Django商城项目笔记No.11用户部分-QQ登录
QQ登录,亦即我们所说的第三方登录,是指用户可以不在本项目中输入密码,而直接通过第三方的验证,成功登录本项目。
若想实现QQ登录,需要成为QQ互联的开发者,审核通过才可实现。注册方法可参考链接http://wiki.connect.qq.com/%E6%88%90%E4%B8%BA%E5%BC%80%E5%8F%91%E8%80%85
成为QQ互联开发者后,还需创建应用,即获取本项目对应与QQ互联的应用ID,创建应用的方法参考链接http://wiki.connect.qq.com/__trashed-2
QQ登录开发文档连接http://wiki.connect.qq.com/%E5%87%86%E5%A4%87%E5%B7%A5%E4%BD%9C_oauth2-0
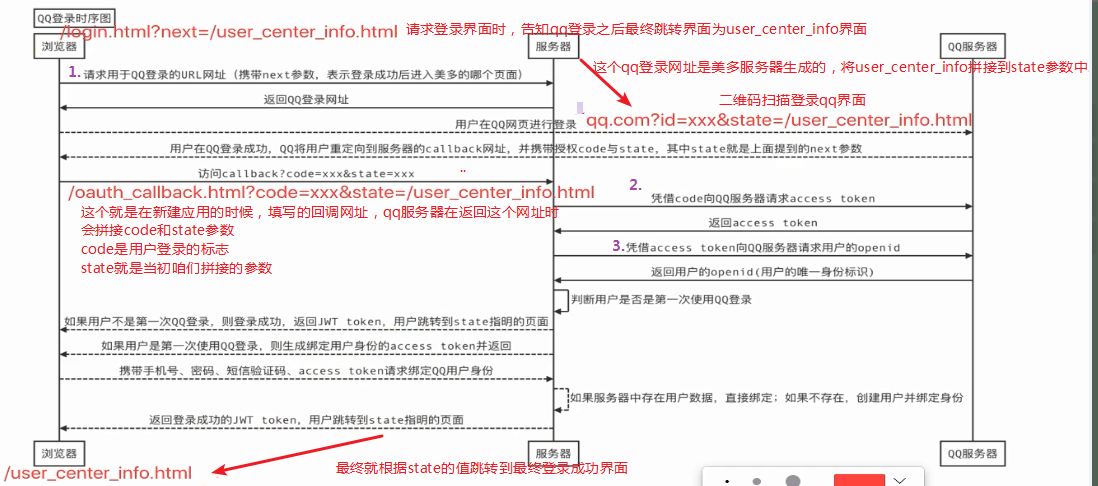
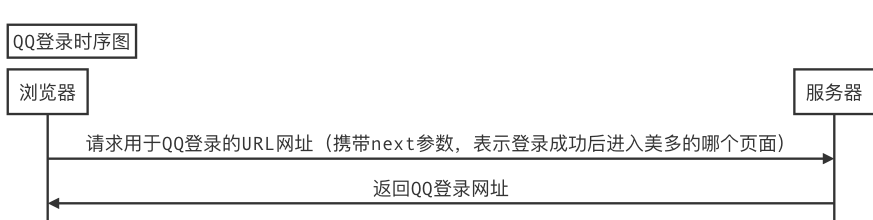
QQ登录流程图

创建QQ登录模型类
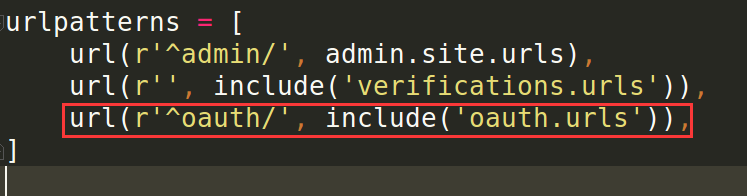
创建一个新的应用oauth,用来实现QQ第三方认证登录。总路由前缀 oauth/
创建应用

注册应用

注册路由

再创建qq模型类之前,我们来搞一个基类:


from django.db import models class BaseModel(models.Model): """补充字段""" create_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间') update_time = models.DateTimeField(auto_now=True, verbose_name='更新时间') class Meta: # 说明是抽象模型类,用于继承使用,数据库迁移时不会创建BaseModel的表 abstract = True
然后创建qq模型类:
from django.db import models # Create your models here. from md_mall.utils.models import BaseModel class OAuthQQUser(BaseModel): """ QQ登录用户数据 """ user = models.ForeignKey('users.User', on_delete=models.CASCADE, verbose_name='用户') openid = models.CharField(max_length=64, verbose_name='openid', db_index=True) class Meta: db_table = 'tb_oauth_qq' verbose_name = 'QQ登录用户数据' verbose_name_plural = verbose_name
数据库迁移
python manage.py makemigrations
python manage.py migrate
获取QQ登录网址实现
接下来处理第一步:点击qq登录之后,要跳转到扫描登录界面,而我们现在就需要来获取一下扫描登录界面的地址。

接口设计

在配置文件中添加关于QQ登录的应用开发信息
# QQ登录参数 QQ_CLIENT_ID = '101474184' QQ_CLIENT_SECRET = 'c6ce949e04e12ecc909ae6a8b09b637c' QQ_REDIRECT_URI = 'http://www.meiduo.site:8080/oauth_callback.html' QQ_STATE = '/index.html'
新建oauth/utils.py文件,创建QQ登录辅助工具类

import json from urllib.request import urlopen import logging from django.conf import settings import urllib.parse from itsdangerous import TimedJSONWebSignatureSerializer as TJWSSerializer, BadData from .exceptions import OAuthQQAPIError from . import constants logger = logging.getLogger('django') class OAuthQQ(object): """ QQ认证辅助工具类 """ def __init__(self, client_id=None, client_secret=None,redirect_uri=None, state=None): self.client_id = client_id or settings.QQ_CLIENT_ID self.client_secret = client_secret or settings.QQ_CLIENT_SECRET self.redirect_uri = redirect_uri or settings.QQ_REDIRECT_URI self.state = state or settings.QQ_STATE def get_login_url(self): url = 'https://graph.qq.com/oauth2.0/authorize?' params = { 'response_type': 'code', 'client_id': self.client_id, 'redirect_uri': self.redirect_uri, 'state': self.state } url += urllib.parse.urlencode(params) return url
在oauth/view.py中实现

class QQAuthURLView(APIView): """ 获取QQ登录的URL """ def get(self, request): # 获取next参数 next = request.query_params.get('next') # 获取QQ登录的网址 oauth_qq = OAuthQQ(state=next) login_url = oauth_qq.get_login_url() # 返回 return Response({'login_url': login_url})
修改login.js,在methods中增加qq_login方法

// qq登录 qq_login: function(){ var next = this.get_query_string('next') || '/'; axios.get(this.host + '/oauth/qq/authorization/?next=' + next, { responseType: 'json' }) .then(response => { location.href = response.data.login_url; }) .catch(error => { console.log(error.response.data); }) }
测试