最近在了解mvc+jQuery+EasyUI 开发web应用程序,使用EasyUI 的Tree 树形控件全动态生成无限级Tree的时候,不知道具体怎么实现,首先想到的递归函数,花了一段弄了个demo,实现方法具体如下:
1,首先写了一个辅助的Model(CityEasyTree EasyUI Tree需要的的数据格式要符合json。标明 EasyUI Tree的API 中常用属性)
1 public class CityEasyTree 2 { 3 /// <summary> 4 /// id 5 /// </summary> 6 public int id { get; set; } 7 /// <summary> 8 /// 节点名称 9 /// </summary> 10 public string text { get; set; } 11 /// <summary> 12 /// 是否展开 13 /// </summary> 14 public string state { get; set; } 15 /// <summary> 16 /// 图标 17 /// </summary> 18 public string iconCls { get; set; } 19 /// <summary> 20 /// 子节点集合 21 /// </summary> 22 public List<CityEasyTree> children { get; set; } 23 public CityEasyTree( ) 24 { 25 this.state = "open"; 26 this.children = new List<CityEasyTree>(); 27 } 28 /// <summary> 29 /// 常用构造函数 30 /// </summary> 31 public CityEasyTree(string id, string text, string iconCls = "", string state = "open", List<CityEasyTree> listChildren =null) 32 : this() 33 { 34 this.id =int.Parse(id); 35 this.text = text; 36 this.state = state; 37 this.iconCls = iconCls; 38 this.children = listChildren; 39 } 40 /// <summary> 41 /// 常用构造函数 42 /// </summary> 43 public CityEasyTree(int id, string text, string iconCls = "", string state = "open") 44 : this() 45 { 46 this.id = id; 47 this.text = text; 48 this.state = state; 49 this.iconCls = iconCls; 50 } 51 }
CityEasyTree 说明:一个简单的实现(没有实现attributes,url)
-
id:节点ID,对加载远程数据很重要。
-
text:显示节点文本。
-
state:节点状态,'open' 或 'closed',默认:'open'。在设置为'closed'的时候,当前节点的子节点将会从远程服务器加载他们。
-
attributes: 被添加到节点的自定义属性。(Url属性就在这个里面,用Dictionary可以方便的扩展attribute。)
-
children: 一个节点数组声明了若干节点。(这个是子节点,它拥有所有的父节点属性)
符合Tree 的json数据格式查看EasyuI API ( 官网文档:http://www.jeasyui.net/plugins/185.html )
2,从数据库得到的DataTable转成成EasyUI所需要的对象结合,下面也是本文的核心代码。
/// <summary> /// 获取父节点 /// </summary> /// <param name="parentId"></param> /// <returns></returns> public List<CityEasyTree> GetTreeParentList(int parentId) { List<CityEasyTree> treeParentNodeList = new List<CityEasyTree>(); //从数据库获取相应数据 List<City> list = new CityBLL().GetCityByParentId(parentId); foreach (City info in list) { string infoName = info.CityName; treeParentNodeList.Add(new CityEasyTree(info.PkId.ToString(), info.CityName, "open", "icon-user", GetTreeChildNodeList(info.PkId))); } return treeParentNodeList; } /// <summary> /// 获取所有的子节点(递归) /// </summary> /// <param name="parentId"></param> /// <returns></returns> public List<CityEasyTree> GetTreeChildNodeList(int parentId) { List<CityEasyTree> treeChildNodeList = new List<CityEasyTree>(); //从数据库获取相应数据 List<City> list = new CityBLL().GetCityByParentId(parentId); foreach (City info in list) { string infoName = info.CityName; treeChildNodeList.Add(new CityEasyTree(info.PkId.ToString(), info.CityName, "open", "icon-user", GetTreeChildNodeList(info.PkId))); } return treeChildNodeList; } /// <summary> /// json 数据装换 /// </summary> /// <param name="obj"></param> /// <returns></returns> protected string ToJson(object obj) { string jsonData = (new JavaScriptSerializer()).Serialize(obj); return jsonData; }
3,在Controller中调用GetTreeParentList方法,获得对象集合,然后把集合转变成json对象(提示一下,后台所有的转换,都是为了返回EasyUI所需要的Json格式。需要注意的是:Json格式中,所有属性的字母都是小写的,所以在封装JsonTree对象时记得小写,避免不必要的麻烦。)
/// <summary>
/// 获取treejson 数据 post GetTreeJson
/// </summary>
/// <param name="deptId"></param>
/// <returns></returns>
public ActionResult GetTreeJson(int parentId)
{
List<CityEasyTree> treeList = new List<CityEasyTree>();
treeList = GetTreeParentList(parentId);
string json = ToJson(treeList);
reurn Content(json.ToLower());
}
4,前台界面就比较简单了(根据EasyUI API 初始一个tree 官网文档:http://www.jeasyui.net/plugins/185.html 需要引用相关js这里就不说了)
<ul id="tt" class="easyui-tree"> </ul> <script type="text/javascript"> $(function () { LoadData(0); }); function LoadData(parentId) { $('#tt').tree({ url: "/AricleCatetary/GetUserTreeJson?parentId=" + parentId, }); } </script>
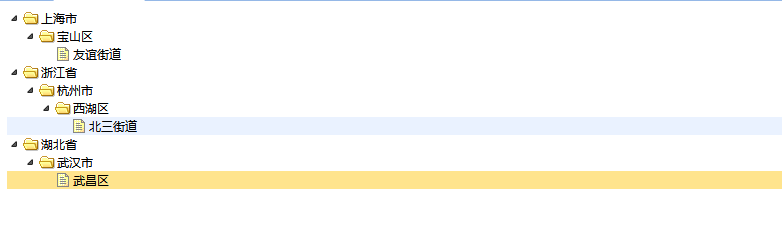
5,实现效果如下图。

6,最后附上 脚本,核心源码和开发过程中需要的工具(链接: https://pan.baidu.com/s/1dFk1YO5 密码: k3zk)。
还要感谢 "身未动、心已远"(http://www.cnblogs.com/yonex/p/3379362.html) 博主的技术支持