概述
vue-cli是Vue 提供的一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
使用vue-cli有以下几大优势:
- vue-cli是一套成熟的Vue项目架构设计,会跟着Vue版本的更迭而更新
- vue-cli提供了一套本地的热加载的测试服务器
- vue-cli集成了一套打包上线的方案,可使用webpack或Browserify等构建工具
安装
下面来安装vue-cli
# 必须全局安装vue-cli,否则无法使用vue命令
# 安装完成之后使用vue -V检查vue-cli是否安装成功及版本信息
$ npm install -g vue-cli
$ vue -V
创建项目
接下来使用vue-cli创建一个新的Vue项目
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo $ npm install
创建的vuedemo文件夹所包含的文件如下:

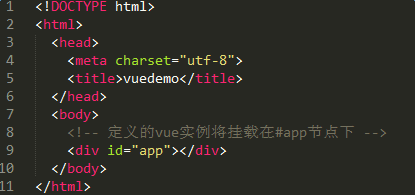
[index.html]
index.html和其他html文件一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充,由于所有的挂载元素会被Vue生成的DOM替换,因此不推荐直接挂载实例到<html>或者<body>上。

[main.js]
是Vue应用的入口文件,用来创建一个新的Vue实例,并将这个实例挂载在根节点下,同时也可以用来引入Vue插件

‘el’选项:提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标,这里就是index.html中id为 ‘app’ 的节点
‘router’选项:将router实例注入到Vue根实例中,使它的每个子组件都可以访问$router (router实例)和$route (当前激活的路由信息对象)
‘template’选项:以一个字符串模板作为Vue实例的标识使用。它会替换挂载的元素,也就是用<app></app>这个组件替换 ’el‘ 选项指定的id为 ’app‘ 的节点
‘components’:局部注册组件,在前面通过import引入的是<app>的选项对象,只要有了选项对象,就可以在这里将它注册为一个Vue实例
[App.vue]
项目的根组件,可以包含其他的子组件,从而组成组件树,由于使用了vue-loader,它会将这个格式编写的单文件 Vue 组件转换为 JavaScript 模块

<template></template>只能包含一个子节点,也就是说顶层的div只能有一个(如图,id为‘app’的div元素没有兄弟节点),内容将被提取为字符串,将编译并用作 Vue 组件的 template 选项
<script></script>通常用es6来写,用export default导出
<style></style>中的样式默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped属性,<style scoped></style>
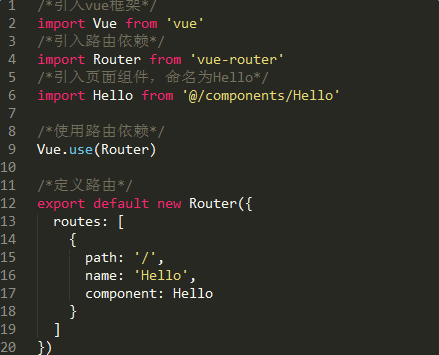
[router/index.js]
路由配置文件,作用是将组件映射到路由,方便知道在哪里渲染它们

运行项目
接下来,输入下列命令运行项目
$ npm run dev
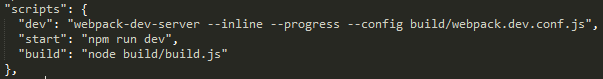
意思是运行package.json中"script"脚本下的dev指代的程序,即:

项目部署
最后,输入下列命令部署项目
$ npm run build
生成的dist目录,就是打包构建后的项目目录
(完)