position:absolute和position:relative是两个html中常用到的样式,前者是绝对定位,定位基于最近的一个已经定位的祖先元素,如果没有找到,就基于根元素<html>进行定位,后者是相对定位,基于自身的位置进行偏移。
下面用几个简单的例子看看。
定义4个div。

<style> div { height:100px; border:1px solid #999; } #div1{ background-color:yellow; } #div2{ background-color:orange; } #div3 { background-color:skyblue; } #div4 { background-color:lightgray; } </style> <body> <div id="div1">第一个div</div> <div id="div2">第二个div</div> <div id="div3">第三个div</div> <div id="div4">第四个div</div> </body>

把第3个div设置成absolute,但是不设置left和top值。可以发现:
1.div3宽度由元素中的内容决定了
2.div4上移到第三个div的位置,被第3个div所覆盖了
3.div3在设置绝对定位以后,并没有基于<html>根元素偏移。
总结下我的个人理解:
1.设置了absolute的元素宽度是由内容决定的,relative元素的宽度的则是取决于父元素的宽度
2.如果设置了absolute属性,元素会让出原来的位置,处于另外一个层级。
3.在没有设置left,top等值的时候,虽然div已经有了absolute元素的特性,但是还会保持在之前的位置,尽管已经处在不同的层级,这时候如果我们设置left和top都为0,就会基于最近的定位了的父元素进行偏移,在这个例子中,div3就会偏移到左上角的位置。
#div3 {
background-color:skyblue;
position:absolute;
}

接下来在div3中加入一个div5

1 <style> 2 div { 3 height:100px; 4 width:200px; 5 border:1px solid #999; 6 } 7 #div1{ 8 background-color:yellow; 9 } 10 #div2{ 11 background-color:orange; 12 } 13 #div3 { 14 background-color:skyblue; 15 position:absolute; 16 } 17 #div4 { 18 background-color:lightgray; 19 } 20 #div5 { 21 width:100px; 22 height:50px; 23 background-color:red; 24 25 } 26 27 </style> 28 <body> 29 <div id="div1">第一个div</div> 30 <div id="div2">第二个div</div> 31 <div id="div3"> 32 第三个div 33 <div id="div5"> 34 第五个div 35 </div> 36 </div> 37 <div id="div4">第四个div</div> 38 </body>

div4藏到了div3下面。
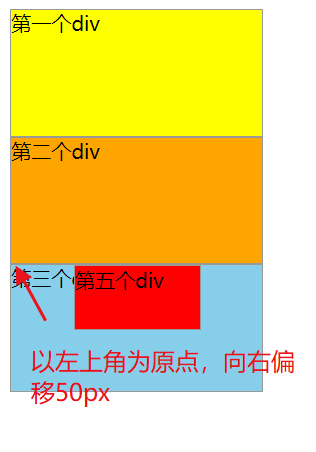
给div5设置absolute属性,添加left:50px,top:0px;

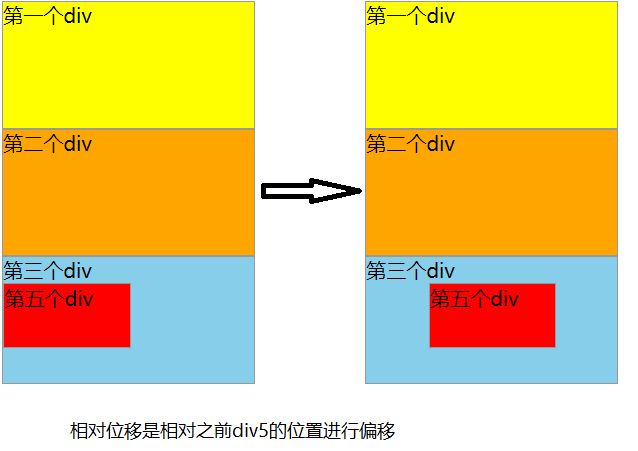
如果设置relative,top:0px,left:50px;
#div5 {
100px;
height:50px;
background-color:red;
position:relative;
left:50px;
top:0px;
}

以上就是我对relative和absolute的一些简单总结了。
