一、去官网下载webuploader文件上传插件
https://fex.baidu.com/webuploader/
下载好后把它放到Javaweb项目的文件夹中(我放到了webcontent下面的static里面)
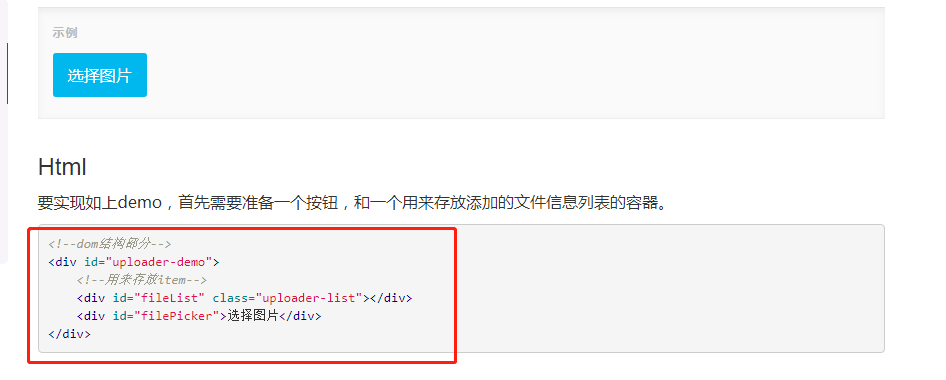
二、复制前端的样式

把这段代码放到你想要放到的位置(刷新页面和示例中不一样?不用担心因为你还没有初始化{就是还没有导入swf文件},指定路径后刷新应该就好了)
三、复制实现文件异步上传的js代码(这里我们只复制图片上传的部分)

