众所周知,我们在SharePoint的二次开发中,常常会加入ECB菜单或者Ribbon菜单,通常我们会採取Feature的方式去加入一个Xml,或者採取JavaScript的方式。当然。除此之外,还能够利用Designer加入这些自己定义操作,并且更加方便;可是。这样的操作还是有缺点的。就是仅仅能加入链接(眼下我仅仅发现能加入链接)。
内容非常easy,截图加描写叙述的方式分享给大家,希望对有须要的人有个參考,呵呵。
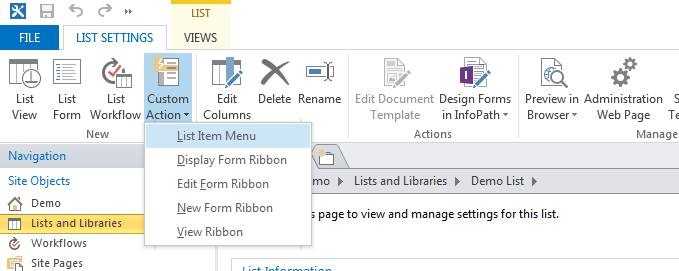
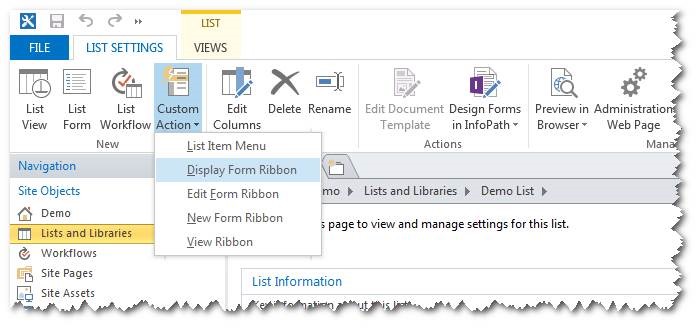
1、打开列表。切换选项卡到列表设置,例如以下图:
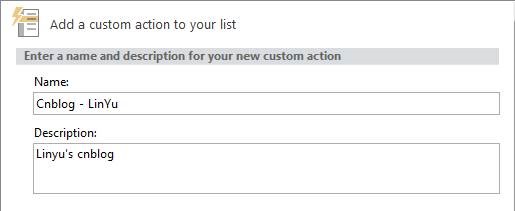
2、创建一个ListItem Menu。填写Name和Description例如以下图:
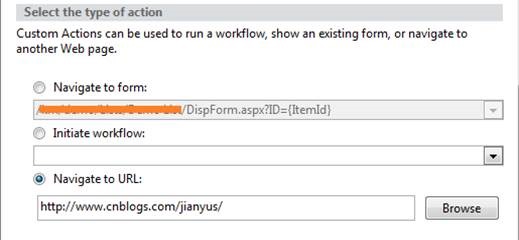
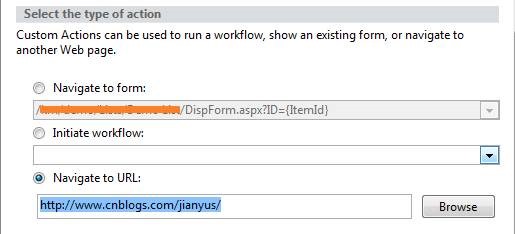
3、填写导向的Url。或者初始化WF,或者导航到From页面,例如以下图:
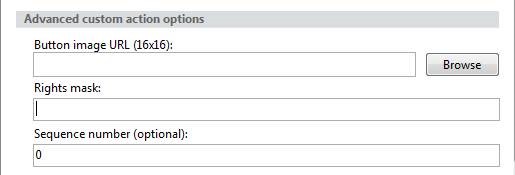
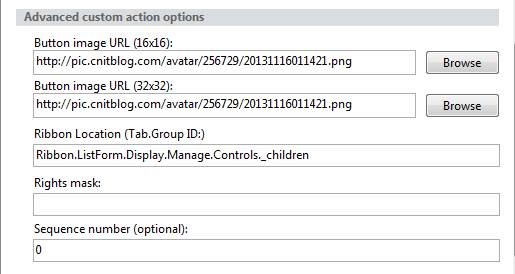
4、填写图片、看到这个菜单的权限和顺序号(可选),例如以下图:
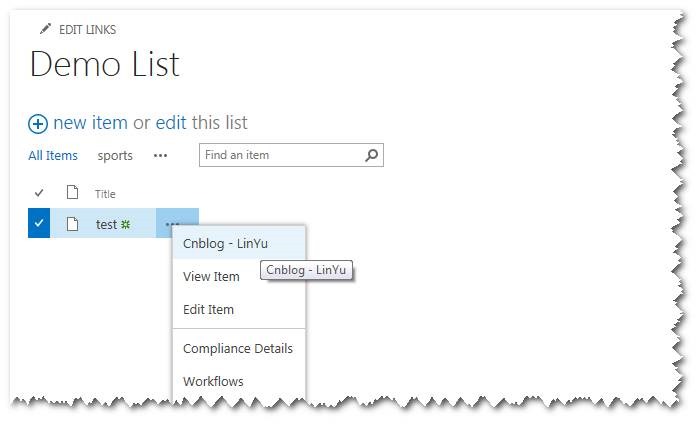
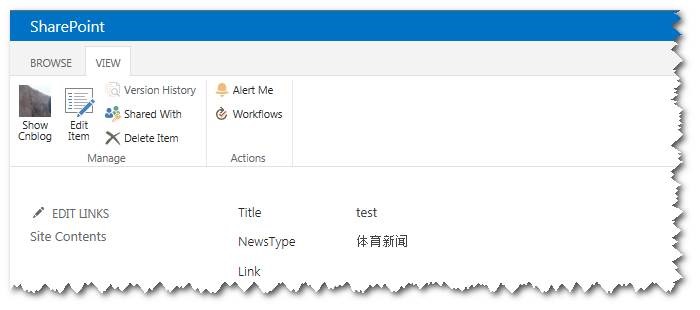
5、保存以后。查看列表。发现我加入的菜单已经正常显示了。例如以下图:
6、相同,还能够加入Ribbon菜单。选择Display From Ribbon,例如以下图:
7、填写Name 和Description。例如以下图:
8、填写Url,例如以下图:
9、填写Ribbon上的图片地址和权限、顺序等。例如以下图:
10、保存以后查看Ribbon菜单。第一个即我们加入的,例如以下图:
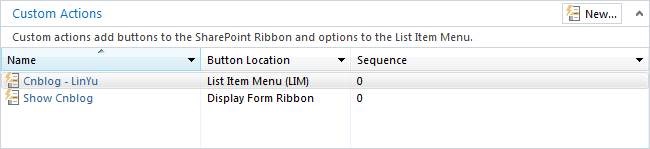
11、当然。还能够在Custom Actions里管理我们的自己定义操作,例如以下图:
12、权限级别划分,能够依据这个设置谁能看到这个自己定义操作。

总 结
除了Feature和JavaScript的方式加入Ribbon菜单。这样加入很方便;可是。这样操作同一时候也有缺点,就是不够灵活。没办法加入脚本等。
大家能够依据自己的须要,自己决定使用哪种方式加入Ribbon菜单,好了,就到这里,歇息。
。。歇息一下。。
。