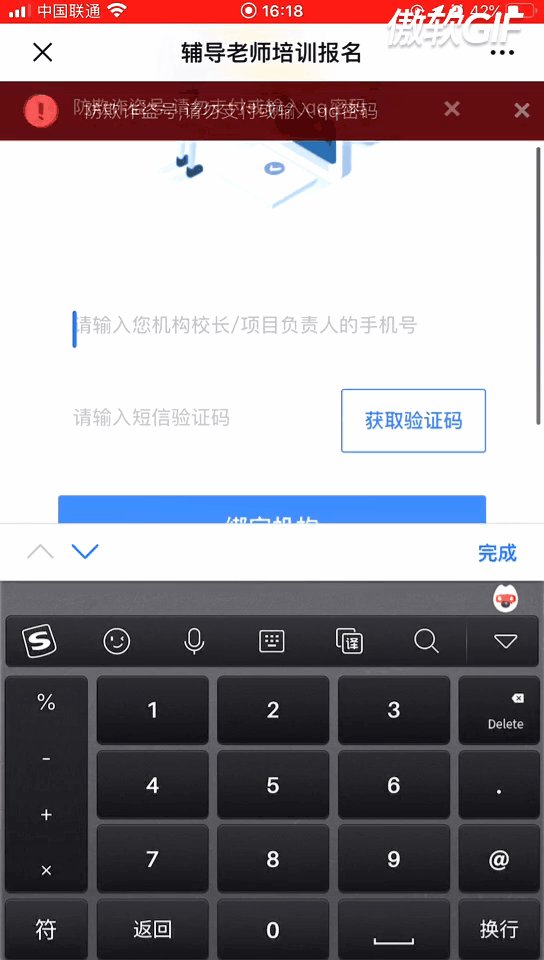
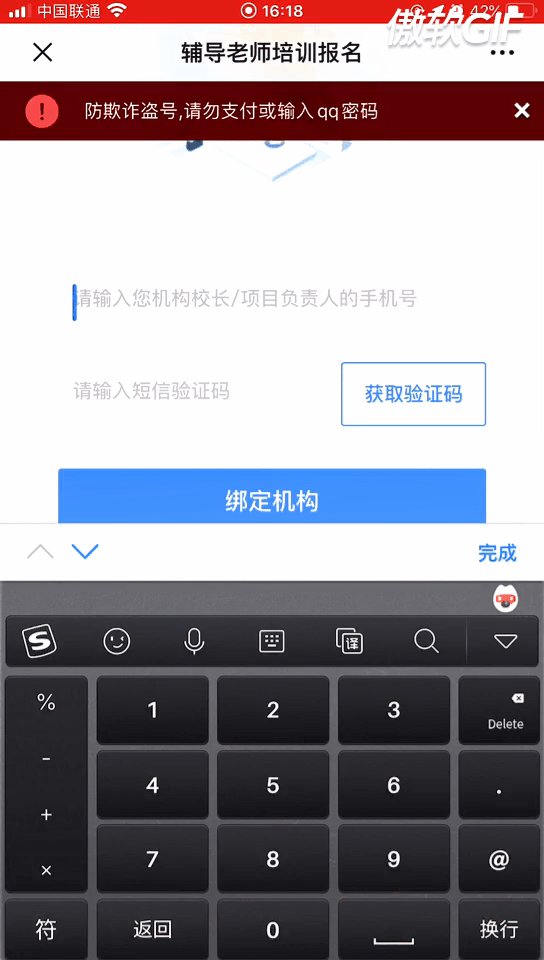
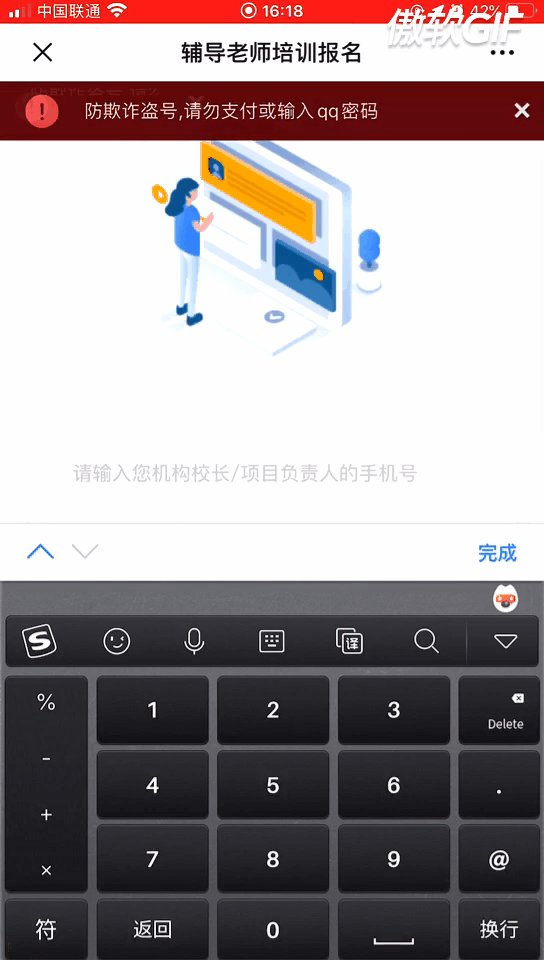
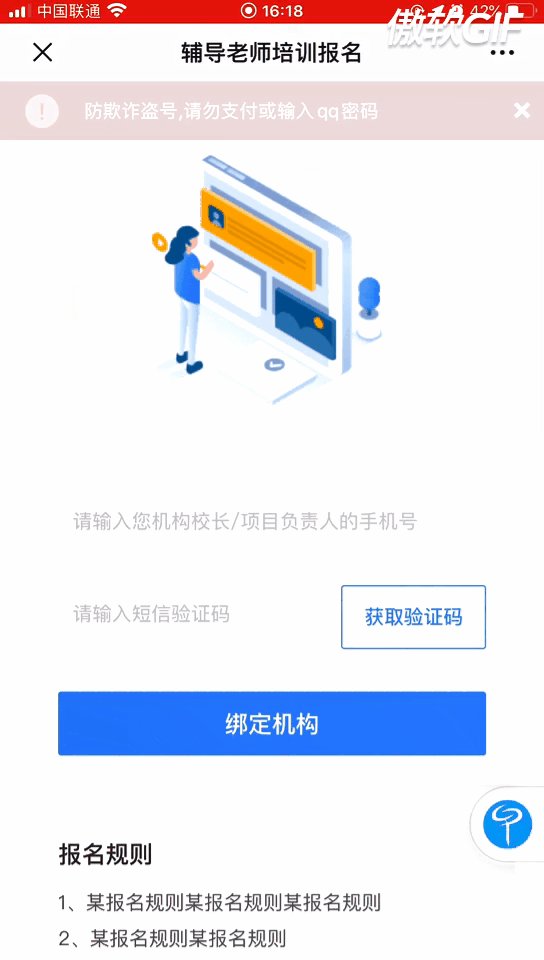
2、问题: 在ios中input吊起软键盘,输入完成后,收起软件盘,页面不会回弹,导致页面下方出现空白,也就是页面变形;
3、最开始的解决方案是,用input的失去焦点事件@focusout,在input失去焦点的时候让页面回滚到顶部,具体代码如下:
// 首先,判断触发事件的目标元素是否是input输入框,我们只关注输入框的行为。 if (e && e.target && e.target.tagName && e.target.tagName.toLowerCase() === 'input') { window.scrollTo(0, 0) }
这样可以解决页面变形问题,但是切换input的时候,会出现页面先滚动然后又回到光标位置,就是页面先执行了失去焦点事件,回到顶部,然后input又获取焦点,重新回到当前位置;
表现形式如下:

4、最终优化方案是:用定时器延时执行@focusout,在添加一个@focusin事件;
如果是input切换,则直接取消定时器,不在执行回到顶部的代码,这样页面就不会回滚;
如果时输入完成,则延时20ms后再回到页面顶部,这样完美解决该问题;
具体代码如下:
<div class="login" v-if="isLogin" @focusout="handleInputBlur" @focusin="handleInputBin"> <div> <input class="phone" v-model="phone" type="number" placeholder="请输入"> </div> <div class="sms-body"> <div> <input class="sms" type="number" placeholder="请输入"> </div> <div> <button class="smsBtn" v-if='sendAuthCode' @click="handleGetSms">{{smsBtn}}</button> <button class="timeBtn" v-else >{{smsBtn}}</button> </div> </div> <div> <button class="post-phone-btn" @click="handlePostBtn">绑定</button> </div> </div>
// 针对ios键盘导致页面变形的处理----冒泡获取所有失去焦点事件
// 将获得失去焦点时间延时执行,如果再重新获取焦点则清除定时器,不将页面回滚到顶部,避免出现页面来回滚动的情况
// 如果输入完成之后,没有在重新获取焦点,则延时20ms后再将页面回弹到顶部
handleInputBlur (e) {
if (this.timer) {
clearTimeout(this.timer)
}
// 首先,判断触发事件的目标元素是否是input输入框,我们只关注输入框的行为。
if (e && e.target && e.target.tagName && e.target.tagName.toLowerCase() === 'input') {
this.timer = setTimeout(() => {
window.scrollTo(0, 0)
}, 20)
}
},
// 获得焦点事件
handleInputBin (e) {
if (this.timer) {
clearTimeout(this.timer)
}
}