js源码的中文是乱码,应该是缺少谷歌改编码格式的插件,我这也没想办法解决,因为代码是能用的
四、修改必要的参数(直接附上修改后的源码)
1 // 图片上传demo 2 jQuery(function() { 3 var $ = jQuery, 4 $list = $('#fileList'), 5 // 优化retina, 在retina下这个值是2 6 ratio = window.devicePixelRatio || 1, 7 8 // 缩略图大小 9 thumbnailWidth = 100 * ratio, 10 thumbnailHeight = 100 * ratio, 11 12 // Web Uploader实例 13 uploader; 14 15 // 初始化Web Uploader 16 uploader = WebUploader.create({ 17 //添加一些自己需要的参数 18 19 20 // 自动上传 21 auto: true, 22 23 //sendAsBinary: true, 24 25 // swf文件路径 (修改为swf文件的真实路径) 26 /** 27 * 28 * statics/webuploader-0.1.5/Uploader.swf 29 */ 30 swf: 'statics/webuploader-0.1.5/Uploader.swf', 31 32 // 文件接收服务端 (改为处理图片上传自己定义的路由) 33 server: 'uploader.jch',//本地存储 35 36 // 选择文件的按钮。可选 37 // 内部根据当前是创建,可能是input元素,也可能是flash 38 pick: '#filePicker', 39 40 // 只允许选择文件。可选 41 accept: { 42 title: 'Images', 43 extensions: 'gif,jpg,jpeg,bmp,png', 44 mimeTypes: 'image/*' 45 } 46 }); 47 48 // 当有文件添加进来的时候 49 uploader.on( 'fileQueued', function( file ) { 50 var $li = $( 51 '<div id="' + file.id + '" class="file-item thumbnail">' + 52 '<img>' + 53 '<div class="info">' + file.name + '</div>' + 54 '</div>' 55 ), 56 $img = $li.find('img'); 57 //选择新图之前先清除之前的预览数据 58 // 类选择器(class)用点(.) 59 $('.thumbnail').remove(); 60 $list.append( $li ); 61 62 // 创建缩略图 63 uploader.makeThumb( file, function( error, src ) { 64 if ( error ) { 65 $img.replaceWith('<span>不能预览</span>'); 66 return; 67 } 68 69 $img.attr( 'src', src ); 70 }, thumbnailWidth, thumbnailHeight ); 71 }); 72 73 // 文件上传过程中上传进度条实时显示 74 uploader.on( 'uploadProgress', function( file, percentage ) { 75 var $li = $( '#'+file.id ), 76 $percent = $li.find('.progress span'); 77 78 // 避免重复创建 79 if ( !$percent.length ) { 80 $percent = $('<p class="progress"><span></span></p>') 81 .appendTo( $li ) 82 .find('span'); 83 } 84 85 $percent.css( 'width', percentage * 100 + '%' ); 86 }); 87 88 // 文件上传成功, 给item添加成功class,用样式标记上传成功 89 // 这里是回调的地方,请求发出给对应的路由后,对应路由上的控制器方法 90 // 处理请求(这里是将文件通过Storage上传到public磁盘)请求处理完成后 91 // 给发出请求的人一个回应(回调)把一些数据传回去 92 uploader.on( 'uploadSuccess', function( file,response ) { 93 // 因为我们没有用到id值,所以file并不是我们请求成功的返回值 94 // 想要接受回调的一些数据必须自己写,这个函数的第二个参数才是我们接受的返回值 95 // 打印一下看看是不是 96 // console.log(response); 97 $( '#'+file.id ).addClass('upload-state-done'); 98 //将返回值中的path写到隐藏域中 99 $('input[name=avatar]').val(response.path); 100 }); 101 102 // 文件上传失败,显示上传出错 103 uploader.on( 'uploadError', function( file ) { 104 var $li = $( '#'+file.id ), 105 $error = $li.find('div.error'); 106 107 // 避免重复创建 108 if ( !$error.length ) { 109 $error = $('<div class="error"></div>').appendTo( $li ); 110 } 111 112 $error.text('上传失败'); 113 }); 114 115 // 完成上传完了,成功或者失败,先删除进度条 116 uploader.on( 'uploadComplete', function( file ) { 117 $( '#'+file.id ).find('.progress').remove(); 118 }); 119 });
修改参数说明:
①swf: 'statics/webuploader-0.1.5/Uploader.swf',这个是你下载的webuploader插件中swf文件的具体地址,一定要确保能导入进去,如果不确定可以打开浏览器的检查看是否有载入文件的报错,如果有就自己慢慢调试直到没有报载入的错误说明载入成功了
②server: 'uploader.jch',这个是你后端实现上传功能的控制器中方法的路由。(注意哦!本插件的上传文件到其他地方的代码是需要你自己在控制器中编写的)
③ 这段代码可以修改成一次只上传一张图片,每次只显示一张图片
这段代码可以修改成一次只上传一张图片,每次只显示一张图片
暂时先修改这么多。刷新页面,看是否都正常,上传一张图片看是否会报错(如果浏览器不报错插件就不会报错,浏览器不报错插件就认为上传成功)
五、编写后台控制器代码
1 package com.jch.controller; 2 3 import java.io.File; 4 import java.util.List; 5 import java.util.UUID; 6 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import org.apache.commons.fileupload.FileItem; 11 import org.apache.commons.fileupload.disk.DiskFileItemFactory; 12 import org.apache.commons.fileupload.servlet.ServletFileUpload; 13 import org.springframework.stereotype.Controller; 14 import org.springframework.web.bind.annotation.RequestMapping; 15 import org.springframework.web.bind.annotation.RequestMethod; 16 import org.springframework.web.bind.annotation.ResponseBody; 17 18 import net.sf.json.JSONObject; 19 20 @Controller 21 public class UploaderController { 22 23 @ResponseBody 24 @RequestMapping(value = "uploader.jch", method = RequestMethod.POST) 25 public JSONObject uploader(HttpServletRequest request, HttpServletResponse response) throws Exception { 26 // TODO Auto-generated method stub 27 28 /* 29 * 头像上传路径和上传文件名 30 */ 31 String path = null; 32 String filename = null; 33 /* 34 * 设置上传位置 35 * Tomcat项目所在根目录 36 */ 37 path = request.getSession().getServletContext().getRealPath("/uploads/"); 38 39 // 判断路径是否存在 40 File file = new File(path); 41 if (!file.exists()) { 42 // 若不存在创建文件夹 43 file.mkdirs(); 44 } 45 /* 46 * 解析request对象,获取上传文件项 47 */ 48 DiskFileItemFactory factory = new DiskFileItemFactory(); 49 ServletFileUpload upload = new ServletFileUpload(factory); 50 // 解析request 51 List<FileItem> items = upload.parseRequest(request); 52 // 遍历 53 for (FileItem item : items) { 54 // 进行判断,当前item对象是否是上传文件项 55 if (item.isFormField()) { 56 // 说明是普通表单项 57 58 } else { 59 // 说明上传文件项 60 // 获取上传文件的名称 61 filename = item.getName(); 62 // 重命名文件,把文件的名称设置成唯一值 63 String uuid = UUID.randomUUID().toString().replace("-", ""); 64 filename = uuid + "_" + filename; 65 // 把文件写入上传位置,完成文件上传 66 item.write(new File(path, filename)); 67 // 删除临时文件 68 item.delete(); 69 } 70 } 71 72 /* 73 * 返回Json数据 74 */ 75 String pathandfilename = path +filename; 76 JSONObject json =new JSONObject(); 77 json.put("path", pathandfilename); 78 return json; 79 80 81 } 82 }
注意:请求成功后要响应一个上传位置的json数据,这段数据要放到前端注册页面的隐藏域的value值中,最后提交注册的时候一并写入数据库。
六、前端添加隐藏域
1 <input type="hidden" id="avatar" name="avatar" value="" >
这段隐藏域只要在你的form表单中即可
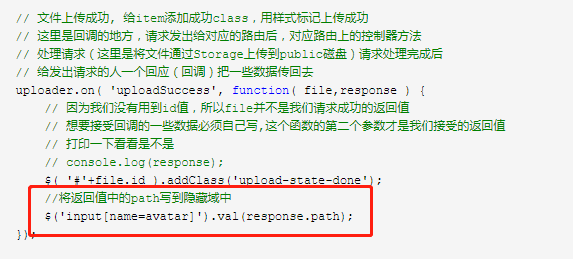
七、通过js代码修改隐藏域value的值

注:添加一个response参数,这个是保存了返回的数据,注意是你的隐藏域name值,修改的时候注意查看。
到此为止头像的异步上传基本思路和代码就是这样了,当然这其中一定会遇到各种bug,耐心查错。控制器里需要各种jar包,有时候版本过高也会带来错误也要注意版本问题。