SharePreferences是一种轻量级的数据存储方式,它是以key-value的形式保存在 data/data/<packagename>/shared_prefs 下的xml文件中。通常使用它来保存应用中的一些简单的配置信息,如用户名、密码、自定义参数的设置等。
需要注意的是,sharepreferences中的value值只能是float、int、long、boolean、String、StringSet 这些类型数据。
对于信息量大的数据,不建议用sharepreferences来保存,应使用文件存储或者SQLite存储。
//存数据的写法
SharedPreferences sp; setSharedPreference(); sp = getSharedPreferences("itcast", Context.MODE_PRIVATE); Editor editor = sp.edit(); editor.putString("username", "我的帐号"); editor.putInt("password", 123456); editor.commit();//提交修改
常用的文件操作模式
- MODE_PRIVATE:指定该sharepreferences中的数据只能被本应用程序读写
- MODE_APPEND:该文件的内容可以追加
需要注意的是commit()是将数据写入内存后同步提交到磁盘,而apply()将数据写入内存后会在一个新线程中异步提交到磁盘。使用commit()提交会返回一个boolean来表明是否提交成功,apply()则没有返回值。
提交数据时,如果数据比较大,commit()方法会阻塞主线程造成界面卡顿;因此在不要求提交结果的情况下应尽量使用appley()方法提交。
//取数据的写法
getSharedPreference(); String username = sp.getString("username", ""); int password = sharedPreferences.getInt("password", 0); String str = String.valueOf(password); tv1.setText(username); tv2.setText(str);
(1)数据储存
SharePreferences.Editor editor =getSharedPreferences("data",MODE_PRIVATE).edit();
editor.putString("name","Tom");
editor.putString("age",28);
editor.putBoolean("married",false);
editor.commit();
(2)数据读取
SharedPreference pref = getSharedPreferences("data",MODE_PRIVATE);
String name=pref.getInt("age",0);
boolean married =pref.getboolean("married",false);
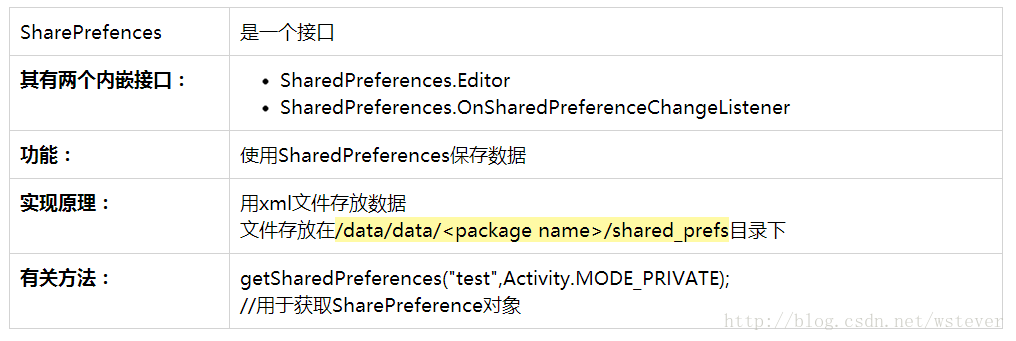
二、关于SharePreferences的理解


注意
- 存入数据和删除数据时,一定要在最后使用editor.commit()或editor.apply()方法提交数据
- 获取数据的key值与存入数据的key值的数据类型要一致,否则查找不到数据
- 保存sharepreferences的key值时,应使用final常量保存,以免存储、删除时写出了。如:public static final String KEY = "name";
- 在一个页面中,尽量不要进行多次commit()和apply()操作,在不要求提交结果的情况下应尽量使用appley()
案例
详情请到我的GitHub上查看