GitHub地址:https://github.com/MrLeo/SeaJS
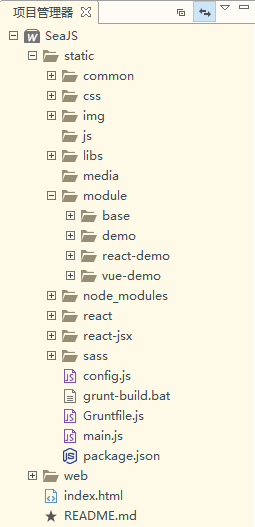
目录结构

目录结构说明
web存放HTML文件
static存放所有HTML需要用到静态资源文件(css、js、img…)
module存放HTML对应的业务模块common存放与业务无关的模块
Get Start
准备工作
-
安装
Node.js及npm -
安装
grunt-cli(允许安装多版本grunt)
$ npm install -g grunt-cli
```
-
用命令行进入到项目所在目录
$ cd /d F:WWWSeaJSstatic
```
-
安装
grunt及 插件 到项目所在目录(--save-dev)
$ npm install grunt --save-dev //grunt
$ npm install grunt-cmd-transport --save-dev //提取模块ID
$ npm install grunt-cmd-concat --save-dev //合并文件
$ npm install grunt-contrib-uglify --save-dev //压缩文件
$ npm install grunt-contrib-clean --save-dev //清理临时目录
```
构建项目
此文件被npm用于存储项目的元数据,以便将此项目发布为npm模块。你可以在此文件中列出项目依赖的grunt和Grunt插件,放置于devDependencies配置段内。
```
{
"name": "SeaJS",
"version": "1.0.0",
"author": "Leo",
"spm": {
"alias": { //同 seajs.config 中设置的别名
"base": "module/base/base",
"jquery": "libs/jquery/jquery-1.8.3.min"
}
},
"devDependencies": { //grunt 构建用到的依赖包
"grunt": "*", //"*"代表最新版本;"~0.4.1"代表指定版本
"grunt-cmd-transport": "*",
"grunt-cmd-concat": "*",
"grunt-contrib-uglify": "*",
"grunt-contrib-clean": "*"
}
}
```
此文件用来配置或定义任务(task)并加载Grunt插件的。Gruntfile.js 是有效的 JavaScript 文件,和package.json文件在同一目录层级。
```js
module.exports = function(grunt) {
require('time-grunt')(grunt);//Time how long tasks take
//require('load-grunt-tasks')(grunt);//Load grunt tasks automatically
grunt.initConfig({
pkg: grunt.file.readJSON("package.json"), //引入package.json的JSON元数据
/**
* step 1:
* 创建一个临时目录
* 将需要合并的js文件转为具名函数,并保持独立地保存在这个临时目录
*/
transport: {//task任务
options: {
paths: ['.'], //模块的路径,'.'代表相对路径,默认的是 sea-modules
alias: '<%= pkg.spm.alias %>' //模板字符串语法来从package.json引入模块别名
},
common: {//target
options: {
idleading: 'common-dist/', //构建后的模块ID的前缀
},
files: [{
expand: true, //开启处理动态的src-dest文件映射
filter: 'isFile', //匹配过滤src文件路径
cwd: 'common', //所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src: '**/*.js', //相对于cwd路径的匹配模式(**代表当前路径以及子路径)
dest: '.build/common' //目标文件路径前缀
}]
},
base: {
options: {
idleading: 'module/base-dist/',
},
files: [{
expand: true,
filter: 'isFile',
cwd: 'module/base',
src: '**/*.js',
dest: '.build/module/base'
}]
},
demo: {
options: {
idleading: 'module/page-dist/demo/',
},
files: [{
expand: true,
filter: 'isFile',
cwd: 'module/page/demo',
src: '**/*.js',
dest: '.build/module/page/demo'
}]
}
},
/**
* step 2:
* 将临时目录下独立的具名函数文件 合并为 1个 js 文件
* 将这个合并的 js 文件 拷贝到 我们的输出目录
*/
concat: {
options: {
separator: ';', // 定义一个用于插入合并输出文件之间的字符
include: 'relative' //relative(默认)只会合并相对标识的依赖;;all会合并所有依赖
},
common: {
files: [{
expand: true,
ext: '.js',
cwd: '.build/common/',
src: ['**/*.js'],
dest: 'common-dist/'
}]
},
demo: {
files: {
'module/page-dist/demo/index.js': ['.build/module/page/demo/index.js'],
'module/page-dist/demo/index-debug.js': ['.build/module/page/demo/index-debug.js']
}
}
},
/**
* step 3:
* 压缩 这个 合并后的 文件
*/
uglify: {
common: {
options: {
// 此处定义的banner注释将插入到输出文件的顶部
banner: '/*! <%= pkg.author %> @ <%= grunt.template.today("dd-mm-yyyy") %> */
'
},
files: [{
expand: true,
ext: '.js',
cwd: 'common-dist/',
src: ['**/*.js', '!**/*-debug.js'],
dest: 'common-dist/'
}]
},
main: {
options: {
// 此处定义的banner注释将插入到输出文件的顶部
banner: '/*! <%= pkg.author %> @ <%= grunt.template.today("dd-mm-yyyy") %> */
'
},
files: {
'module/page-dist/demo/index.js': ['module/page-dist/demo/index.js']
}
}
},
/**
* step 4:
* 将这个临时目录删除
*/
clean: {
spm: ['.build']
}
});
grunt.loadNpmTasks('grunt-cmd-transport');
grunt.loadNpmTasks('grunt-cmd-concat');
grunt.loadNpmTasks('grunt-contrib-clean');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.registerTask('build', ['transport', 'concat', 'uglify', 'clean']);
};
```
- 用命令行进入到 Gruntfile.js 所在目录,执行 grunt
grunt build
参考